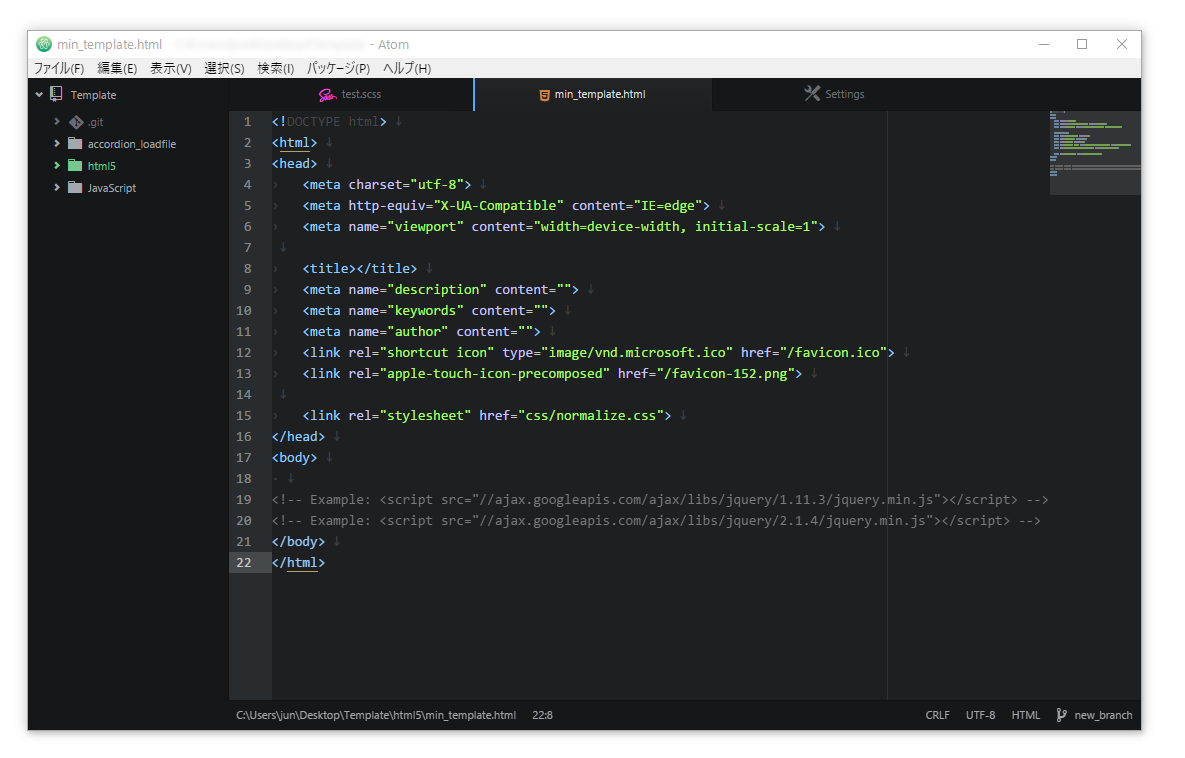
Atomとは
AtomはHTMLやCSS、JavaScriptを作成、編集するのに便利なエディターです。
オープンソースなので無料で利用でき、豊富なプラグインで自由にカスタマイズすることができます。

Atomの特徴
- Githubが開発するオープンソースソフトウエア
- OS X、Windows、Linuxに対応したクロスプラットフォーム
- 豊富なプラグインで拡張・カスタマイズできる
- プロジェクト単位でファイルを管理できる
- プロジェクト全体で検索・置換が可能
- 様々な言語に対応したオートコンプリート機能
- エディタの見た目を変更するテーマが豊富
Atomのインストール方法
- 公式サイトにアクセスし、インストーラ―をダウンロードします。
- ダウンロードしたEXEファイルを実行するとインストール中の画面が出ます。
- インストールが終わればソフトが起動します。
日本語対応とプラグインのインストール方法
初期状態ではメニューや設定画面などが英語になっているので、日本語に変更しましょう。
日本語メニューに変更してくれるJapanese-menuというプラグインをインストールします。
- [File]-[Settings] を選択しいます。
- Installを選択し、検索ボックスに「Japanese-menu」と入力して[Packages]ボタンをクリックします。

- 検索結果にJapanese-menuが表示されたら[Install]ボタンを押してインストールします。
いくつかのサイトでJapanese-menuと一緒にjapanese-wrapという日本語を折り返すプラグインが紹介されていますが、Atom 1.2.0からは標準機能になったのでインストール不要です。
逆にインストールすると標準の折り返し機能に悪影響がでるので、もしインストールした場合は削除したほうが良いでしょう。
パッケージ・テーマのインストール方法
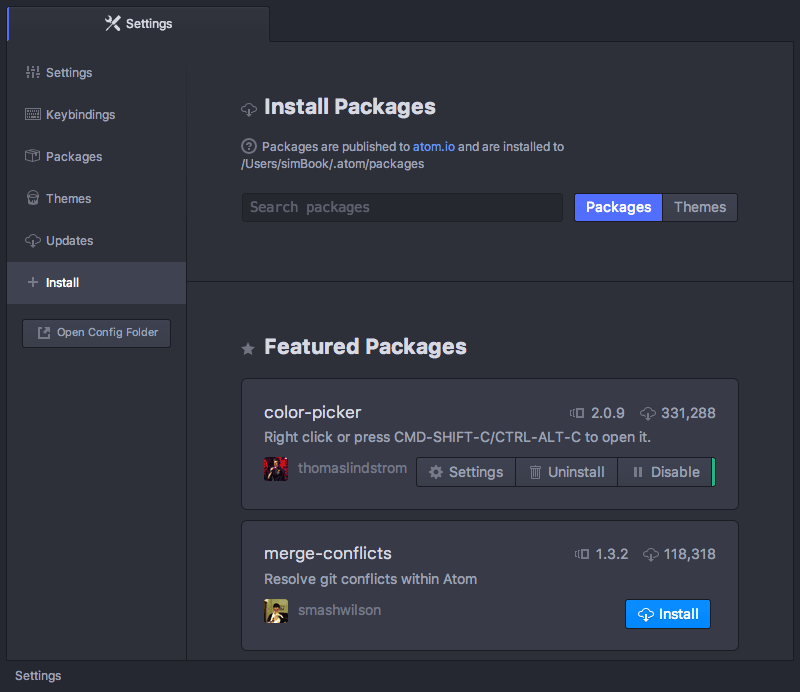
パッケージとテーマのインストールは設定画面から行います。
- [Ctrl] + [,] で設定画面を開き、左メニューの「+インストール」をクリックして「パッケージのインストール」画面を開きます。
- テキストボックスにインストールしたいプラグイン名、もしくはテーマ名を入力し[パッケージ]ボタンをクリックします。
- 検索結果に表示されたパッケージ、テーマから目当てのものを[インストール]ボタンを押してインストールします。
便利なパッケージの紹介
japanese-menu
メニューなどを日本語化してくれるプラグインです。
japanese-zen-han-convert
半角、全角を変換するプラグインです。
使い方
変換したい単語を選択して右クリックし、[Japanese Zen Han Convert]を選択して半角、全角のどちらに変換したいか選択します。
file-icons
ファイルアイコンを変更します。
![]()
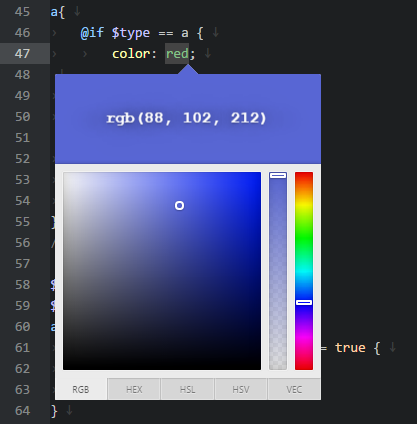
color-picker
カラーピッカーを使って色を指定できます。

使い方
右クリックして[Color Picker]を選択します。
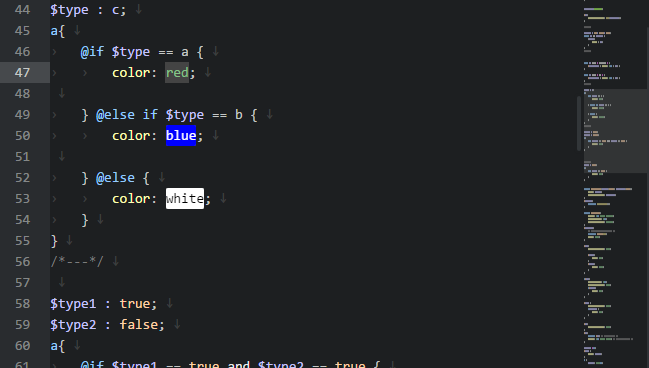
minimap
ソースコードの全体像を右側に表示します。大きめのスクロールバーとしても使えます。

pigments
色指定のテキスト背景をその色で表示したり、色指定の形式をたとえばRGBからHELに変更したりできます。

sort-lines
選択しているテキスト行を名前順にソートします。
使い方
ソートしたい行を選択し、[Ctrl] + [Shift] + [P]でコマンドパレットを表示します。テキストボックスに「sl」と入力すると候補が表示されるので、「Sort Lines:Sort」を選択してソートさせます。
atom-beautify
ソースコードの整形をしてくれます。
使い方
[ファイル]-[環境設定]から[パッケージ]を選択し、atom-beautifyを選択すると細かいフォーマット方法を設定することができます。
ソースをフォーマットしたい際は、右クリックから「beautify editor contents」を選択するとコードが整形されます。選択範囲を指定しなければファイル全体をフォーマットします。
open-recent
過去に使ったファイル履歴からファイルを開くことができます。
使い方
メニューから[ファイル]-[Open Recent]を選択するとファイル履歴が表示されます。
テーマの紹介
Atomはテーマを変えてUIやカラーの変更が可能です。
テーマはUIとシンタックスの2種類があり、それぞれ好みのテーマに設定することができます。
- UI テーマ
- メニューなど編集画面以外に適用されるテーマ
- シンタックステーマ
- 編集画面に適用されるテーマ
Atomの基本的な設定
Atomの設定はメニューの[ファイル]-[環境設定]、もしくはショートカットの[Ctrl] + [,]で行えます。
設定画面の左カラムに設定、キーバインド、パッケージ、テーマ、アップデート、インストールといった項目が表示されているので、[設定]を選択して設定画面を表示してください。
おススメの設定
チェックしたい設定
- ソフトラップ
- 行番号を表示
- 不可視文字を表示
チェックを外したい設定
- ソフトタブ
不可視文字のデフォルト文字気になる場合、下記のように変更しても良いでしょう。
不可視文字 キャリッジ・リターン
キャリッジ・リターンと改行2つは不要なので、キャッリッジ・リターンを非表示にできるよう半角スペースを入力します。
不可視文字 改行
秀丸になれていたら改行は ↓ がしっくりくると思います。
タブタイプ
デフォルトだと自動になっているので、hard (タブ)にします。
フォント設定
フォントの設定は設定画面からも行えますが、CSSの要領で変更することもできます。ここではスタイルシートを直接変更する方法を紹介します。
Source Han Code JPをダウンロード
ローカルにあるフォントであれば何でも指定可能ですが、ここではコーディング用途のために開発されたフォント Source Han Code JP をダウンロードして設定します。
まずは、adobe-fontsから最新版のZIPファイルをダウンロードします。
「Fonts version **** (OTF, OTC) 」の下のSource code (zip)をクリックしてください。

Source Han Code JPをインストール
ダウンロードが終わったら解凍します。
解凍後の source-han-code-jp-バージョン番号/OTF フォルダに.otfファイルがあるので、これらをインストールしてください。
Atomスタイルシートの変更
フォントのインストールが完了したら、Atomのスタイルシートに設定しましょう。
- Atomのメニューから[ファイル]-[スタイルシートを開く]を選択します。
- atom-text-editor 等の対象に font-family などの設定を追加します。
- ファイルを保存します。
設定例
atom-text-editor {
// color: white;
// background-color: hsl(180, 24%, 12%);
font-family: "源ノ角ゴシック Code JP", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", "Meiryo";
font-size: 10.5pt;
}
ファイルを保存すると即時に設定が反映されるので、気に入った設定に調整してください。
カーソル行のハイライト
カーソル行のハイライトを消したい場合や変更したい場合はテーマの設定を変更します。
- [Ctrl] + [,]で設定画面を開きます。
- 左カラムからテーマを選択します。
- 利用しているテーマの詳細画面に遷移します。
たとえばテーマがrailscast-themeの場合、コミュニティテーマの一覧に表示されたrailscast-themeの枠をクリックします。 - [View Code]をクリックします。
- 左カラムからstyles/base.lessを選択し、設定します。
- 保存してAtomを再起動します。
ハイライトを消したい場合は下記のように背景色に@syntax-background-color、フォント色に@syntax-text-colorを指定します。
styles/base.less
atom-text-editor, :host {
// カーソル行
.lines .line.cursor-line {
background-color: @syntax-background-color;
color: @syntax-text-color;
}
// カーソル行の行番号
.line-number.cursor-line-no-selection, .line.cursor-line {
background-color: @syntax-background-color;
}
}
