Emmet概要
EmmetはHTMLやCSSのコーディングをサポートするプラグインです。
Emmetを導入することにより、独自の省略記法でHTMLタグを展開したり、用意されたテンプレートを簡単に呼び出すことができるようになります。
AtomにEmmetをインストールする
Emmetはプラグインとして提供されているので、下記方法でインストールします。

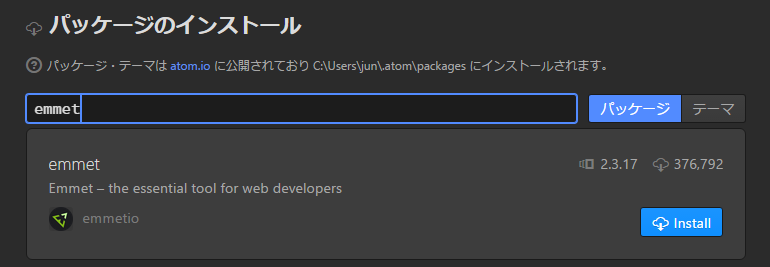
- [Ctrl] + [,] で設定画面を開き、左メニューの「+インストール」をクリックして「パッケージのインストール」画面を開きます。
- テキストボックスに emmet と入力し[パッケージ]ボタンをクリックします。
- 検索結果に表示されたパッケージ、テーマから目当てのものを[インストール]ボタンを押してインストールします。
Emmetの使い方
EmmetはHTMLとCSSをサポートしますが、ここではHTMLの記述方法を紹介します。
省略記法の基本
Emmetの使い方は簡単で、HTMLに展開するための指示を入力したら [Tab] 、もしくは[Ctrl] + [e] を押すだけです。
例えば、下記の様に記述して、[Tab]、もしくは [Ctrl] + [e] を押すとHTMLが展開されます。
nav>ul>li*5
展開後のHTMLは下記になります。
<nav> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </nav>
Emmetのドキュメントサイトでデモが見られます。

[Play demo]、もしくは[Watch demo]でデモの視聴、[Try it yourself]で実際に入力して試すことができます。
様々な省略記法の紹介
Emmetに用意された省略記法の中からよく使うものを一覧にしました。
これらの記述方法は下段にて紹介します。
| 記法 | 概要 | 例 |
|---|---|---|
| 要素 | 要素の指定 | div |
| 要素>要素 | ネストを作成 | .header>h1>a |
| 要素+要素 | 同階層に要素を作成 | div>h1+p |
| 要素+ | 子要素を含めて作成 | ul+ |
| 要素*n | 要素の複製 | ul>li*4>a |
| 要素#id | ID名の指定 | nav#menu |
| 要素.class | クラス名の指定 | div.box |
| 要素[attr] | 属性の指定 | textarea[cols=20 rows=4] |
| {text} | テキストを挿入 | h1{タイトル} |
> でネストを作成
> を使ってULの中にLIを作成するといったネストが簡単に作成できます。
ul>li
展開後は下記のとおりです。
<ul> <li></li> </ul>
+ で同階層に要素を作成
同階層に複数の要素を追加したい場合、下記のように記載します。
div>h1+p
展開後は下記のとおりです。
<div> <h1></h1> <p></p> </div>
子要素を含めて作成
UL、SELECTなど子要素がある要素は + で子要素付きで作成することができます。
ul+ dl+ select+ table+
展開後は下記のとおりです。
<ul> <li></li> </ul> <dl> <dt></dt> <dd></dd> </dl> <select name="" id=""> <option value=""></option> </select> <table> <tr> <td></td> </tr> </table>
* で要素の複製
LIのように複数展開させたい要素がある場合、アスタリスク(*)を使って好きな数だけ展開させることができます。
ul>li*3
展開後は下記のとおりです。
<ul> <li></li> <li></li> <li></li> </ul>
#id .classでID名とクラス名を指定
要素にIDやクラス名を指定したい場合、# や . を使って名前を指定できます。
要素名を省略した場合、デフォルトでDIVが使われます。
#box>p.catch
展開後は下記のとおりです。
<div id="box"> <p class="catch"></p> </div>
[attr=value]で属性の指定
[attr=value]で属性を追加できます。複数の属性を指定する際は空白で区切ってください。
textarea[cols=20 rows=4]
展開後は下記のとおりです。
<textarea name="" id="" cols="20" rows="4"></textarea>
{テキスト}でテキストを挿入
プレーンなテキストを追加したい際はその文字列を{}で囲みます。
h1{タイトル}
展開後は下記のとおりです。
<h1>タイトル</h1>
Emmetで使える短縮タグ一覧
Emmetでは便利な短縮タグがいくつか用意されています。
チートシートも用意されているので、参考にしてください。