見出しタグ
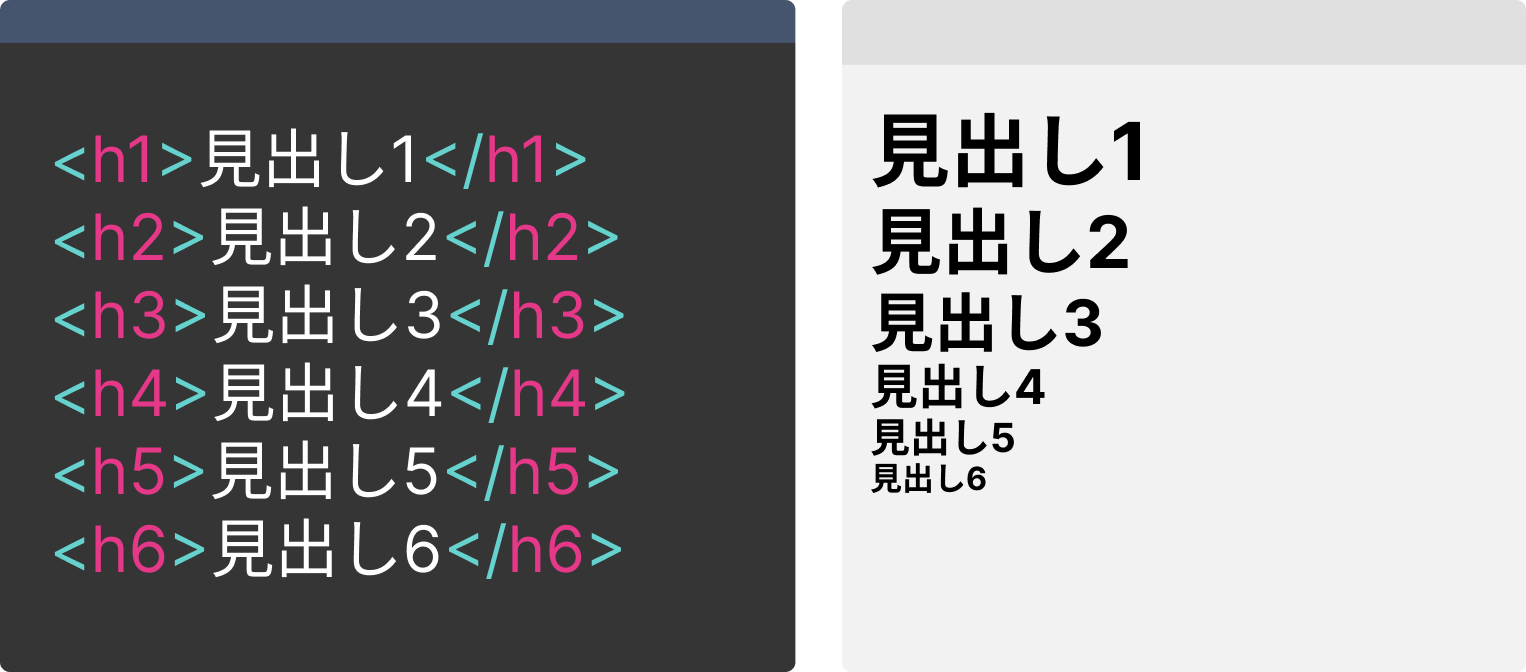
見出しタグ(Heading)は、ページやセクションの見出しを表すタグです。見出しの重要度によって6段階があり、H1が最も重要で、H6まであります。

H1は1ページに一つ
H1は1ページにつき1つが推奨されています。それ以外の見出しタグは必要に応じて複数使っても問題ありません。見出しタグを適切に使うことで、ページが読みやすくなり、検索エンジン対策(SEO)にもなります。
見出しレベルは順番どおり
見出しレベルは1から順番に使うことが推奨されています。常にH1から使い、次にH2、H3と順番に使います。
段落タグ
段落(Paragraph)タグはすでに紹介しましたね。段落タグは、文章を段落として表示するためのタグです。文書を論理的に区切り、読みやすくするために使われます。
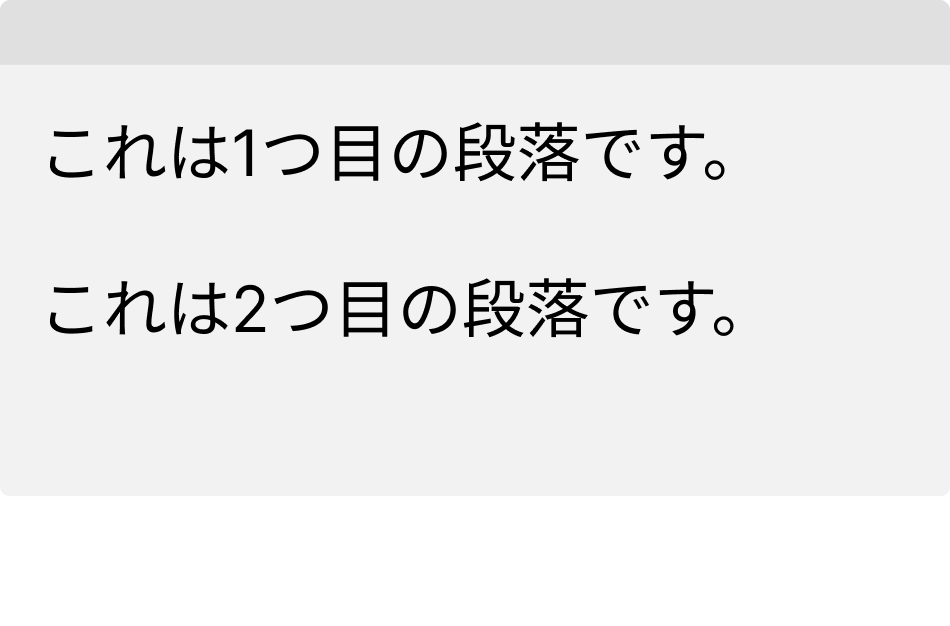
<p>これは1つ目の段落です</p>
<p>これは2つ目の段落です</p>Pタグで囲んだ文章は段落として扱われ、上下に余白が自動で追加されます。

段落を作るときだけではなく、文章を配置するときは必ずPタグの中にいれるなど、あらかじめルールで決めておくと良いでしょう。
改行タグ
HTMで改行(Line Break)を挿入するには、BRタグを使用します。BRタグは閉じタグが必要なく、改行したい箇所にBRタグを配置するだけです。
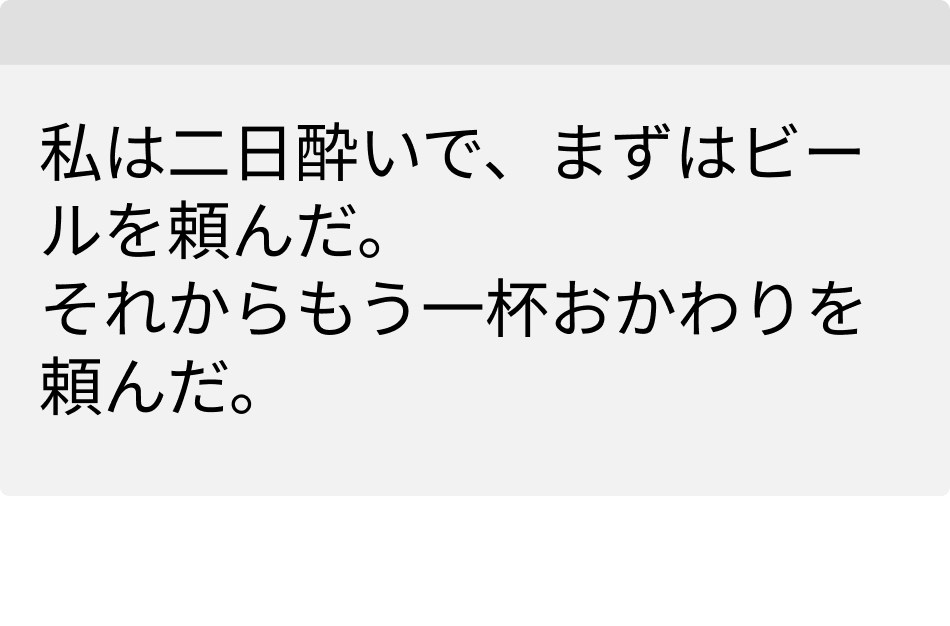
私は二日酔いで、まずはビールを頼んだ。<br>それからもう一杯おかわりを頼んだ。BRタグを入れた箇所で改行されます。

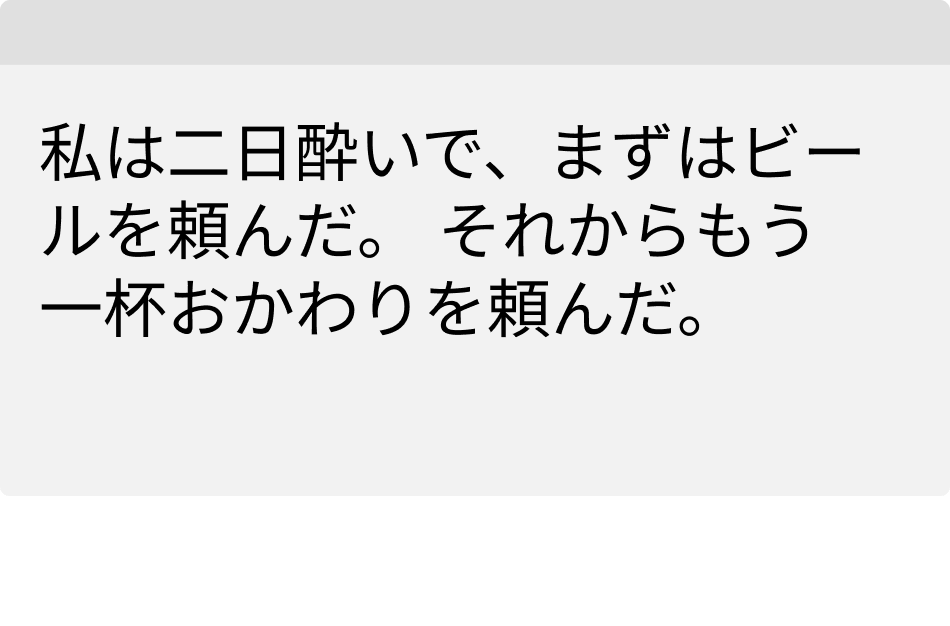
HTMLはの改行はBRタグで明示的にする必要があります。BRタグを使わないと次のようになります。
私は二日酔いで、まずはビールを頼んだ。
それからもう一杯おかわりを頼んだ。上記のコードだと、ブラウザ上では次のように改行なしで表示されます。