設定の概要
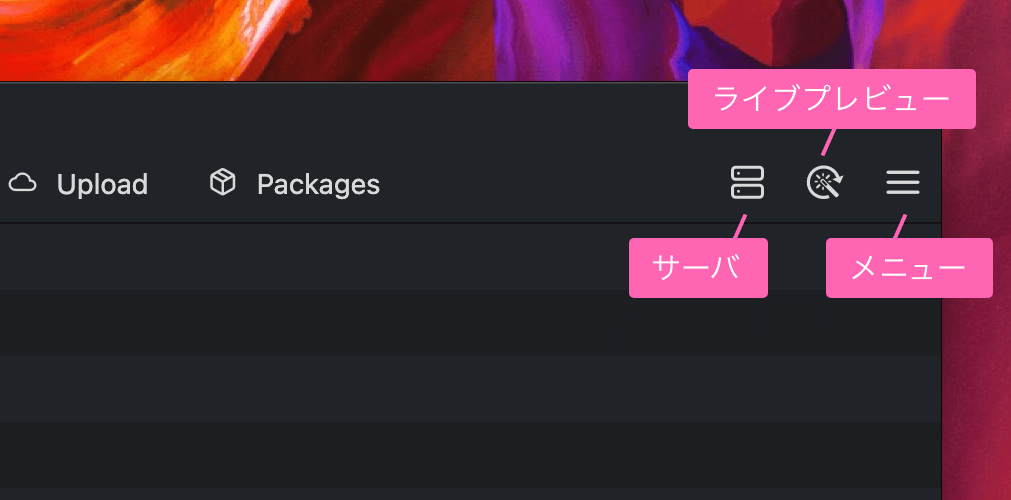
Preprosの設定はアプリの右上にある[Server]、[Live Preview]、[Menu]アイコンから行います。[Server]、[Live Preview]はプレビュー関連の設定で、[Menu]にはプロジェクトやアプリの設定があります。ここでは[Server]、[Live Preview]、[Menu]の設定からいくつかを紹介していきます。

Server
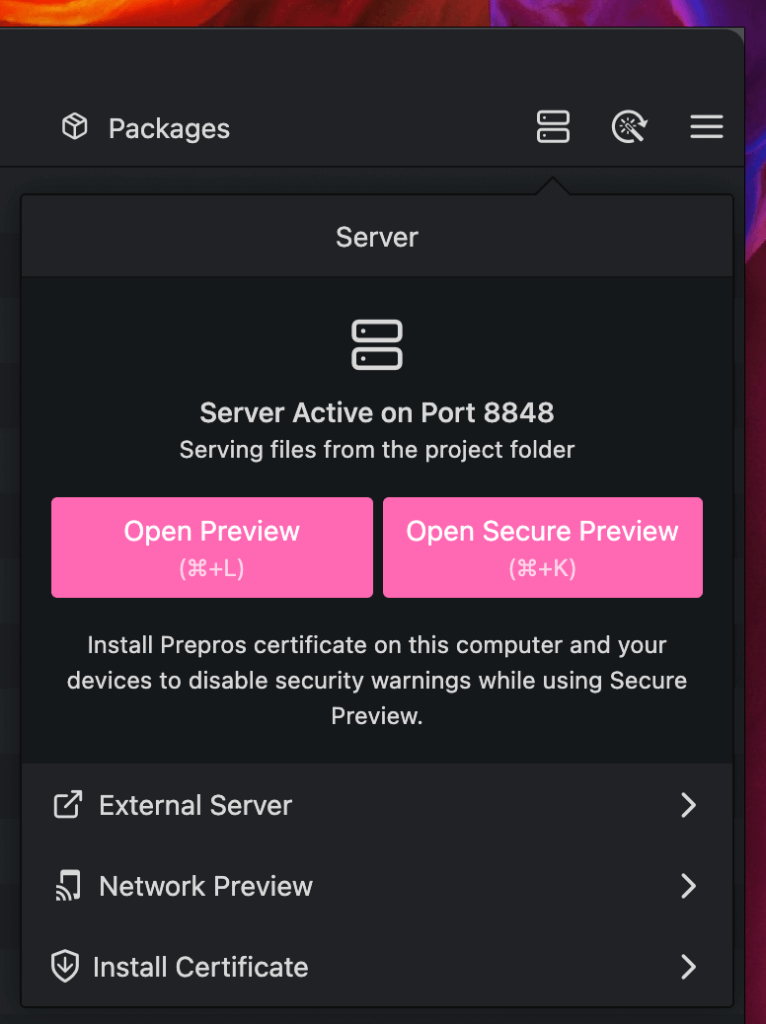
[Server]アイコンをクリックすると、[Open Preview]ボタン、[Open Secure Preview]ボタンが表示されます。ブラウザで表示したいファイルを選択し、[Open Preview]ボタンを押すと(もしくは[Ctrl]+[L])、ブラウザが起動して現在のプロジェクトのプレビューが表示されます。この設定はONにしておいたほうが楽で良いです。
[Open Secure Preview]ボタンをクリックするとHTTPS経由でファイルを開きます。

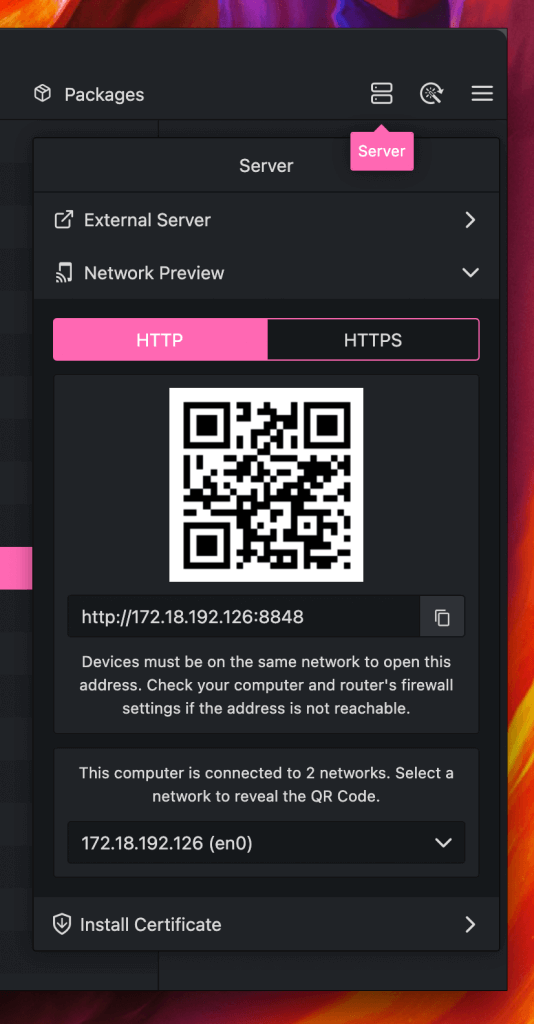
Network Preview
[Network Preview]をクリックするとアコーディオンが開きます。そこに表示されるQRコードはプロジェクトのURLになっています。これをスマートフォンで読み取ると、プロジェクトをスマホのブラウザで表示することができます。

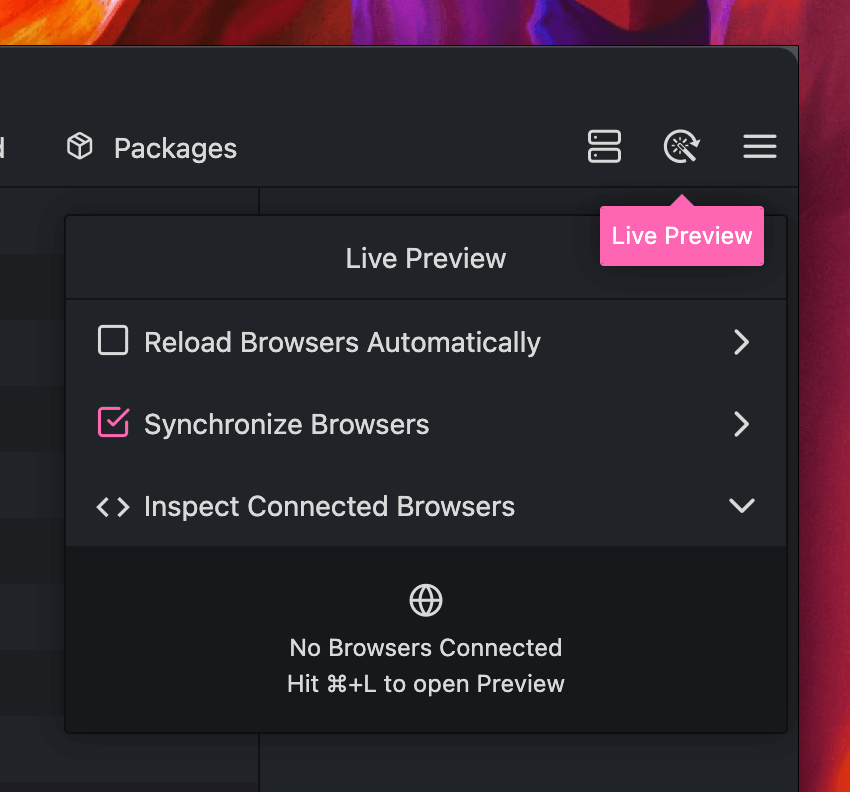
Live Preview
[Live Preview]アイコンをクリックすると、メニューが表示されます。[Reload Browsers Automatically]のチェックをONにすると、HTMLファイルやCSSファイルなどを保存する度に自動的にブラウザに反映されます。
[Synchronize Browsers]のチェックをONにすると、複数のデバイス間でブラウザを同期します。

Menu
[Menu]アイコンをクリックすると[Project Settings]、[App Settings]、[About Prepros]といった項目が表示されます。プロジェクト関連の設定は[Project Settings]で、アプリのデフォルト設定は[App Settings]になります。
Project Settings
ここで設定した設定は、新しいプロジェクトのデフォルトの設定になります。

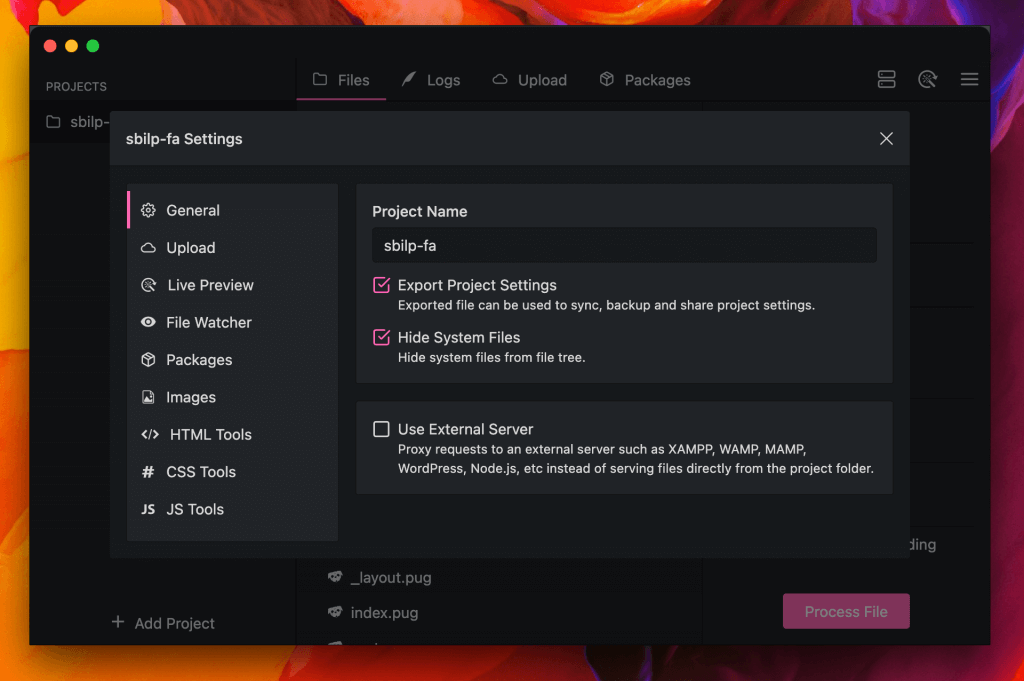
General
Project Name
任意のプロジェクト名を設定します。
Export Project Settings
[Export Project Settings]をオンにすると、prepros.config と言うファイルがプロジェクトのルートに生成されます。Presposはこのprepros.configがあれば、その設定を優先して使います。そのため、このファイルを別のプロジェクトにコピーして、設定をそのまま引き継ぐことなども可能です。
prepros.config を出力したくない場合は[Export Project Settings]をオフにします。
Hide System Files
[Hide System Files]をオンにすると、Preprosで管理しないファイルを非表示にします。
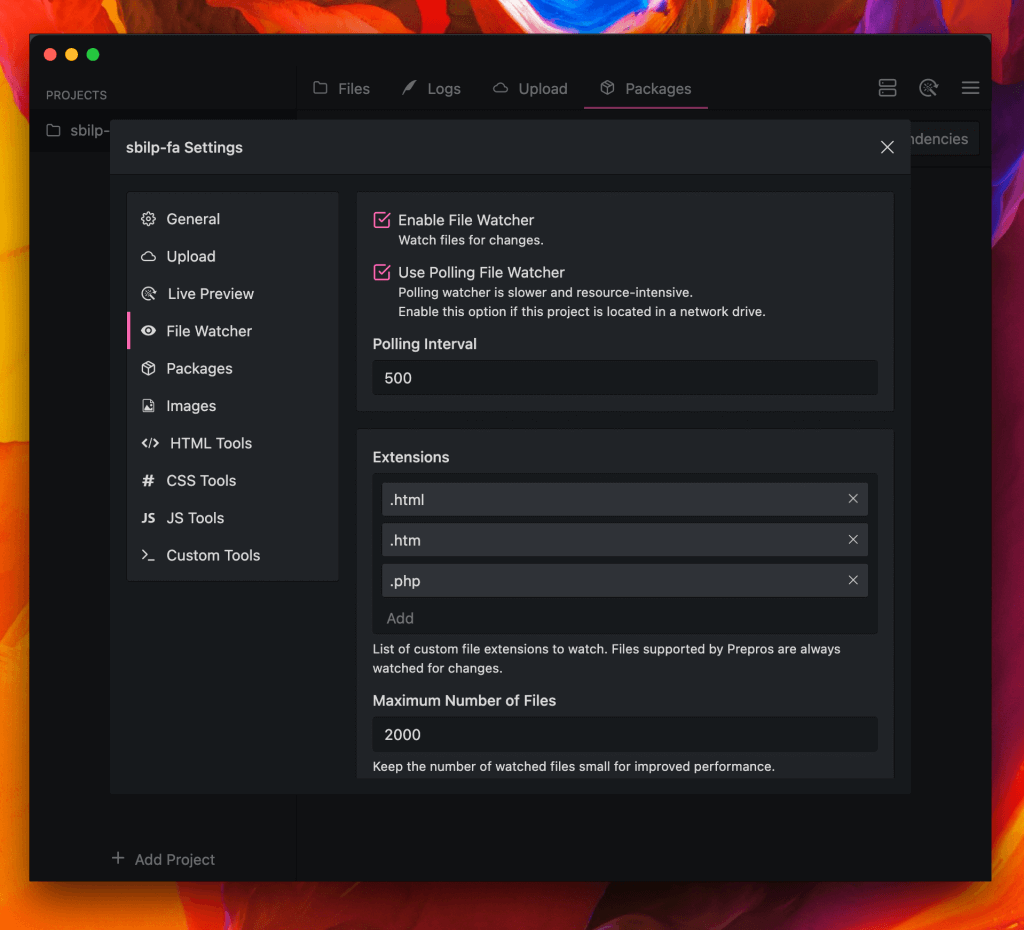
File Watcher

Enable File Watcher
ファイルが更新されたか監視します。ブラウザを自動的に更新したい場合は[Enable File Watcher]のチェックをONにしてください。
Extensions
更新を監視するファイルを設定します。不要なファイルがあれば×ボタンで監視リストから外します。
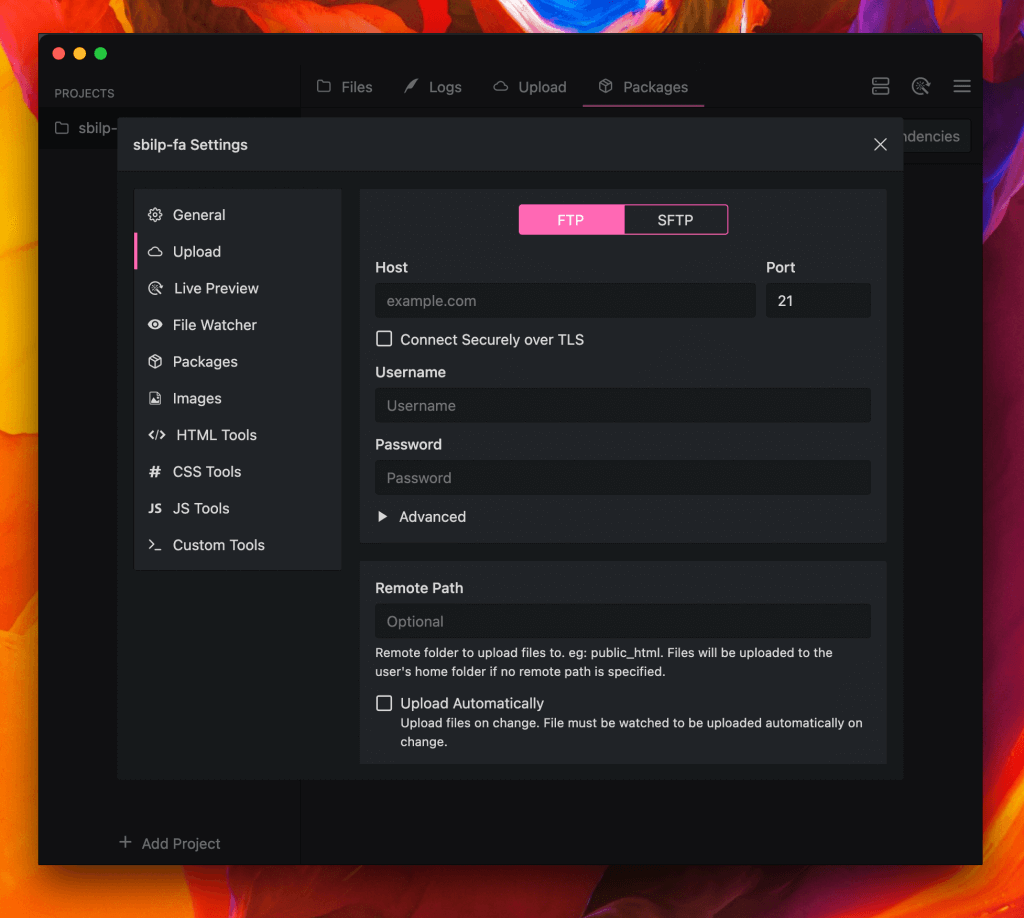
Upload

このパネルにFTP/SFTPの設定をすることにより、PresposがFTPクライアントとしての機能します。
[Upload]ボタンでアップロードしたり、[Upload Automatically]をオンにすると、ウォッチ対象のファイルが更新されると自動で転送されます。
設定例
- [SFTP]のタブをクリック
- [Host]にサーバのURL、もしくはIPを設定
- [Username]にアカウント名を設定
- [Password]にパスワードを設定
※パスワードが設定されていない場合は空欄で問題ありません - [Remote Path]にドキュメントルートを設定
- 公開鍵暗号方式で接続するので、[Use Private Key]をオンにする
- [Private Key]にある[Select File]ボタンをクリックし、秘密鍵のファイルを選択
- 変更時に自動的にアップロードされるようにしたいので[Upload Automatically]をオンにする
App Settings
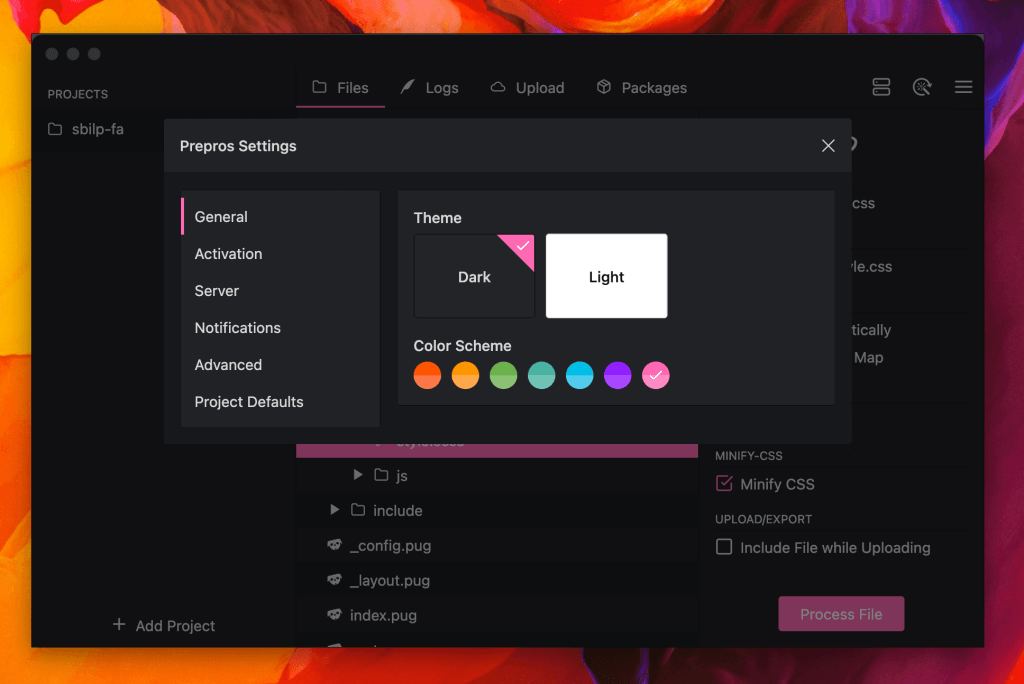
どのプロジェクトでも共通して同じに設定したい項目は[App Settings]で行ってください。[App Settings]をクリックした場合、最初に[General]が表示されます。ここではThemesの[Dark]と[Light]でアプリケーションのカラーが選べます。