ツールバーを追加する: Atom Tool Bar(tool-bar) / Flex Tool Bar(flex-tool-bar)
Atom Tool Barパッケージは Atom にツールバーを実装し、好きなボタンを追加していくことができます。
便利ではありますが、ツールバーの編集の際にコードを書く必要があるため、扱いづらいのが難でした。
それを解消するべく、JSONファイルを使ってボタンを編集できるようにしたのがFlex Tool Barパッケージです。
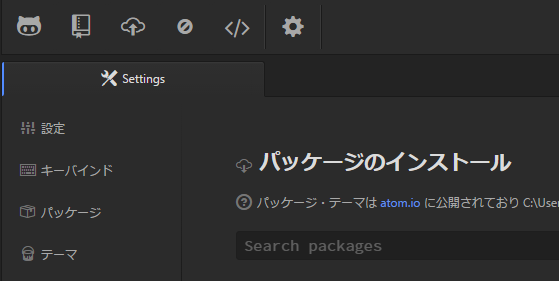
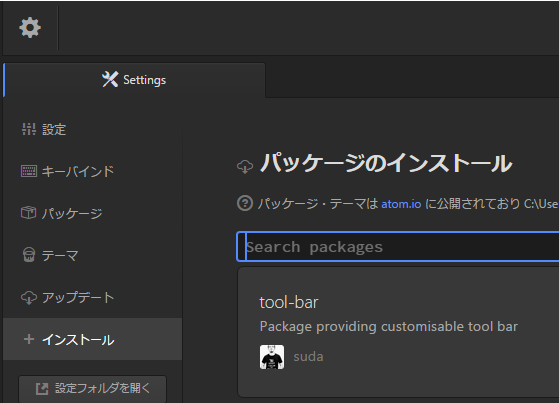
利用するには、設定画面から tool-bar 、flex-tool-bar をそれぞれ検索し、両方のパッケージをインストールしてください。
Atom を再起動すると、コンテンツカラム上部に次のようなツールバーが表示されます。
デフォルトでツールバーの設定ボタンが追加されています。

ツールバーの設定ボタンをクリックすると、ツールバーを設定するためのファイル toolbar.cson が表示されます。
設定方法は Flex Tool Bar に詳しいですが、例えば次のように指定して保存すると即時でツールバーが変更されます。
[
# githubサイトへ遷移
{
type: "url"
icon: "octoface"
url: "http://github.com"
tooltip: "Github Page"
}
# project-managerパッケージの起動
{
type: "button"
icon: "repo"
callback: "project-manager:toggle"
tooltip: "プロジェクトを開く"
}
# remote-ftpパッケージのパネル開閉
{
type: "button"
icon: "cloud-upload"
callback: "remote-ftp:toggle"
tooltip: "リモートパネルの開閉"
}
# remote-ftpパッケージのリモートからの切断
{
type: "button"
icon: "circle-slash"
callback: "remote-ftp:disconnect"
tooltip: "リモートから切断"
}
# atom-beautifyパッケージの実行
{
type: "button"
icon: "code"
callback: "atom-beautify:beautify-editor"
tooltip: "テキストの整形"
iconset: "fa"
mode: "atom-text-editor"
}
# markdown-previewのトグル(Markdownファイルでのみ表示)
{
type: "button"
icon: "markdown"
callback: "markdown-preview:toggle"
tooltip: "Markdown Preview"
hide: "!Markdown"
}
# 区切り線
{
type: "spacer"
}
]
toolbar.cson を保存すると即時でツールバーが更新されます。