Beautify拡張機能の概要
Beautifyはコードを自動でフォーマットするVisual Studio Codeの拡張機能です。BeautifyはJavaScript、JSON、HTML(Pug)、CSS(SCSS)など多くのファイルタイプに対応しています。
VSCodeにはデフォルトでフォーマットする機能がありますが、スタイルを細かく制御できません。たとえば、VSCodeは文字数の多い要素を自動的に改行して複数の行に分割しますが、これを制限できません。Beautifyは内部的にVSCodeの機能を使いつつ、スタイルを制御する機能を提供します。
※Beautifyは2022/10/06時点で開発が長らくストップしているため、非推奨となっています。
インストール方法
マーケットプレイスのBeautifyページにアクセスし、[Install]ボタンをクリックします。

- Beautifyのマーケットプレイスページ
https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
[Install]ボタンをクリックするとVisual Studio Codeが立ち上がり、Beautifyの拡張機能タブが表示されます。[インストール]ボタンをクリックすると、Beautifyが有効になります。

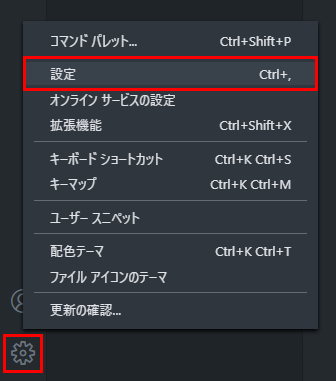
保存時に自動的にフォーマットしたい場合、自動保存の設定を行ってください。アクティビティバーの最下段の[設定ボタン]をクリックし、[設定]をクリックします。

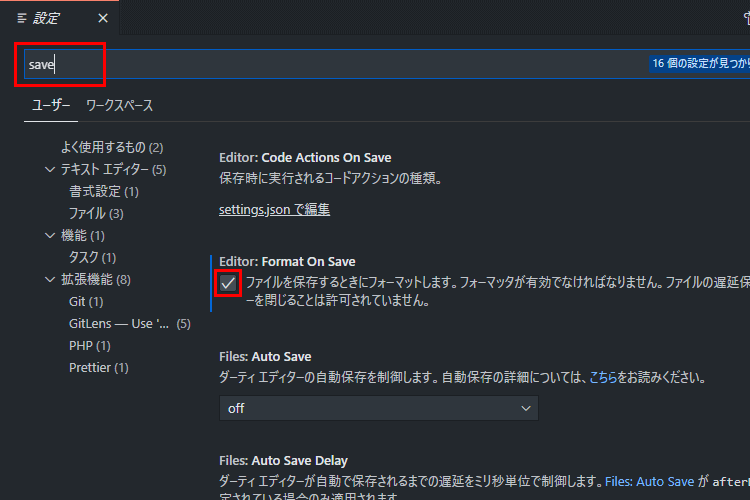
設定画面が表示されるので、設定の検索テキストボックスに「save」と入力します。

[Format On Save]をチェックしてください。これで自動フォーマットが有効になります。[Shift]+[ALT]+[F]キーを押すと、その時点でフォーマット処理が行われます。
設定の検索方法
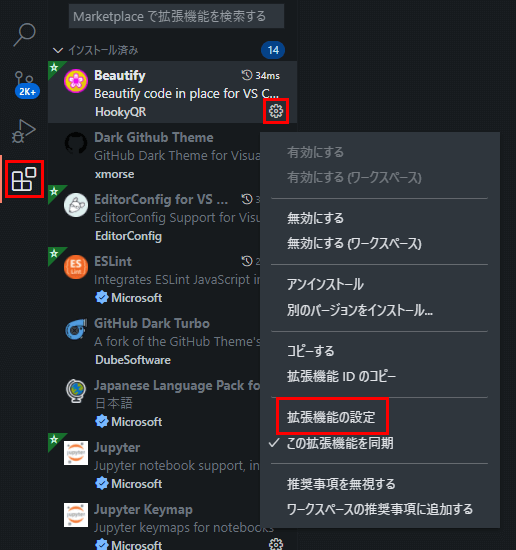
Beautifyの設定は拡張機能ビューから行えます。[拡張機能]アイコンをクリックし、[管理]アイコンをクリックします。メニューが表示されたら、[拡張機能の設定]をクリックします。

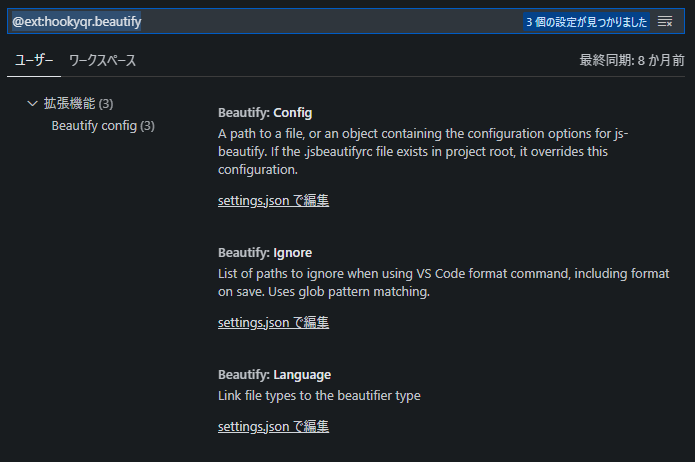
これでBeautify拡張機能関連の設定が表示されます。

Beautifyの設定画面では、検索ボックスに「@ext:hookyqr.beautify」という文字が入力されています。このテキストにより、Beautifyの設定だけが表示されます。
いくつかの項目がありますが、どれもsettings.jsonを編集して行います。「settings.jsonで編集」のテキストリンクをクリックすると、次のようにsettings.jsonの編集画面になります(表示内容は環境によって違います)。
settings.json
{
"editor.defaultFormatter": "HookyQR.beautify", // デフォルトのフォーマッターを設定
"html.format.wrapLineLength": 0, // 自動改行させない
"editor.fontSize": 15,
"editor.fontFamily": "Source Han Code JP",
"files.eol": "\n",
"editor.insertSpaces": false,
"editor.renderWhitespace": "boundary",
"editor.renderLineHighlight": "gutter",
"editor.fontWeight": "normal",
"workbench.colorTheme": "GitHub Dark Turbo",
"editor.formatOnSave": true,
"prettier.useTabs": true,
"sync.gist": "6055c29f3fed0ace7637a7efd204e3e0",
"git.enableSmartCommit": true,
"git.autofetch": true
}VSCがフォーマットの際にBeautifyを使うように、editor.defaultFormatterを設定します。Beautifyにするには値を"HookyQR.beautify"にします。
"editor.defaultFormatter": "HookyQR.beautify",自動改行を回避するには、行の文字数制限を0に設定します。
"html.format.wrapLineLength": 0,