ブラウザオブジェクトの概要
ブラウザオブジェクトにはスクロールやディスプレイサイズに関するものから、印刷やダイアログボックスの表示、フォームやブラウザの履歴など、様々な機能が含まれています。ここでは、よく使うものを中心に紹介します。
ブラウザオブジェクトは、ドキュメントを含む様々なブラウザの機能にアクセスするためのオブジェクト群です。それぞれのブラウザが独自に実装していたため以前はクロスブラウザ問題(ブラウザ毎に仕様が異なる)がありましたが、今では各ブラウザ間の互換性が高くなっており安全に使えます。
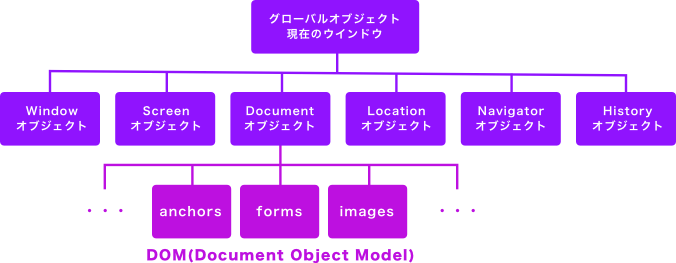
ブラウザオブジェクトは階層構造になっていて、最上位のWindowオブジェクトから、下層のNavigatorオブジェクト、Documentオブジェクト、Locationオブジェクトなどにアクセスできるようになっています。
ブラウザオブジェクトの階層構造

この節ではWindowオブジェクト、Formオブジェクト、Locationオブジェクト、Historyオブジェクト、Navigatorオブジェクト、Screenオブジェクトを紹介します。Documentオブジェクトについては次の節で紹介します。
Windowオブジェクト
Windowオブジェクトは、ダイアログボックスやスクロールなどのウインドウ操作、印刷などを行うメソッドや、画面のサイズやスクロール位置を取得するプロパティがあります。次の一覧は、Windowオブジェクトが提供するプロパティとメソッドの抜粋です。
プロパティ
| プロパティ名 | 説明 |
|---|---|
| frameElement | 自身を開いている元のフレーム要素を返します。 |
| frames | 全てのフレームにアクセスするための配列を返します。 |
| innerHeight | スクロールバーを含むブラウザウィンドウの内側の高さを返します。 |
| innerWidth | スクロールバーを含むブラウザウィンドウの内側の横幅を返します。 |
| outerHeight | ブラウザウィンドウ全体の高さを返します。 |
| outerWidth | ブラウザウィンドウ全体の横幅を返します。 |
| pageXOffset | ページ左端から水平方向にスクロールした位置をピクセルで返します。 |
| pageYOffset | ページ上端からスクロールした位置をピクセルで返します。 |
| screenX | ウィンドウの水平方向の位置を返します。 |
| screenY | ウィンドウの垂直方向の位置を返します。 |
メソッド
| プロパティ名 | 説明 |
|---|---|
| alert() | [OK]ボタンのみのアラートダイアログを表示します。 |
| confirm() | 確認ダイアログを表示します。[OK]、[キャンセル]ボタンのどちらをクリックしたかを返します。 |
| prompt() | 入力ダイアログを開きます。[OK]を押した場合は入力した値、[キャンセル]ボタンの場合はnullを返します。 |
| print() | 印刷ダイアログを開きます。 |
| scroll() | 絶対位置を指定してスクロールします。 |
| scrollBy() | 相対位置を指定してスクロールします。 |
| setTimeout | 指定した時間が経過した後、コールバック関数を実行、もしくは式の評価を行います。timeoutIDを返します。 |
| clearTimeout | setTimeoutが返すtimeoutIDを使って、登録されたタイマー処理を削除します。 |
| setInterval | 指定した間隔でコールバック関数、もしくは式を繰り返し呼び出します。intervalIDを返します。 |
| clearInterval | setIntervalが返すintervalIDを使って、登録されたタイマー処理を削除します。 |
Windowオブジェクトに限らず、各オブジェクトには様々なメソッドやプロパティがあります。メソッドやプロパティへのアクセスはドット記法を使います。たとえばLocationオブジェクトのhrefプロパティにアクセスするには、下記のようにします。
location.href
実際はWindowオブジェクトの下層にLocationオブジェクトがあるので、下記のようにアクセスすることもできます。通常はwindowオブジェクトを省略します。
window.location.href
タイマー処理
次のコードはsetInterval()メソッドを使って現在時刻を1秒間隔で更新します。
CodePen: https://codepen.io/zionboogie/pen/zRdJBV
See the Pen 【04-03-01】setInterval by jun (@zionboogie) on CodePen.
HTML
<div id="timer"></div>
JavaScript
// 1秒毎に実行
window.setInterval( function() {
// ID名timerの要素の内容に、現在時刻を出力
document.getElementById( "timer" ).innerHTML = new Date().toLocaleString();
}, 1000 );
出力結果
![]()
日付を出力する部分では日付を整形するDate.toLocaleString()メソッドを使っています。ここで使っているsetInterval()メソッドは指定した間隔を置いてコールバック関数を繰り返し呼び出します。setInterval()メソッドは実行時にユニークなインターバルIDを返すので、このIDを使ってインターバル処理を削除することもできます。
構文:setInterval()メソッド
var intervalID = setInterval( コールバック関数, 遅延[, 引数1, 引数2, ...]);
繰り返し処理したい関数を第1引数のコールバック関数に指定します。第2引数の遅延にはコードを実行するまで待つ時間をミリ秒単位で指定します。第3引数以降はコールバック関数に渡したい引数を指定します。
インターバル処理を削除したい場合は、setInterval()が返すintervalIDを引数としてclearInterval()を実行してください。
// インターバル処理の登録
var id = setInterval( function(){}, 1000 );
// インターバル処理の削除
setInterval( id );
setInterval()によく似たメソッドとしてsetTimeout()メソッドがあります。setTimeout()メソッドは第2引数で指定したミリ秒後にコールバック関数を実行しますが、setInterval()と違い実行は1回のみです。
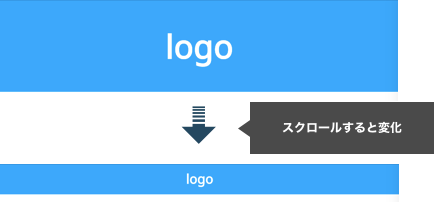
スクロールに合わせてヘッダーを変化させる
ヘッダを上部に固定しつつ、スクロールに合わせてヘッダを拡大・縮小させる方法を紹介します。ここで使う技術はヘッダに関わらず、いろいろと応用が利くと思うので、ぜひ挑戦してみてください。
ヘッダーの拡大・縮小の仕掛けは簡単で、スクロール位置を取得し、特定の場所までスクロールしたらHEADER要素に拡大・縮小用のCSSクラスを追加・削除します。このCSクラスの設定でヘッダの見栄えを変更します。
まず、HTMLマークアップはヘッダー部のHEADER要素とH1要素、コンテンツ部のMAIN要素のみです。
CodePen: https://codepen.io/zionboogie/pen/jZpwWG
See the Pen 【04-03-02】スクロールに合わせてヘッダーを変更 by jun (@zionboogie) on CodePen.

HTML
<header id="site-header">
<h1 id="site-logo">logo</h1>
</header>
<main id="main"></main>
CSSはHEADER要素、H1要素、MAIN要素に必要最低限の設定をしています。HEADER要素はposition:fixedで位置を固定し、HEDER要素とH1要素ともにtransitionで拡大・縮小のアニメーションを設定しています。一定の位置までスクロールするとsmallerクラスがHEADER要素に追加されるので、このsmallerクラスにヘッダを小さくする指定を設定します。ここではフォントサイズを小さく、行の高さも低く変更しています。また、サンプルなのでコンテンツ部分は空ですが、スクロールさせたいのでコンテンツ部分の縦幅を指定しています。
CSS
/* Google FontsからNoto Sansを読み込む */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans');
/* ヘッダ */
header {
overflow: hidden;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 100;
background-color: #00a8ff;
text-align: center;
transition: height 0.3s;
/* サイトロゴ */
h1#site-logo {
line-height: 1.5;
font-size: 5rem;
font-family: 'Noto Sans', sans-serif;
color: #fff;
transition: all 0.3s;
}
/* 縮小時のサイトロゴ */
&.smaller {
h1#site-logo {
line-height: 1;
font-size: 2rem;
}
}
}
/* メインカラム */
#main {
height: 20000px;
}
CSSコード部分でSassが提供する&セレクタを使っているので、その使い方を説明ます。&セレクタはブロックの親セレクタを参照し、その名称を書いたのと同じ効果があります。コードでは次にようにheaderブロック内で使っているので、&.smallerはheader.smallerと書いたのと同じ意味になります。
header {
...
&.smaller {
...
}
}
出力結果は下記のようになります。
header {
...
}
header.smaller {
...
}
CSSについては以上になります。次はJavaScriptですが、ここは少し詳しく説明します。まず、addEventListenerのイベントの種類に"scroll"を指定して、スクロールイベントをキャッチするイベントリスナーを登録します。これでスクロールがあるたびにコールバック関数が呼び出されるようになります。addEventListenerのターゲットにはwindowオブジェクトを指定します。
window.addEventListener( "scroll" , function(e){
// スクロールがあるたびに実行したい命令文を書く
} );
スクロールイベントのリスナー内では、スクロールの位置をwindow.pageYOffsetプロパティを使って取得し、300ピクセルを越えたらHEADER要素にsmallerクラスを追加しています。window.pageYOffsetはドキュメントの上部からのスクロール量をピクセルで返します。上部から300ピクセルスクロールしたら処理をしたいような場合は、単純に300ピクセルを超えたかチェックします。
// 何ピクセルスクロールしたらヘッダを変化させるか
var px_page_y = 300;
if ( window.pageYOffset > px_page_y ) {
...
}
クラスの追加はclassList.add()メソッドを使います。classListはターゲットのclass属性のリストを返したり、ターゲットへのクラスの追加や削除といった機能を提供します。classListについては次の節で詳しく説明します。
// HEADER要素の取得 var header = document.getElementById( "site-header" ); // HEADER要素にsmallerクラスを追加 header.classList.add( "smaller" );
これでスクロール位置が300ピクセルを超えるとsmallerクラスによりヘッダが小さくなります。逆に300ピクセル未満になったらヘッダを元に戻したいので、if else文を使ってsmallerクラスを削除しています。
// 変化するポイントまでスクロールしたかを判定
if ( window.pageYOffset > px_page_y ) {
// クラスを追加
header.classList.add( "smaller" );
// スクロール位置が変化するポイント以前で、さらにsmallerクラスがあるか判定
} else if ( header.classList.contains( "smaller" ) ) {
// クラスを削除
header.classList.remove( "smaller" );
}
説明が長くなりましたが、全体のコードはコメントアウトを除くと10行未満です。
JavaScript
// 何ピクセルスクロールしたらヘッダを変化させるか
var px_page_y = 300;
// HEADER要素の取得
var header = document.getElementById( "site-header" );
// スクロールのイベントハンドラを登録
window.addEventListener( "scroll" , function(e){
// 変化するポイントまでスクロールしたかを判定
if ( window.pageYOffset > px_page_y ) {
// クラスを追加
header.classList.add( "smaller" );
// スクロール位置が変化するポイント以前で、さらにsmallerクラスがあるか判定
} else if ( header.classList.contains( "smaller" ) ) {
// クラスを削除
header.classList.remove( "smaller" );
}
} );
最後にもう一つ、タイトルロゴはGoogle Fontsが提供するWebフォントを利用しています。WebフォントはWebサーバからフォントデータを読み込み、ページ内でそのフォントを利用できるようにします。ほとんどのWebフォントはHTMLタグから読み込むか、@importでフォントファイルを読み込み、font-familyで指定するだけで簡単に導入できます。
/* Google FontsからNoto Sansを読み込む */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans');
body{
/* フォントの種類を指定 */
font-family: 'Noto Sans', sans-serif;
}
Google FontsはGoogleが提供しているサービスで、商用利用含め無料でWebフォントを使用できます。
Google Fonts

英語のみのフォントであれば数種類使っても表示速度への影響はそれほど高くはありませんが、日本語は数の多さがネックになり表示速度に大きく影響します。今では最適化やCDNなどにより部分的に改善されたところもありますが、Webフォントで日本語を使う際は表示速度のチェックを怠らないようにしましょう。
Formオブジェクト
HTMLのフォームはテキストボックスやセレクトボックス、ボタンなどから構成され、クライアント側の情報をサーバに送信します。主にお問い合わせやユーザ情報の登録などに使われており、JavaScriptはバリデーションチェックなど送信前の処理を担当します。
代表的なフォーム要素には次のようなものがあります。これらのフォーム要素をコントロールする方法を紹介していきます。
CodePen: https://codepen.io/zionboogie/pen/qxJZmX
フォーム要素

HTMLフォーム要素
Formオブジェクトの説明に入る前に、HTMLのフォーム要素を簡単に紹介したいと思います。基本的なフォームタグの書き方はHTMLの本やネット情報を参考にしてください。
フォーム要素一覧
| 名称 | HTMLタグ | 説明 |
|---|---|---|
| テキストボックス | <input type="text"> | 1行分のテキスト入力を受け付けます。 |
| パスワード入力ボックス | <input type="password"> | パスワード入力を受け付けます。 |
| ファイル選択 | <input type="file"> | ファイルを選択するモーダルダイアログを表示し、選択したファイルのパスを受け取ります。 |
| 非表示データ | <input type="hidden"> | 表示されないが、サーバには送信される |
| ラジオボタン | <input type="radio"> | どれか一つのボタン選択を受け付けます。 |
| チェックボックス | <input type="checkbox"> | 複数のボタン選択を受け付けます。 |
| セレクトボックス | <select> | 一つ、もしくは複数のメニュー選択を受け付けます。 |
| オプション | <option> | セレクトボックスの項目を設定します。 |
| テキストエリア | <textarea> | 複数行のテキスト入力を受け付けます。 |
| ボタン | <button type="button"> | ボタンに関連付けられたアクションはありません。JavaScriptで処理することが前提ぼボタンです。 |
| リセットボタン | <button type="reset"> | フォームに入力された内容などをリセットします。 |
| サブミットボタン | <button type="submit"> | フォーム内容をサーバに送信します。 |
INPUTタグはTYPE属性で見た目や挙動が変わるため、TYPE属性毎に別の行を用意しました。このほかINPUTタグのTYPE属性に、button、reset、submitがありますが、これらはBUTTONタグで置き換えられるので省略しています。
HTML5で追加されたフォーム要素
HTML5ではさらに、INPUTタグのTYPE属性に指定できる新しい種類が追加されました。追加になった種類は、ブラウザが対応していればTYPE属性の値に合わせたバリデーションが行われます。たとえばTYPE属性が"email"であればメールアドレスとして正しい形式か、"url"の場合はURLとして正しい形式かがフォームを送信する前にチェックされます。エラーがあると送信がキャンセルされ、アラートメッセージが表示されます。そのほか、日付のフォームにフォーカスするとカレンダー入力になったりといった拡張もされています。
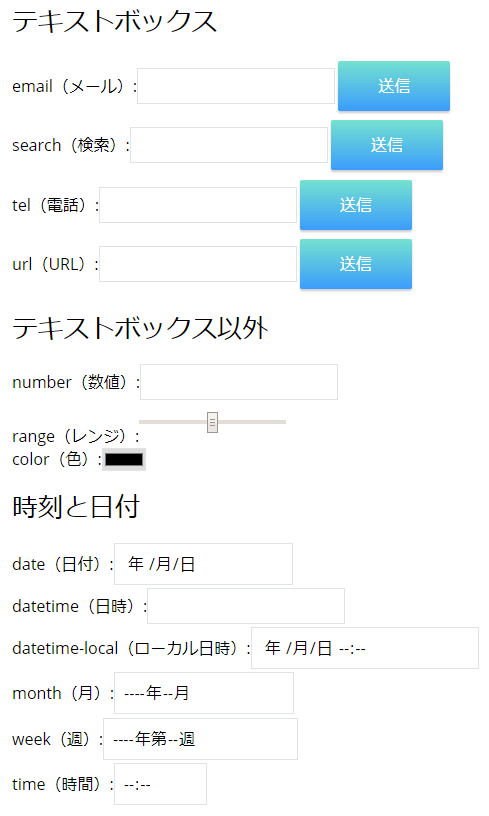
単一行のテキストボックス
| HTMLタグ | 説明 |
|---|---|
| <input type="email"> | メールアドレス |
| <input type="search"> | 検索テキスト |
| <input type="tel"> | 電話番号 |
| <input type="url"> | URL |
テキストボックス以外
| HTMLタグ | 説明 |
|---|---|
| <input type="number"> | 数値 |
| <input type="range"> | レンジ |
| <input type="color"> | 色 |
時刻と日付
| HTMLタグ | 説明 |
|---|---|
| <input type="date"> | 日付 |
| <input type="datetime"> | UTC(協定世界時)による日時 |
| <input type="datetime-local"> | ローカル日時 |
| <input type="month"> | 月 |
| <input type="week"> | 週 |
| <input type="time"> | 時間 |
次のCodePenのページで、新しく追加されたフォーム要素の動作を確かめることができます。
CodePen: https://codepen.io/zionboogie/pen/paxPOj

テキストボックスに入力して送信ボタンを押すと、送信前にバリデーションチェックが行われます。次の例ではTYPE属性が"email"のテキストボックスに、文字を入力して[送信]ボタンを押した結果です。TYPE属性が"email"のテキストボックスは文字列中に@マークがないとエラーメッセージを表示します。

JavaScriptのバリデーションはブラウザに依存するので、サーバ送信後にデータを利用する場合はサーバサイドのスクリプトで別途バリデーションチェックを行ってください。
フォームへのアクセス
ここまでに紹介したフォームは、全てJavaScriptからアクセスすることができます。getElementById()メソッドなどを使ってアクセスすることもできますが、Formオブジェクトを使うこともできます。Formオブジェクトからアクセスする場合、フォーム自体にはdocument.formsプロパティ、各フォーム要素にはdocument.forms.elementsプロパティを使います。
構文:
document.forms[インデックス/name属性].elements[インデックス/name属性] document.forms[インデックス/name属性][インデックス/name属性]
document.formsプロパティはフォームの配列を返すので、フォームのインデックス(0番から)を指定するか、フォームのNAME属性を指定します。たとえば次のようにフォームのNAME属性が"myForm"で、テキストボックスのNAME属性が"inputText"のテキストボックスがあるとします。
<form name="myForm"> <input type="text" name="inputText"> </form>
JavaScriptからテキストボックスに入力された値をインデックスとNAME属性の両方でアクセスする場合、次のような書き方ができます。
document.forms[0].elements[0].value; document.forms[0][0].value; document.forms["myForm"].elements["inputText"].value; document.forms["myForm"]["inputText"].value;
インデックスはコード内の順番通りに番号が割り振られます。上記で指定しているインデックス番号の0は、フォーム、テキストボックスともに1番目にある前提で、その前にフォームやフォーム要素が入る場合はインデックスの番号も変わります。もう一つ、連想配列を使わない別のアクセス方法があります。
構文:
document.フォームのname属性.フォーム要素のname属性
この構文を使って先ほどのテキストボックスの値にアクセスする場合、ドット記法を使って下記のように指定します。
document.myForm.inputText.value;
テキストボックスを例にしましたが、ここで紹介した構文はラジオボックスやボタンなど他のフォーム要素も同様です。
getElementById()やgetElementsByClassName()を使う場合、フォーム要素にID名かクラス名が必要になりますが、次のようになります。
<form name="myForm"> <input type="text" name="inputText" id="inputText"> </form>
フォーム要素にID名をつけたので、getElementById()を使って次のようにアクセスします。
document.getElementById( "inputText" ).value;
ここまで紹介したアクセス方法の中で、特に注意が必要なのはインデックスを指定した方法です。インデックスを使った方法はHTMLの表示順を変えるとスクリプトの方も変更が必要になるため、通常はあまり使いません。ただ、for文などを使ってフォーム要素全てにアクセスしたい場合は別です。フォーム要素の数に関係なく、一律同じ処理を行えるので便利です。次のコードはfor文を使って、フォーム要素の全てにアクセスしています。
CodePen: https://codepen.io/zionboogie/pen/LQqLKm

HTML
<form name="myForm"> <input type="text" name="inputText" value="1"> <input type="text" name="inputText2" value="2"> <select name="selectbox"> <option name="option_name">3</option> </select> </form>
JavaScript
// フォーム要素の数だけ処理する
for( var i=0; i < document.forms["myForm"].length; i++ ){
// それぞれのフォーム要素の値を出力
console.log( document.forms["myForm"].elements[i].value );
}
出力結果
1 2 3
様々なフォーム要素を操作する
フォーム要素はそれぞれ共通のプロパティやメソッドを持ちながら、独自のプロパティを持っているものもあります。フォーム要素の種類毎にどのようにアクセスするかを実習しましょう。
フォーム要素の値の参照、変更はvalueプロパティを使います。次のコードはテキストボックスの値をコンソールに出力しています。
CodePen: https://codepen.io/zionboogie/pen/eVQZGN

HTML
<p>inputText1:<input type="text" name="inputText1" value="テスト"></p>
JavaScript
// inputText1の値を取得 var vt1 = document.forms["myForm"]["inputText1"].value; console.log( "inputText1の値:" + vt1 );
出力結果
inputText1の値:テスト
disabledプロパティは値をtrueにすると対象のフォーム要素を使用不可にします。次のコードはテキストボックスを使用不可にし、入力ができなくなっています。

HTML
<p>inputText2:<input type="text" name="inputText2" value=""></p>
JavaScript
// inputText2を入力不可にする(trueで使用不可) document.forms["myForm"]["inputText2"].disabled = true;
ラジオボタンが選択されているかを調べるにはcheckedプロパティを使います。checkedプロパティがtrueの場合、その要素は選択されています。また、checkedプロパティをtrueにすることで、ラジオボタンを選択した状態に変更できます。
lengthプロパティはラジオボタンがいくつあるかを返します。ラジオボタン、チェックボックス、セレクトボックスなど複数の要素でグループになる要素にはlengthプロパティが用意されています。
defaultCheckedプロパティは何番目のラジオボタンが選択されているかを返します。これらのプロパティはチェックボックスでも同様です。
![]()
HTML
<p>inputRadio1: <input type="radio" name="inputRadio1" id="inputRadio1-1" value="1" checked><label for="inputRadio1-1">選択1</label> <input type="radio" name="inputRadio1" id="inputRadio1-2" value="2"><label for="inputRadio1-2">選択2</label><br> (デフォルトで1番目の要素を選択) </p>
JavaScript
// inputRadio1の1番目の要素が選択されているかの論理値を取得 var vr1 = document.forms["myForm"]["inputRadio1"][0].checked; console.log( "inputRadio1の1番目の要素が選択されているか:" + vr1 ); // inputRadio1の要素数を取得 var vr2 = document.forms["myForm"]["inputRadio1"].length; console.log( "inputRadio1の要素数:" + vr2 ); // inputRadio1の1番目の要素がデフォルトで選択されているか var vr3 = document.forms["myForm"]["inputRadio1"][0].defaultChecked; console.log( "inputRadio1の1番目の要素がデフォルトか:" + vr3);
出力結果
inputRadio1の1番目の要素が選択されているか:true inputRadio1の要素数:2 inputRadio1の1番目の要素がデフォルトか:true
次のコードはラジオボタンの2番目の要素のcheckedプロパティをtrueに変更し、2番目の要素を選択状態にします。
![]()
HTML
<p>inputRadio2: <input type="radio" name="inputRadio2" id="inputRadio2-1" value="1"><label for="inputRadio2-1">選択1</label> <input type="radio" name="inputRadio2" id="inputRadio2-2" value="2"><label for="inputRadio2-2">選択2</label> </p>
JavaScript
// inputRadio2の2番目の要素を選択する document.forms["myForm"]["inputRadio2"][1].checked = true;
次のコードはcheckedプロパティをtrueに変更し、チェックボックスの1番目の要素を選択状態にします。また、2番目の要素のdisabledプロパティをtrueにし、使用不可にします。
![]()
HTML
<p>inputCheck: <input type="checkbox" name="inputCheck" id="inputCheck1" value="1"><label for="inputCheck1">選択1</label> <input type="checkbox" name="inputCheck" id="inputCheck2" value="2"><label for="inputCheck2">選択2</label> </p>
JavaScript
// inputCheckの1番目の要素を選択する document.forms["myForm"]["inputCheck"][0].checked=true; // inputCheckの2番目の要素を選択不可にする document.forms["myForm"]["inputCheck"][1].disabled = true; 次のコードは最初の処理ではセレクトボックスのselectedIndexプロパティを調べ、どの項目が選択されているかを調べます。次の処理はselectedIndexプロパティで取得したインデックスを使い、選択された項目のテキストを取得しています。

HTML
<p>selectBox1: <select size="1" name="selectBox1"> <option>選択1</option> <option selected>選択2</option> <option>選択3</option> </select><br>(デフォルトで2番目の要素を選択)</p>
JavaScript
// selectBox1の選択された項目のインデックスを返す var vs1 = document.forms["myForm"]["selectBox1"].selectedIndex console.log( "selectBox1の選択された項目のインデックス:" + vs1 ); // selectBox1の選択された要素のテキストを取得 var vs2 = document.forms["myForm"]["selectBox1"][vs1].text; console.log( "selectBox1の選択された要素のテキスト:" + vs2 );
出力結果
selectBox1の選択された項目のインデックス:1 selectBox1の選択された要素のテキスト:選択2
最初の処理ではセレクトボックスの最後の項目を選択状態にしています。最後の項目のインデックスはlengthプロパティを使って調べています。lengthプロパティは項目数を返すので、0から始まるインデックスに合わせるために-1をしています。
次の処理はfor文を使って項目ごとにアクセスし、要素のテキストを出力しています。

HTML
<p>selectBox2: <select size="1" name="selectBox2"> <option>選択1</option> <option>選択2</option> <option>選択3</option> </select></p>
JavaScript
// selectBox2の最後の要素を選択
document.forms["myForm"]["selectBox2"][document.forms["myForm"]["selectBox2"].length-1].selected = true;
// selectBox2の項目毎の処理
for ( var i=0; i<document.forms["myForm"]["selectBox2"].length; i++ ){
// 項目が選択されているかの論理値を取得
var vs3 = document.forms["myForm"]["selectBox2"][i].text;
console.log( i + "番目の項目のテキスト:" + vs3 );
}
出力結果
0番目の項目のテキスト:選択1 1番目の項目のテキスト:選択2 2番目の項目のテキスト:選択3
次のコードはaddEventListener()メソッドを使い、テキストエリアのフォーカスイベントを待機しています。テキストエリアをクリックすると、テキストエリア内の文字が選択状態になり、高さが変わります。文字を選択状態にするのはselect()メソッド、行の高さを変更するのはrowsプロパティです。

HTML
<p>テキストエリア:<textarea rows="4" cols="40" name="textareaBox">テキスト</textarea></p>
JavaScript
// textareaBoxのフォーカスイベントをキャッチ
document.forms["myForm"]["textareaBox"].addEventListener( "focus", function(){
// テキストエリアの文字を選択
document.forms["myForm"]["textareaBox"].select();
// テキストエリアの高さを変更
document.forms["myForm"]["textareaBox"].rows=10;
} );
次のコードはaddEventListener()メソッドを使って、ボタンをクリックした際のイベントを待機しています。対象のボタンをクリックするとアラートが表示されます。次の処理は、disabledプロパティを使ってリセットボタンを使用不可にしています。最後の処理はフォームの送信をキャンセルしています。preventDefault()メソッドはイベントをキャンセルします。

HTML
<p>ボタン:<button type="button" name="btn">ボタン</button></p> <p>リセットボタン:<button type="reset" name="btnReset">リセット</button></p> <p>送信ボタン:<button type="submit" name="btnSubmit">送信</button></p>
JavaScript
// ボタンのクリックイベントをリスナーに登録
document.forms["myForm"]["btn"].addEventListener( "click", function(){
alert( "ボタンがクリックされました" );
} );
// btnResetボタンをクリック不可
document.forms["myForm"]["btnReset"].disabled = true;
// ボタンのクリックイベントをリスナーに登録
document.forms["myForm"].addEventListener( "submit", function( evt ){
alert( "送信をキャンセルします" );
evt.preventDefault();
} );
Locationオブジェクト
Locationオブジェクトは、URL情報を取得したり、ページ移動やリロードなどを行うオブジェクトです。
プロパティ
| プロパティ名 | 説明 |
|---|---|
| hash | ドキュメントの#以降のアンカーを取得、もしくは指定したアンカーに移動します。 |
| host | ドキュメントのポート番号含めたホスト情報を取得、設定します。 |
| hostname | ドキュメントのホスト名を取得、設定します。 |
| href | ドキュメントのURLを取得、もしくは指定したURLへ移動します。 |
| pathname | ドキュメントのパスを取得、もしくは指定したパスへ移動します。 |
| port | ドキュメントのポート番号を取得、設定します。 |
| protocol | ドキュメントのプロトコルを取得、設定します。 |
| search | ドキュメントのクエリを取得、設定します。 |
メソッド
| メソッド名 | 説明 |
|---|---|
| assign() | 指定したURLへ移動します。新しいURLは閲覧履歴に追加され、ヒストリーバックで元のページに戻れます。 |
| reload() | 現在のページを再読み込みします。 |
| replace() | 指定したURLへ移動します。新しいURLで置換するので、ヒストリーバックで元のページに戻れません。 |
次のコードは、URLに関する情報を出力します。
// URLを取得、設定します console.log( "URL:" + location.href ); // URLのホスト名を取得、設定します console.log( "ホスト名:" + location.hostname ); // URLの?以降を取得、設定します console.log( "クエリ:" + location.search ); console.log( URLの#以降:" + location.hash ); // パスを取得、設定します console.log( "パス:" + location.pathname );
出力結果
URL:https://rfs.jp/index.html?v=test#pg1 ホスト名:rfs.jp クエリ:?v=test URLの#以降:#pg1 パス:/var/www/htdocs/index.html
※実行環境により内容が変わります。
Historyオブジェクト
Historyオブジェクトは、履歴にアクセスすることができるオブジェクトです。back()やforword()を使って、前後のページに移動することができます。
// 一つ前のページに戻る history.back(); // 一つ先のページに進む history.forword();
Navigatorオブジェクト
Navigatorオブジェクトは、ユーザエージェントからブラウザの種類やバージョン情報などを取得することができます。次のコードは、ユーザエージェント情報を出力します。
// ブラウザのコード名 console.log( "ブラウザのコード名:" + navigator.appCodeName ); // ブラウザ名 console.log( "ブラウザ名 :" + navigator.appName ); // ブラウザのバージョン console.log( "ブラウザのバージョン:" + navigator.appVersion ); // ブラウザのユーザエージェント console.log( "ブラウザのユーザエージェント:" + navigator.userAgent );
出力結果
ブラウザのコード名:Mozilla ブラウザ名 :Netscape ブラウザのバージョン:5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36 ブラウザのユーザエージェント:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36
※実行環境により内容が変わります。
PCとスマートフォンで見た目を変える
CSS3で追加されたメディアクエリを使ったレスポンシブWebデザインが主流になり、PCやスマートフォン、タブレットといったマルチデバイスにワンソースで対応できるようになりました。メディアクエリによりPCとスマートフォンで見栄えを変えるといったことが簡単になりましたが、デバイス毎に処理を変える必要がある際は、JavaScriptによる処理が必要になります。次のコードはPCとスマートフォンで処理を変えています。ここでは画像サイズではなく、ユーザーエージェントを使って処理を分岐させています。
CodePen: https://codepen.io/zionboogie/pen/eVxEPr
See the Pen (未掲載)【04-03-07】PCとスマートフォンで処理を分岐させる by jun (@zionboogie) on CodePen.
HTML
<div class="box"> <span id="msg"></span> </div>
JavaScript
// iPhone/iPad/iPod、Androidの場合
if ( navigator.userAgent.indexOf( "iPhone" ) > 0
|| navigator.userAgent.indexOf( "iPod" ) > 0
|| ( navigator.userAgent.indexOf( "Android" ) > 0 && navigator.userAgent.indexOf( "Mobile" ) > 0 ) ) {
document.getElementById( "msg" ).innerHTML = "スマートフォンからアクセス";
// iPhone/iPad/iPod、Android以外の場合
} else {
document.getElementById( "msg" ).innerHTML = "PCからアクセス";
}
Screenオブジェクト
Screenオブジェクトは、ディスプレイのサイズや色数などの情報を取得することができるオブジェクトです。
// ディスプレイの幅 console.log( screen.width ); // ディスプレイの高さ console.log( screen.height ); // タスクバーなどを除くディスプレイの幅 console.log( screen.availWidth ); // タスクバーなどを除くディスプレイの高さ console.log( screen.availHeight );
出力結果
1920 1080 1858 1080