配色テーマ
配色テーマを使用すると、Visual Studio Codeのユーザーインターフェイスの色を変更して、好みや作業環境に合わせることができます。
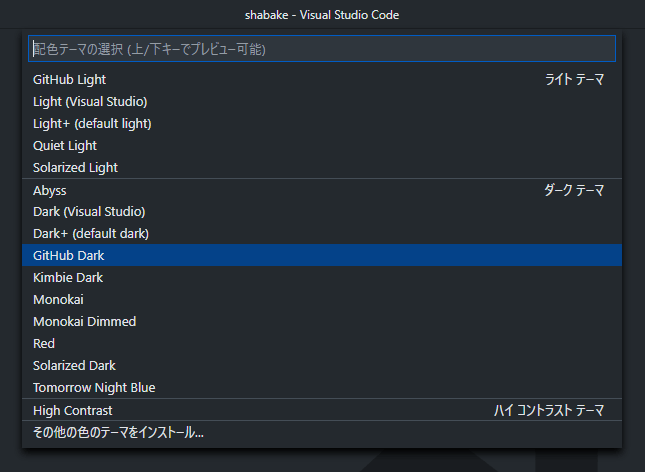
配色テーマの選択

- メニューから[ファイル]-[ ユーザ設定]-[配色テーマ]で配色テーマピッカーを開きます。
キーボードショートカット[Ctrl]+[K][Ctrl]+[T]を使用してピッカーを表示することもできます。 - カーソルの上下キーで項目を移動するとテーマの色をプレビューできます。
※配色を確認するために、適当なファイルを開いた状態にしておく必要があります。 - 必要なテーマを選択して、クリック、もしくは[Enter]キーを押します。

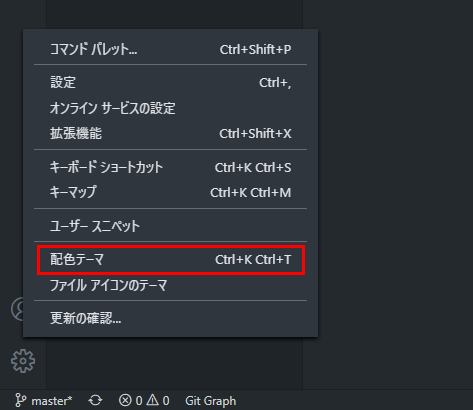
上記のアクセス方法以外にも、アクティビティバー下の歯車アイコンをクリックし、[配色テーマ]を選択する方法もあります。
マーケットプレイスの配色テーマ
配色テーマはマーケットプレイスや、VS Codeの拡張機能で探すことができます。使用したいテーマが見つかった場合は、インストールしてVS Codeを再起動すると使用可能になります。
- VSCodeThemes
https://vscodethemes.com/ - マーケットプレイスのテーマ一覧
https://marketplace.visualstudio.com/search?target=VSCode&category=Themes&sortBy=Installs
様々なブログサイトでお薦めのテーマが紹介されていますが、自分に合ったテーマをじっくり探したい場合、常に最新の情報が掲載されているテーマ専用サイトのVSCodeThemesがお薦めです。
VS Codeからテーマを検索するには、拡張機能ビュー[Ctrl]+[Shift]+[X]の検索ボックスに「theme」と入力してください。
ファイルアイコンテーマ
VS Codeはファイルアイコン用のテーマもあります。

ファイルアイコンテーマの選択
- メニューから[ファイル]-[ ユーザ設定]-[ファイル アイコンのテーマ]でアイコンテーマピッカーを開きます。
- カーソルの上下キーで項目を移動するとテーマのアイコンをプレビューできます。
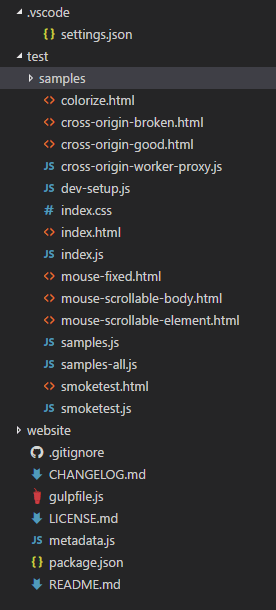
※サイドバーをエクスプローラービューを開いた状態にしている必要があります。 - 必要なテーマを選択して、クリック、もしくは[Enter]キーを押します。

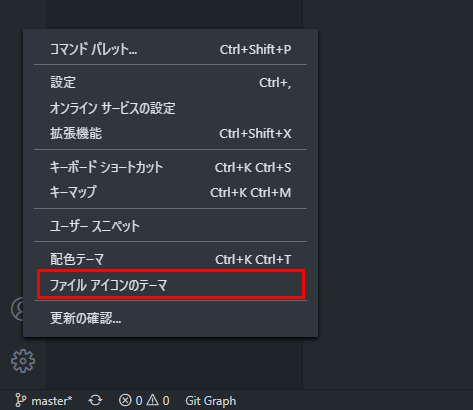
上記のアクセス方法以外にも、アクティビティバー下の歯車アイコンをクリックし、[ファイル アイコンのテーマ]を選択する方法もあります。
デフォルトでは、Setiファイルのアイコンセットが使用されています。[なし]を選択すると、ファイルアイコンを無効にできます。
※見栄え的にはアイコンがあったほうが良いですが、使い勝手を考えるとアイコンは無くても問題ありません。
デフォルトで用意されたアイコンテーマが欲しい場合は、マーケットプレイスなどから探すことができます。