スニペットの使い方
Atomにはデフォルトでスニペットという便利な機能が用意されています。スニペットとは入力補完候補のことで、この機能を使うと頻繁に使うコードなどをショートカットキーで簡単に呼び出せて便利です。
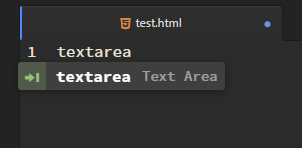
たとえばHTMLファイルをAtomで開き、「textarea」と入力すると次のようにコードヒントが表示されます。

ここで[Enter]を押して確定すると、次のコードが挿入されます。
<textarea name="name" rows="8" cols="80"></textarea>
スニペットのフォーマット
Atomにはデフォルトで様々なスニペットが登録されていますが、拡張して新しいスニペットを追加したり、既存のスニペットを変更することができます。Atomのメニューから[ファイル]-[スニペットを開く]を選択すると、スニペットを編集するためのファイルsnippets.csonが開かれます。
スニペットの登録フォーマットは下記になります。
構文
'ファイル形式';
'スニペット名':
'prefix'; 'スニペットを呼び出すために入力する文字列'
'body': '展開する内容'
例
'.source.js':
'Console log':
'prefix': 'log'
'body': 'console.log $1'
セレクタ
'.source.js'のように、最初にスニペットを有効にしたいファイル形式を指定します。
ファイル形式には下記のようなものがあります。
# html .text.html.basic # JavaScript .source.js # CSS .source.css # PHP .text.html.php
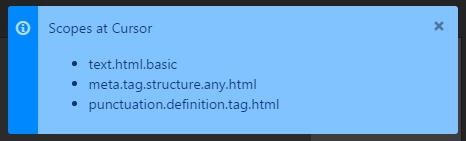
セレクタがわからない際は、スニペットに追加したいファイル形式をAtomで表示し、[Ctrl]+[Alt]+[Shift]+[P]を入力すると下記のようなポップアップが表示されてセレクタ名を知ることができます。

セレクタ名はAutocomplete Providersにも一覧があるので、参考にしてください。
スニペットの名前
次に、コードヒントとして表示したいスニペット名を指定します。ここでは'Console log'を指定しています。
prefix
'prefix'の値には、スニペットを展開する際に入力するキーを指定します。たとえば、'prefix': 'log'であれば編集画面で「log」と入力することでこのスニペットを呼び出すことができます。
body
'body'の値には、スニペットとして出力したい内容を指定します。ここでは'console.log $1'としているので、「console.log」と出力されます。$1はスニペット展開後のカーソル位置を意味します。$2、$3などの続きを用意しておけば、[Tab]を押すことでカーソル位置を$2、$3の位置に移動できます。文字列を選択した状態でスニペットを展開することもできます。「${1:"文字列"}」とすると、"文字列"が選択された状態で展開されます。
次のように記載すると、"test"が選択状態になり、[Tab]で$2の場所にカーソルが移動します。
'.source.js':
'Console log':
'prefix': 'log'
'body': 'console.log(${1:"test"});$2'
複数セレクタにスニペットを登録
HTMLとPHPの両方にスニペットを登録したい場合、セレクタをカンマで区切って指定できます。
下記ではHTMLとPHPのセレクタを指定しています。
'.text.html.basic, .text.html.php':
複数行のbodyを書く場合
bodyの値を """ で囲うと複数行書くことができます。
'.text.html.basic': 'OGP': 'prefix': 'zogp' 'body': """ <meta property="og:title" content="$1"> <meta property="og:type" content="$2"> <meta property="og:url" content="$3"> <meta property="og:image" content="$4"> <meta property="og:site_name" content="$5"> <meta property="og:description" content="$6" /> <meta property="fb:app_id" content="$7"> """
この指定で、HTMLの編集時に「zogp」と入力するとコードヒントにスニペットの名前「OGP」が表示され、[Enter]でbodyに設定したOGPタグが挿入されます。
複数のスニペットを登録する際の注意点
HTMLのスニペットを複数追加したい場合、ファイル形式の指定は最初の1回だけ、2回目以降はスニペット名から指定します。たとえば次のように、 '.text.html.basic': の下に複数指定します。
'.text.html.basic':
'スニペット名1':
'prefix': 'キー'
'body': '値'
'スニペット名2':
'prefix': 'キー'
'body': '値'