Prettier拡張機能の概要
Prettierはコードを自動でフォーマットするVisual Studio Codeの拡張機能です。HTML(Pug)、CSS(SCSS)、JavaScriptなど多くのファイルタイプに対応しています。
インストール方法
PrettierはマーケットプレイスのPrettierページにアクセスし、[Install]ボタンをクリックします。

- Prettier - Code formatter
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Visual Studio Codeが立ち上がり、Prettierの拡張機能タブが表示されたら、[インストール]ボタンをクリックします。これでPrettierが有効になります。

設定
設定の検索方法
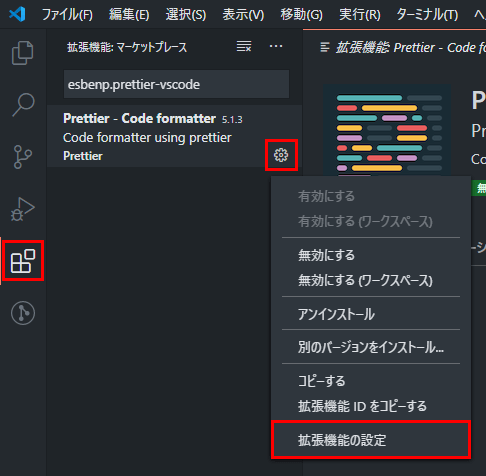
Prettierの設定は拡張機能ビューから行えます。[拡張機能]アイコンをクリックし、[管理]アイコンをクリックします。メニューが表示されたら、[拡張機能の設定]をクリックします。

Prettier拡張機能関連の設定が表示されるので、必要に合わせて設定してください。
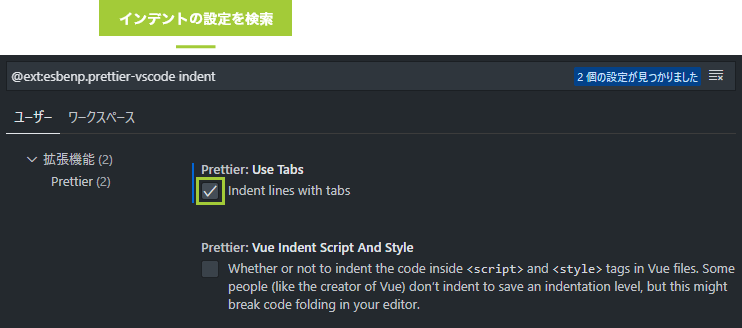
Prettierの設定画面では、検索ボックスに「@ext:esbenp.prettier-vscode」という文字が入力されています。このテキストにより、Prettierの設定だけが表示されます。ここで、Prettier設定からインデントの設定を探したい場合、検索ボックスに追加して「indent」という文字を入力してください。すると、「@ext:esbenp.prettier-vscode index」にマッチする設定だけが表示されます。
インデントをタブにする場合、Indent Lines with tabsのチェックをONにしてください。

保存時の自動フォーマット
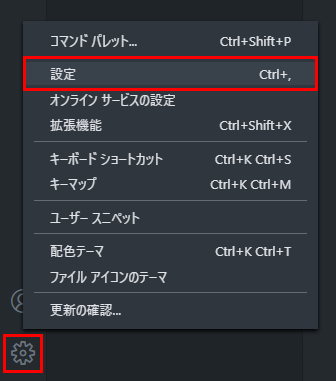
保存時に自動的にフォーマットすることができます。Prettierの自動フォーマットを有効にするには、VS Codeの自動フォーマットをONに設定する必要があります。アクティビティバーの最下段の[設定ボタン]をクリックし、[設定]をクリックします。

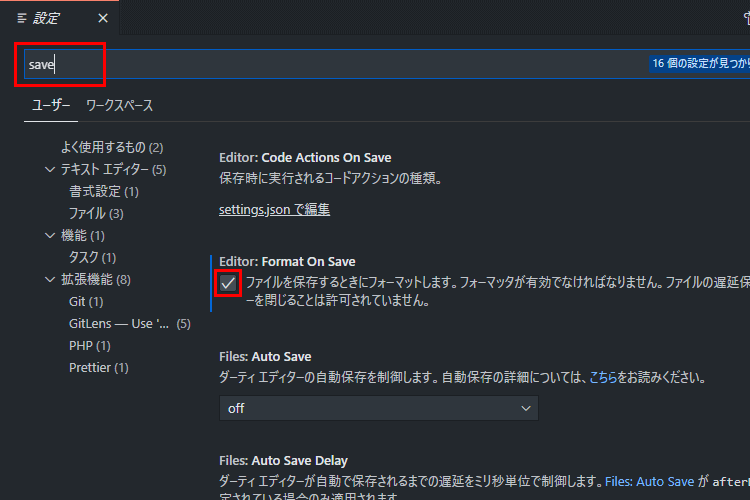
設定画面が表示されるので、「設定の検索」テキストボックスに「save」と入力します。

[Format On Save]をチェックしてください。これで自動フォーマットが有効になります。
自動改行の制御
Prettierの設計思想に合わないということから、自動改行を制御する機能がありません。長いコードをPrettierでフォーマットすると、次のように整形されます。
if ((ua.indexOf('iPhone') > 0) || ua.indexOf('iPod') > 0 || (ua.indexOf('Android') > 0 && ua.indexOf('Mobile') > 0)) {
device = "sp";
}上記コードを整形すると次のように自動改行されます。
if (
ua.indexOf("iPhone") > 0 ||
ua.indexOf("iPod") > 0 ||
(ua.indexOf("Android") > 0 && ua.indexOf("Mobile") > 0)
) {
device = "sp";
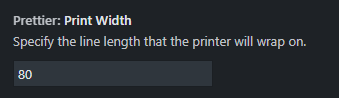
}PrettireのPrint Width設定で改行判定に使われる文字数を設定できます。デフォルトは80文字です。

この文字数を大きくすることで自動改行を制御することができます。ただし、改行する文字数を設定できるだけで、改行そのものを禁止するわけではありません。自動改行を禁止することはPrettireの設計思想に合わないらしく、今後もそのような設定が追加されることはなさそうです。