概要
Preprosは、Sass、Pug、Haml、Slim、CoffeeScript、TypeScriptなどをコンパイルするGUIコンパイラです(macOS/Windows/Linux対応)。コンパイル以外にもPreprosには開発に便利な機能が用意されており、HTMLやCSSを更新すると自動でブラウザがリロードされたり、スマートフォンからも確認できるようにローカルサーバが内蔵されています。

他のコンパイラと比較してインストール、設定が簡単なのもポイントです。
Preprosの主な機能・特徴
- ウォッチ対象(HTMLやCSS)のファイルを更新するとブラウザが自動でリロードする
- SassやLessなど豊富な対応言語
- HTML/CSS/JSの圧縮
- 画像最適化
- ローカルサーバーを内蔵しており、スマホやタブレット端末なども同期して確認が出来る
- FTP/SFTP転送も可能
- npmを使って機能の追加が可能
JavaScriptのバンドル
簡単にnpmからES6インポートとモジュールをバンドルします。
import React from 'react';
import ReactDom from 'react-dom';
import _ from 'lodash';
import $ from 'jquery';
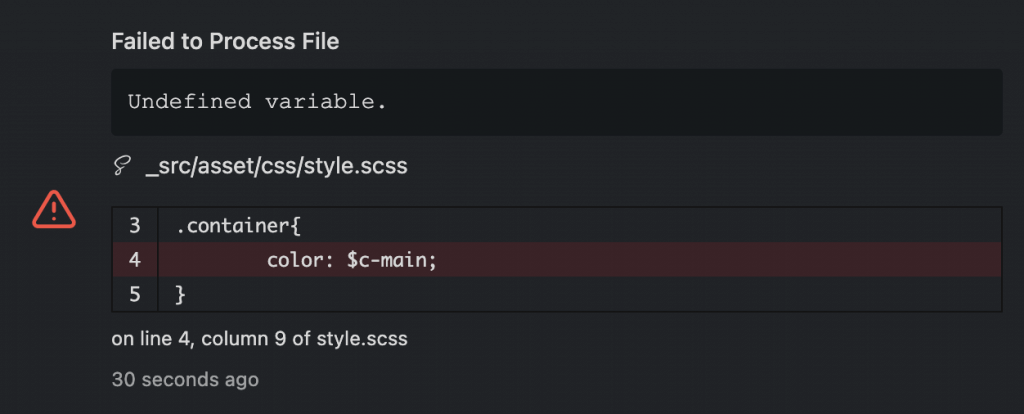
import App from './app';的確なエラー表示
エラー発生の際、コードのどこに問題があるかを正確に示します。

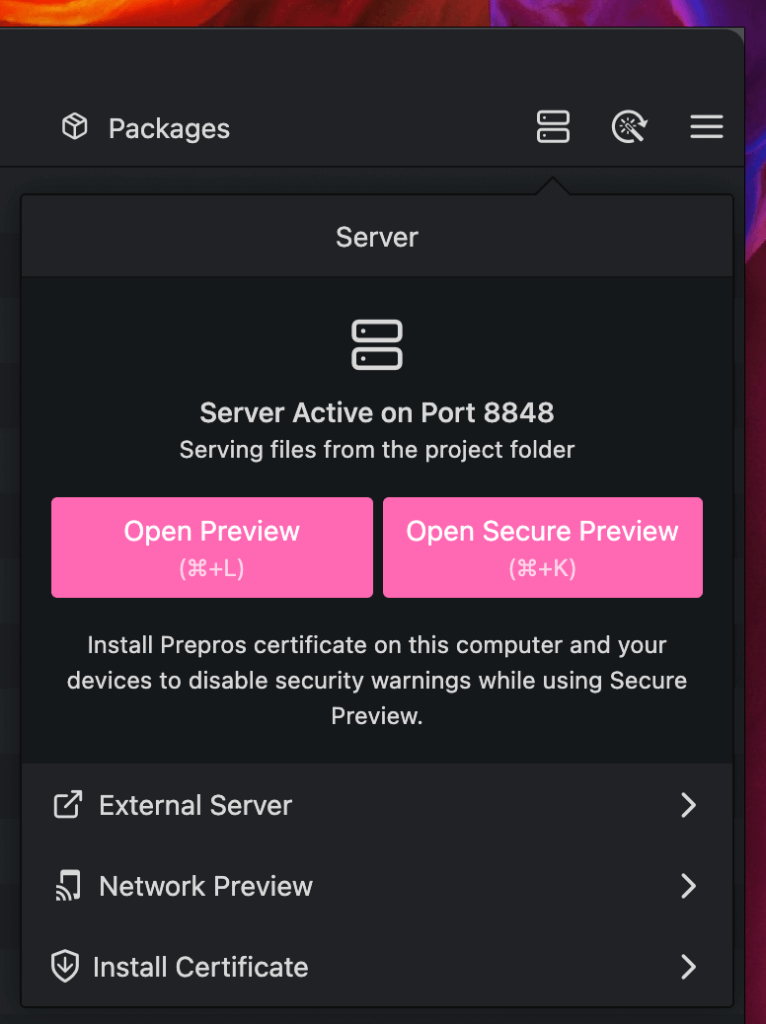
内蔵サーバー
PreprosにはWebサーバーが組み込まれているので、ローカル環境でページを確認することができます。また、WordPress、Shopify、XAMPP、Wamp、MAMPなどの外部サーバーからページをプロキシすることもできます。

ネットワークプレビュー
Preprosの内蔵サーバにより、モバイルデバイスでも表示確認できます。表示確認用のQRコードも用意されているので、アドレス入力の手間も省けます。
自動ブラウザリロード
Preprosは、コードに変更を加えるたびにブラウザを自動的に再読み込みします。これは内蔵サーバに接続しているすべてのデバイスに有効で、モバイルブラウザでも同様に自動的に再読込されます。
縮小と最適化
JavaScriptやCSS、画像を縮小および最適化して、帯域幅を節約し、サイトを高速化します。
同期テスト
Preprosは、スクロール位置、マウス、キーボード、およびフォーム入力を複数のデバイスとブラウザ間で同期します。サイトをテストするのが非常に簡単になります。
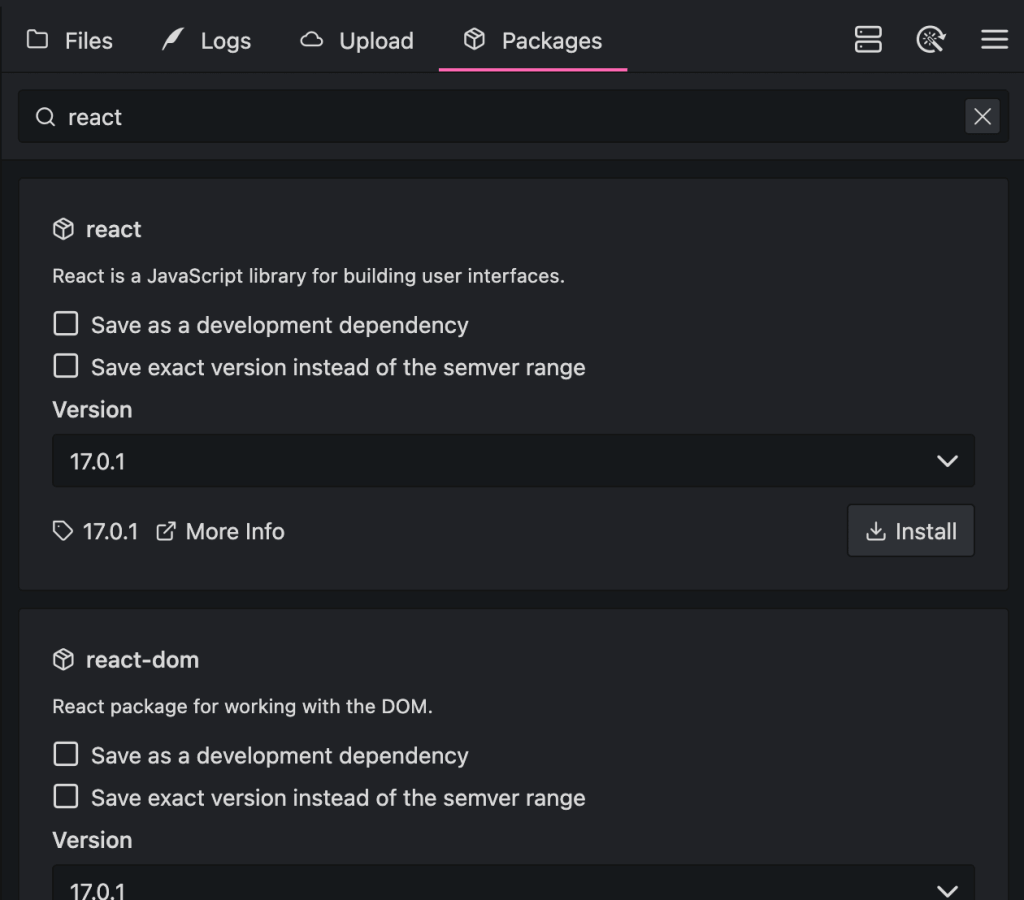
NPMでパッケージを管理する
数回クリックするだけで、npmjs.orgからパッケージを検索、インストール、管理します。

エクスポートとアップロード
Preprosは、展開の準備ができたファイルをエクスポートできます。FTPやSFTPを使用してサーバーにファイルをアップロードすることもできます。
料金
2017年4月6日現在は1ライセンスで29ドル(3,202円)です。購入しない場合でも、定期的に購入を促すポップアップが表示されますが、無料で使い続けることも可能です。
Prepropsのダウンロード&インストール
Downloadページにて、macOS、Windows、Linuxのうち当てはまるOSを選んでダウンロードします。
ダウンロードファイルはインストーラーになっているので、実行すれば簡単にインストールできます。
このとき、RubyやGemなど必要なツール類も一緒にインストールされます。
Bourbon/Neat/Susyのサポート
PreprosはBourbon、Neat、Susyをサポートしています(あとの章で詳しく説明します)。
特別な設定せずにプロジェクトにインポートすることができます。
@import "bourbon"; @import "susy"; @import "neat";
Preprosを使ってみる
プロジェクトの登録
プロジェクトの登録は簡単で、登録したいフォルダをPreprosにドラッグ&ドロップするだけです。
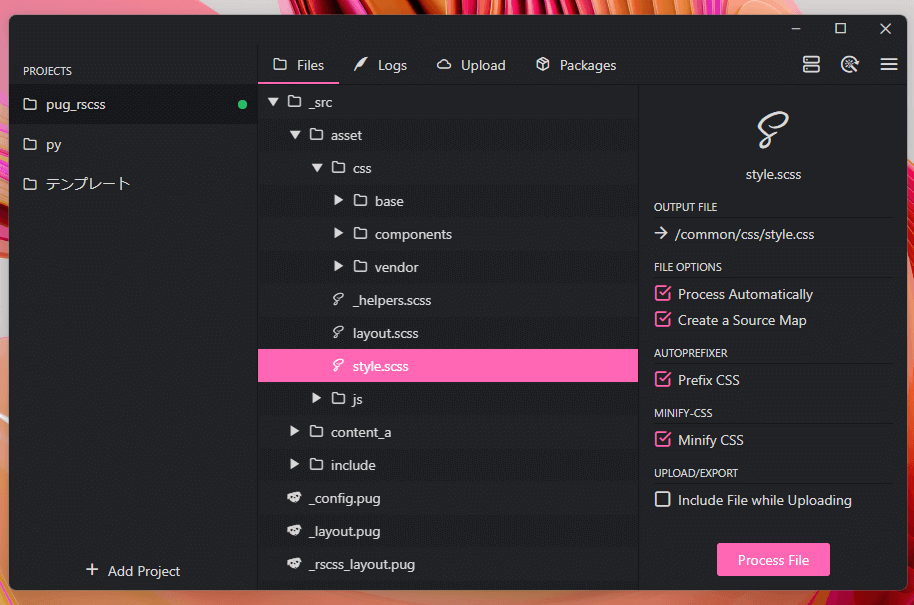
2つ目移行のプロジェクトはアプリの左下にある[+ Add Project]ボタンからでも登録できます。登録したプロジェクトは左カラムにリスト表示され、このリストをクリックすることでプロジェクトを簡単に切り替えられます。
自動コンパイル設定
Preprosのデフォルトの設定では、自動でSCSSをCSSファイルに変換します。
手動でコンパイルしたい際は、Filesにリストされたファイルを選択し、[Process File]ボタンを押します。

Autoprefixer
PresposはデフォルトでAutoprefixerが有効になっており、Can I Use.のデータを元に、必要なCSSのみにベンダープレフィックスを追加します。
たとえば下記のようにベンダープレフィックスが必要とされる指定をした場合、自動でベンダープレフィックスが出力されます。
元のSCSS
display: flex;
出力結果
display: -webkit-flex; display: -ms-flexbox; display: flex;