スニペットの使い方
Visual Studio Codeにはスニペットという便利な機能が用意されています。スニペットとは入力補完候補のことで、この機能を使うと頻繁に使うコードなどをショートカットキーで簡単に呼び出せます。
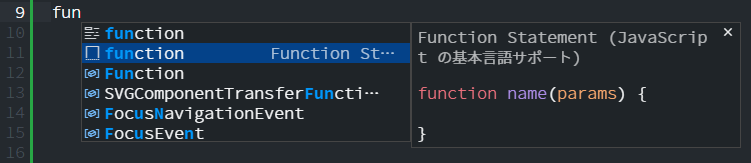
スニペットの機能を試してみましょう。試すファイルはHTMLでもCSSでも良いですが、ここではJavaScriptファイルを使います。JavaScriptファイルをVS Codeで開き、「fun」と入力すると次のようにコードヒントが表示されます。

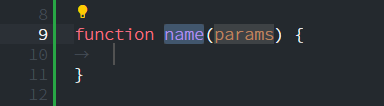
上記画像であれば、2番目の項を選んでクリックか[Enter]を押すとFunction構文がコードに出力されます。

スニペットのフォーマット
VS Codeにはデフォルトで様々なスニペットが登録されていますが、拡張して新しいスニペットを追加したり、既存のスニペットを変更することができます。
メニューから[ファイル]-[ユーザ設定]-[ユーザースニペット]を選択すると、スニペットの一覧が表示されます。そこからスニペットを表示する言語を選択します。ここではJavaScriptを選択します。
スニペットはJSON形式、登録フォーマットは下記になります。
構文
{
// インテリセンスに表示されるスニペット名
"表示名": {
// スニペットを呼び出すトリガー
"prefix": [
"1つ目のトリガー",
"2つ目のトリガー",
...
],
// 展開するコード
"body": [
"出力されるコードの1行目",
"出力されるコードの2行目",
...
],
// スニペットの説明文
"description": ""
}
// 2つ目以降
"表示名": {
"prefix": "",
"body": ["", "", ...],
"description": ""
}
...
}表示名
スニペット名を指定します。descriptionに設定が無い場合、この値がインテリセンスにスニペット名として表示されます。
prefix
prefixの値には、スニペットを展開する際に入力するトリガーを指定します。次の値は「zcomment」と「comment」をトリガーとして登録しています。
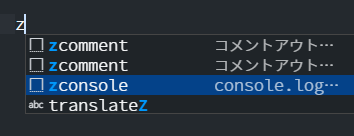
"prefix": ["zcomment","comment"],これで、z、もしくは c を入力すると、このスニペットが候補として呼び出されます。次の画像はzを入力した画面で、z がトリガーとなっているスニペットが呼び出されています。

トリガーを複数登録したい場合は配列形式ですが、1つだけであればクオーテーションで文字列を囲みます。
"prefix": "comment",body
bodyの値には、スニペットとして出力したい内容を指定します。値は次のように配列で指定します。
"body": [
"/* ========================================================",
"$1",
"=========================================================*/",
"$2"
],bodyには展開したい内容だけでなく、カーソル位置を指定することもできます。スニペット展開後のカーソル位置を意味するのは$1という値です。
"body": [
"console.log('$1');",
],$2、$3などの続きを用意しておけば、[Tab]を押すことでカーソル位置を$2、$3の位置に移動できます。
文字列を選択した状態でスニペットを展開することもできます。「${1:"初期値"}」とすると、"初期値"に指定した値が選択された状態で展開されます。決まった値を入力する可能性が高い場合は、初期値を設定しておくと効率的です。
次のように記載すると、値「test」が選択状態になり、[Tab]で$2の場所にカーソルが移動します。
"body": [
"console.log('${1:test}');",
"$2",
],description
インテリセンスによって表示されるスニペットのオプションの説明です。
その他のオプション
他にも様々なオプションがサポートされています。詳しくは本サイトのドキュメントを参照してください。
https://code.visualstudio.com/docs/editor/userdefinedsnippets
スニペット見本
VS Codeは最初から多くのスニペットが登録されているので、デフォルトのままでもあまり問題ありません。コメントアウトやconsole.log()など、必要最低限のものだけスニペットの見本として用意しました。
これから紹介するスニペットは、プレフィックスの先頭文字を z で統一しています。そのため、z を入力すると自分で登録したスニペット一覧が表示されます。この方法はスニペットを登録しすぎて、何があるかわからないようなケースに有効です。
JavaScriptのスニペット見本
用意したスニペットはコメントアウト(大)、コメントアウト(小)と、console.log()です。
- コメントアウト(大)
プレフィックス:zcomment、comment - コメントアウト(小)
プレフィックス:zcomment-s、comment-s - console.log()
プレフィックス:zconsole、console
console.log()は括弧内の値を入力後、タブを押すと次の行にカーソルが移動します。
{
"コメントアウト(大)": {
"prefix": ["zcomment","comment"],
"body": [
"/*#########################################################",
"",
"$1",
"",
"#########################################################*/",
"",
"$2"
],
"description": ""
},
"コメントアウト(小)": {
"prefix": ["zcomment-s","comment-s"],
"body": [
"/* ========================================================",
"$1",
"=========================================================*/",
"",
"$2"
],
"description": ""
},
"console.log()": {
"prefix": ["zconsole","console"],
"body": [
"console.log('$1');",
"$2",
],
"description": ""
},
}Scssのスニペット見本
用意したスニペットはコメントアウト(大)、コメントアウト(小)です。
- コメントアウト(大)
プレフィックス:zcomment、comment - コメントアウト(小)
プレフィックス:zcomment-s、comment-s
{
"コメントアウト(大)": {
"prefix": ["zcomment","comment"],
"body": [
"/*#########################################################",
"",
"$1",
"",
"#########################################################*/",
"",
"$2"
],
"description": ""
},
"コメントアウト(小)": {
"prefix": ["zcomment-s","comment-s"],
"body": [
"/* ========================================================",
"$1",
"=========================================================*/",
"",
"$2"
],
"description": ""
},
}Pugのスニペット見本
用意したスニペットはコメントアウト(大)、コメントアウト(小)です。
- コメントアウト(大)
プレフィックス:zcomment、comment - コメントアウト(小)
プレフィックス:zcomment-s、comment-s
{
"コメントアウト(大)": {
"prefix": ["zcomment","comment"],
"body": [
"//- #########################################################",
"",
"$1",
"",
" #########################################################",
"",
"$2"
],
"description": ""
},
"コメントアウト(小)": {
"prefix": ["zcomment-s","comment-s"],
"body": [
"//- =========================================================",
"$1",
" =========================================================",
"",
"$2"
],
"description": ""
},
}