ブロックエディタ用スタイルとは
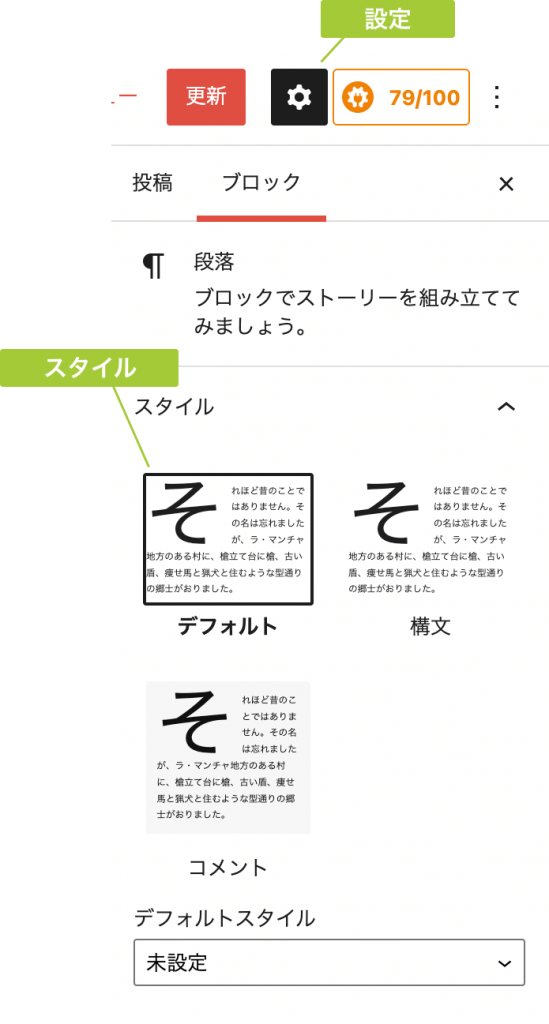
Gutenbergのブロックには、見栄えを設定するためのスタイルを追加する機能があります。テーマ側であらかじめスタイルを用意していない場合はこの機能が使えませんが、テーマをカスタマイズすることでスタイルを選択できるようになります。スタイルが追加されている場合、[設定]アイコンから[ブロック]タブをクリックすると、現在選択されたブロックのスタイルが表示されます(下の図参)。

ここで用意されたスタイルを選択すると、そのブロックに選択したスタイルが適用されます。上の図では「構文」や「コメント」が独自に追加したスタイルです。
ブロックエディタ用スタイルを追加する
全体の流れとしては、まずはfunctions.phpにJavaScriptファイルとCSSファイルの読み込み処理を追加し、指定したJavaScriptファイルと、CSSファイルを順番に作成していきます。
ここで用意するJavaScriptファイルは管理画面で読み込む必要がありますが、フロント側は読み込み不要です。CSSファイルについては、フロント側は必須ですが、管理画面側は読み込まなくても大丈夫です。管理画面でCSSを読み込んでいなくても、記事の投稿画面でスタイルが適用されないだけで、スタイルを設定すれば正常に記録されます。もちろん、管理画面でも読み込むようにして問題ありません。
CSS・JavaScriptファイルの読み込み処理
それでは、まずfunctions.phpにブロックエディタに適用したいCSSファイルの読み込みを指定します。手順としては、 まずadd_action()でアクションフックを登録します。引数のフィルタにはテーマの初期化時に実行するafter_setup_themeを指定します。
add_action( 'after_setup_theme', function(){});次に、add_action()で実行するコードを作成します。add_theme_support関数でeditor-styleを指定し、ブロックエディタ用スタイル機能をテーマに追加します。
// ブロックエディタ用スタイル機能をテーマに追加
add_theme_support( 'editor-styles' );これでブロックエディタ用スタイル機能が有効になるので、add_editor_style関数でブロックエディタ用のCSSファイルを読み込みます。
// ブロックエディタ用CSSの読み込み
add_editor_style('/common/css/editor-style.css');全体では次のようなコードになります。
functions.php
/* ========================================================
フロント:ブロックエディタ用CSSの追加
=========================================================*/
add_action( 'after_setup_theme', function(){
// ブロックエディタ用スタイル機能をテーマに追加
add_theme_support( 'editor-styles' );
// ブロックエディタ用CSSの読み込み
add_editor_style( '/common/css/editor-style.css' );
} );上記コードでは、add_editor_style関数で /common/css/editor-style.css ファイルの読み込みを指定しています。フロント側にCSSを読み込ませたい場合はこれだけでOKです。
管理画面でもCSSを読み込ませたい場合は、admin_enqueue_scriptsフックを使います。管理画面で読み込むと、記事の投稿時にスタイルが適用され、フロントに近い見栄えで編集できるようになります。
add_action( 'admin_enqueue_scripts', function(){} );CSS読み込みコードを追加すると下記のようになります。
add_action('admin_enqueue_scripts', function ($hook_suffix) {
// CSSディレクトリの設定
$uri = get_template_directory_uri() . "/common/css/editor-style.css";
// CSSファイルの読み込み
wp_enqueue_style("smart-style", $uri, array(), wp_get_theme()->get('Version'));
});
上記コードだと、管理画面の全画面でedirot-style.cssを読み込みます。投稿画面のみに限定するには、無名関数の引数として$hook_suffixを指定して、その値がpost.php、post-new.phpの場合だけ処理してあげます。
add_action('admin_enqueue_scripts', function ($hook_suffix) {
// 新規・編集投稿ページのみ読み込み
if ('post.php' === $hook_suffix || 'post-new.php' === $hook_suffix) {
// CSSディレクトリの設定
$uri = get_template_directory_uri() . "/common/css/editor-style.css";
// CSSファイルの読み込み
wp_enqueue_style("smart-style", $uri, array(), wp_get_theme()->get('Version'));
}
});JavaScriptファイルも読み込んだ、全部のコードは下記になります。
functions.php
/* ========================================================
管理画面:ブロックエディタ用CSSの追加
=========================================================*/
add_action('admin_enqueue_scripts', function ($hook_suffix) {
// 新規・編集投稿ページのみ読み込み
if ('post.php' === $hook_suffix || 'post-new.php' === $hook_suffix) {
// CSSディレクトリの設定
$uri = get_template_directory_uri() . "/common/css/editor-style.css";
// CSSファイルの読み込み
wp_enqueue_style("smart-style", $uri, array(), wp_get_theme()->get('Version'));
// JSディレクトリ
$uri = get_template_directory_uri() . "/common/js/editor-style.js";
// JSァイルの読み込み
wp_enqueue_script('smart-script', $uri, array(), wp_get_theme()->get('Version'), true);
}
});
これでCSSファイルとJavaScriptを作成する準備が整いました。
CSSファイルの作成
ブロック用のCSSには、他の要素に影響が出ないように、editor-styles-wrapperクラスが自動的に追加されます。たとえばP要素に直接スタイルを設定しても下記のように自動的に変換されます。
.editor-styles-wrapper p{
...
}上記の自動変換以外、通常のCSS設定と異なる点はありません。add_editor_style関数で指定したCSSファイルを作成し、必要なスタイルを設定してください。ここでは背景黒の段落スタイルを追加します。
/common/css/editor-style.css
// 背景黒の段落スタイル
p.p-bg-black{
color: #fff;
background-color: #000;
}フロント側は上記CSS設定で問題ありませんが、管理画面の投稿時も同じスタイルを適用させたい場合、セレクタなどの指定を変更する必要がでる場合があります。フロント側のHTMLと、 管理画面の投稿時 のHTMLは同じではないので、それぞれのコードを見ながら、両方に適用されるようにうまく調整する必要があります。難しい場合はフロントのみに適用されるように作ると良いでしょう。
JavaScriptファイルの読み込み処理
ブロックエディタ用スタイルを適用するには、JavaScriptで設定する必要があります。引き続き、functions.phpでJavaScriptを読み込む処理を追加しましょう。add_action関数とwp_enqueue_script関数を使って、スタイル用のJavaScriptを読み込みます。
functions.php
/* ========================================================
管理画面ブロックエディタ用のJSを追加
enqueue_block_editor_asset:ブロックエディタ用のフック
=========================================================*/
add_action( 'enqueue_block_editor_assets', function () {
// ブロック用のJSは第3引数を指定する必要がある
wp_enqueue_script( 'new-theme-editor-js', get_theme_file_uri( 'common/js/editor.js' ), [
'wp-element',
'wp-rich-text',
'wp-editor',
] );
} );add_action関数で読み込みを実行するタイミングを指定します。これから用意するJavaScriptは投稿画面のブロックエディタで実行したいので、add_action関数の第1引数にenqueue_block_editor_assetsフックを指定します。enqueue_block_editor_assetsは、投稿画面のブロックエディタで実行するためのフックです。enqueue_block_editor_assetsフックは、投稿画面でのみトリガされます。 サイトの前面を表示しているときも対象にしたい場合はenqueue_block_assetsフックを指定してください。
フックの指定のあとは、add_action関数の第2引数にスクリプトのパス、第3引数にこのスクリプトより前に読み込まれる必要があるスクリプトの配列を指定します。これで、投稿画面のブロックエディタが表示されたタイミングで、wp_enqueue_script関数の第2引数に指定した common/js/editor.js が読み込まれます。
JavaScriptファイルの作成
add_action関数で実行のタイミングを指定したので、つぎはwp_enqueue_script関数を使ってJavaScriptファイルを読み込みます。JavaScriptファイルには、追加したいスタイルごとに、registerBlockStyleメソッドを使ってクラス名やラベル名を指定してください。
wp.blocks.registerBlockStyle( 'ブロック名', {
name: 'ブロックに付与するクラス',
label: 'ラベル名'
});ブロック名には次のようなものがあります。
'core/paragraph', // 段落
'core/heading', // 見出し
'core/list', // リスト
'core/image', // 画像
'core/video', // 動画
'core/quote', // 引用
'core/code', // ソースコード
'core/html', // カスタムHTML
'core/preformatted', // 整形済み
'core/table', // テーブルブロック名の一覧は下記サイトを参考にしてください。
それでは、CSSで用意したp-bg-blackクラスをブロックのスタイルで選択できるようにしましょう。editor.jsにregisterBlockStyleを定義します。追加したいスタイルが複数ある場合は、registerBlockStyleを必要なだけ定義してください。下記ではh-syntaxというタイトル用のクラスを追加しています。
common/js/editor.js
(function () {
// 背景黒の段落スタイル
wp.blocks.registerBlockStyle("core/paragraph", {
name: "h p-bg-black",
label: "背景黒の段落",
});
// 構文タイトル
wp.blocks.registerBlockStyle("core/heading", {
name: "h h-syntax",
label: "構文タイトル",
});
})();ここまでで必要なファイルの作成と設定が完了しました。あとは投稿画面で再読み込みすればブロックのスタイルに新しく追加されていると思います。