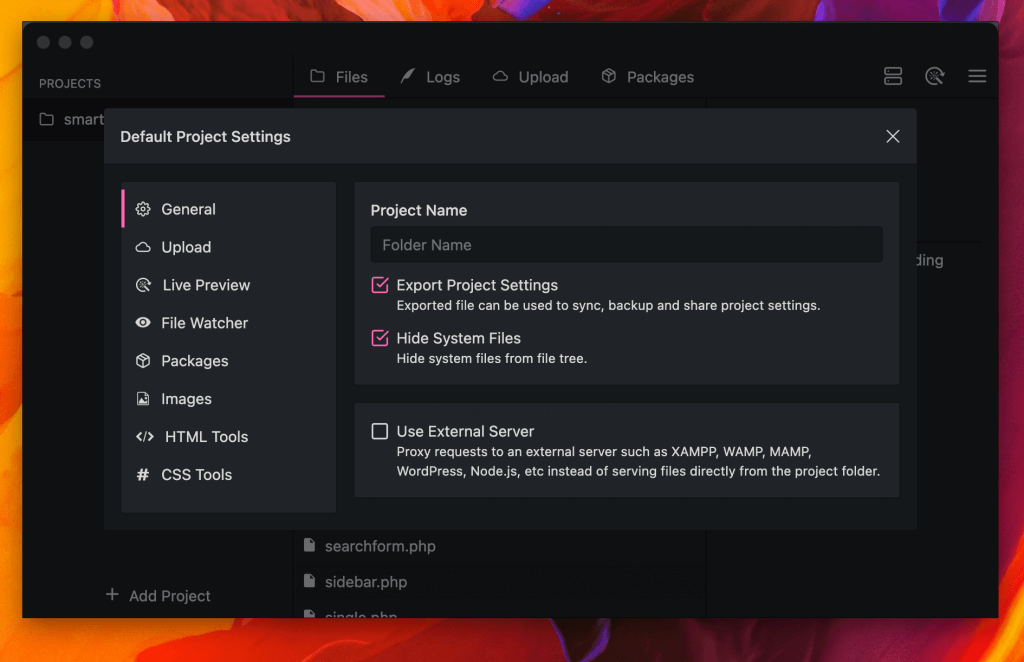
Project Settingsポップアップ
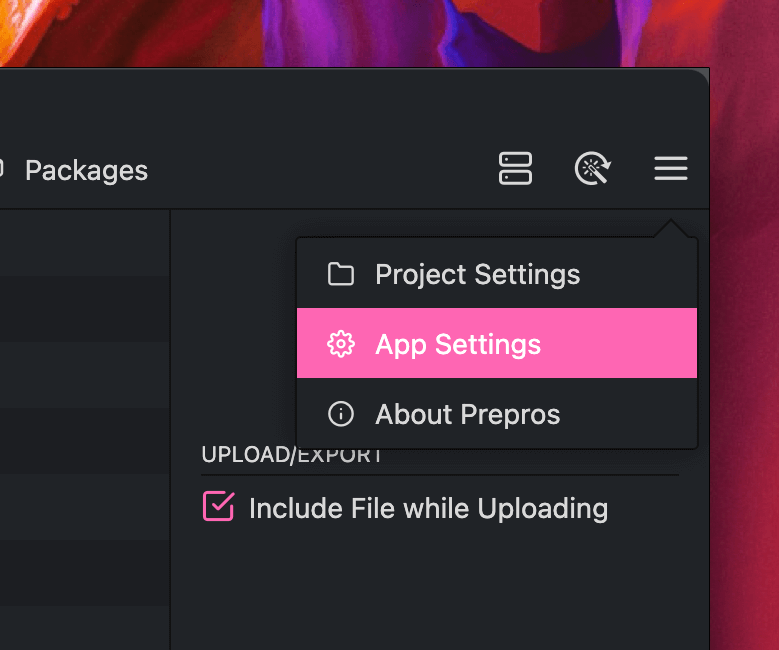
アプリ右上のハンバーガーメニューから[App Settings]を選択すると、「Project Settings」ポップアップが表示されます。ここで設定したオプションは各プロジェクトのデフォルトの設定となります。

ここではPug、Sass、JavaScriptの各種設定の説明と、設定例を紹介します。ディレクトリ構成は下記を想定しています。
├──_src
│ ├──asset
│ │ ├──css
│ │ └──js
│ └──include
└──common
├──css
├──img
└──js
元ソースファイルは_srcディレクトリにまとめ、HTMLやCSSといった出力ファイルはプロジェクトディレクトリの直下に置きます。CSS、画像、JavaScriptはさらにサブディレクトリを用意して、commonディレクトリにまとめます。
Default Project Settingsポップアップ
アプリのデフォルト設定をするには、ポップアップの左カラムにある[Project Defaults]を選択してください。「Default Project Settings」ポップアップが表示されます。

Pug
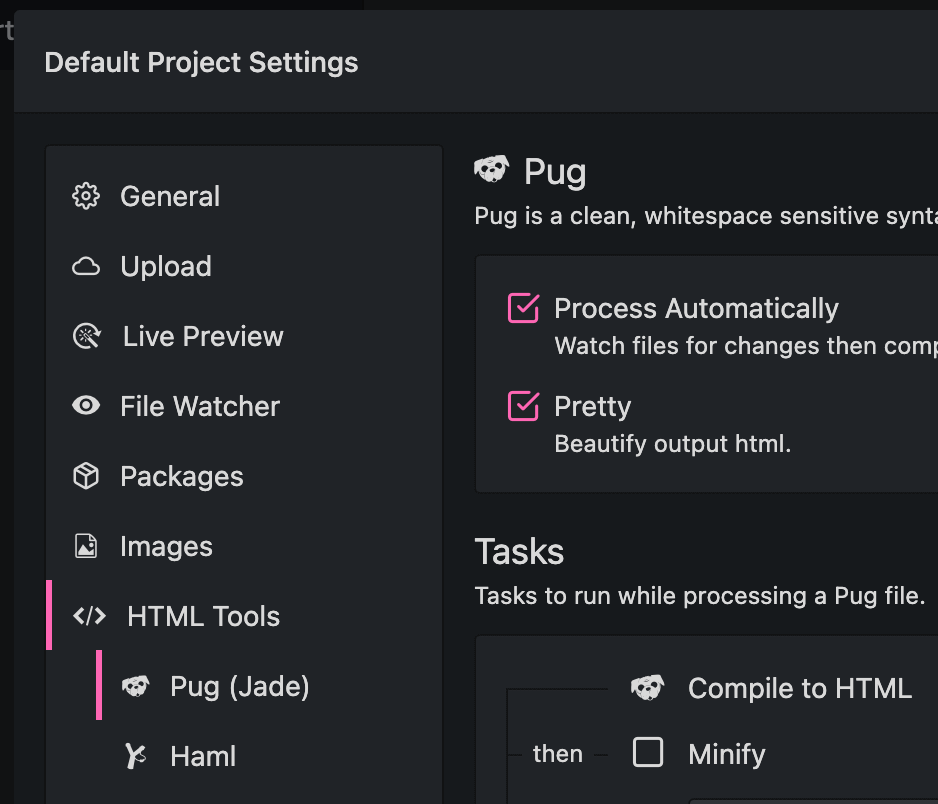
Pugの出力設定は左カラムメニューから[HTML Tools]-[Pug(Jade)]を選択します。それでは、Pugの設定を簡単に説明しましょう。

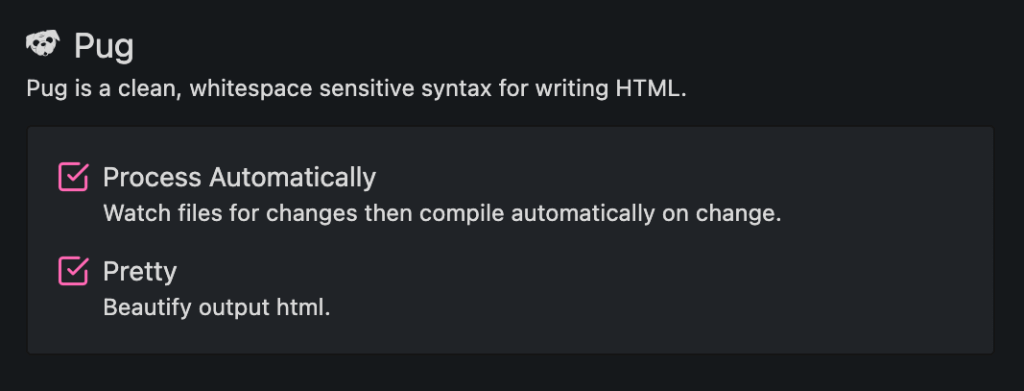
[Process Automatically]:Pugファイルの更新があった場合、自動的にコンパイルします。
[Pretty]:HTMLの出力時にコードを整形します。

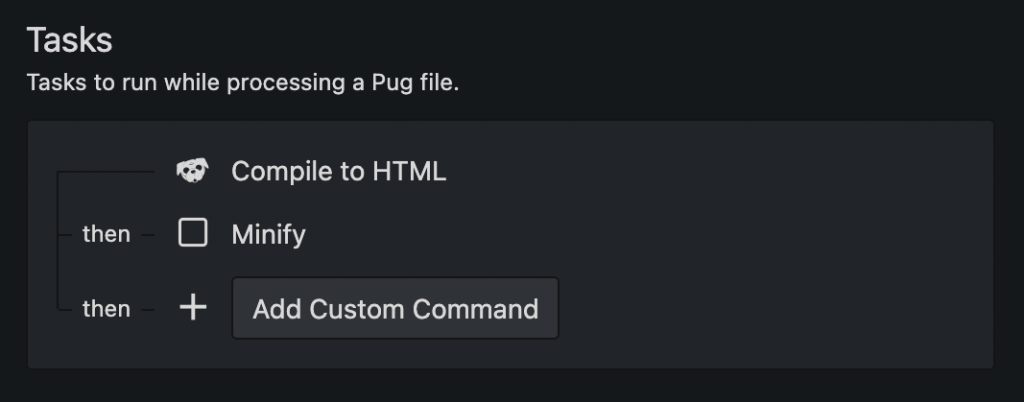
Tasks
Pugファイルのコンパイル時に実行するタスクを設定します。
[Minify]:HTMLから余分な改行や空白などを削除し、コンパクトに出力します。
[Add Custom Command]ボタン:タスクを追加することができます。

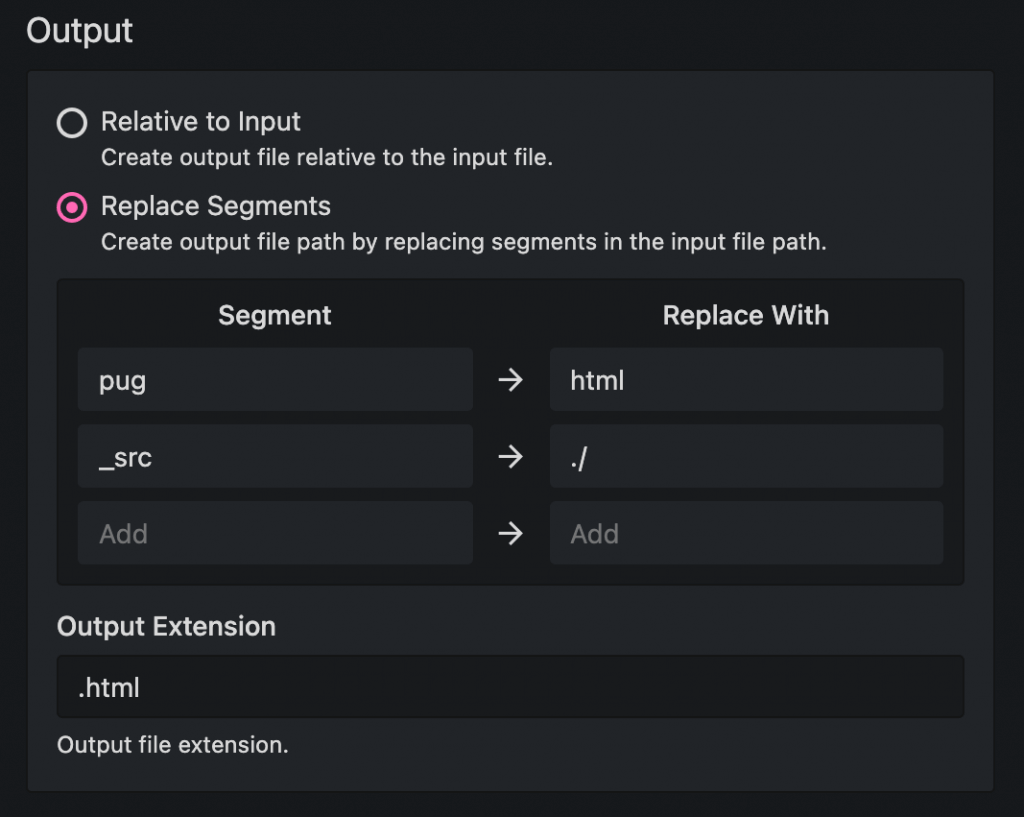
Output
Pugファイルの出力場所を設定します。デフォルトではPugファイルと同じディレクトリにHTMLファイルを出力します。
[Relative to Input]:入力ファイルから相対的なパスに出力ファイルを作成します。
[Replace Segments]:元ファイルのパスを置換して別の場所にファイルを出力します。

ここでは元ファイルのパスを置換して、特定の場所に出力する設定を紹介します。まず、[Replace Segments]をチェックします。[Segment]には元ファイルのパスから置換したい文字、[Replace With]には置換後の文字を指定してください。
設定例
Pugファイルを_srcディレクトリに設置し、出力結果のHTMLファイルをプロジェクト直下に出力するには、次のように設定します。
[Segment] : _src
[Replace With] : ./
たとえばprojectというディレクトリで作業している場合、上記の設定により次のようになります。
project/_src/index.pug
↓出力
project/index.html
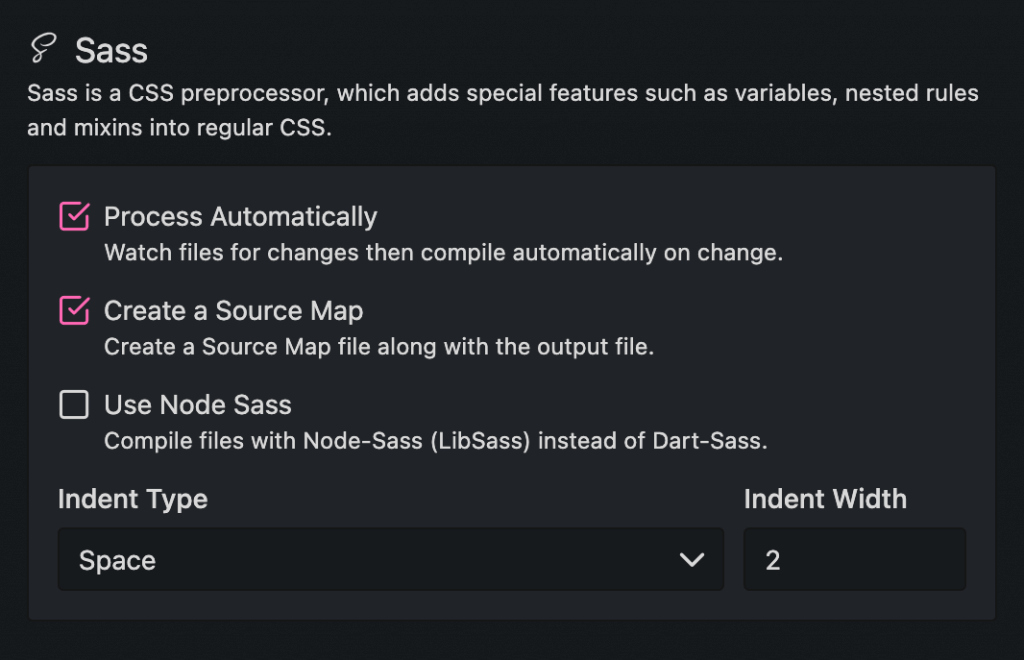
Sass
Sassの出力設定は、Pugと同じような手順で、左カラムメニューから[CSS Tools]-[Sass]を選択します。

[Process Automatically]:Sassファイルの更新があった場合、自動的にコンパイルします。
[Create a Source Map]:デバッグする際、ブラウザが読み込んだ変換後のソースではなく、元ソースの方で行ったほうが簡単です。Source Mapは変換後のソースと元ソースを関連付けるファイルで、ブラウザが元のソースにアクセスしてデバッグ情報を提供する助けになります。デバッグ時はマストと言って良いファイルなので、チェックしたほうが良いでしょう。
[Use Node Sass]:Dart-Sassの代わりにNodo-Sassでファイルをコンパイルします。過去プロジェクトでNode-Sassを使っていた場合を除き、チェックなしのままで問題ありません。
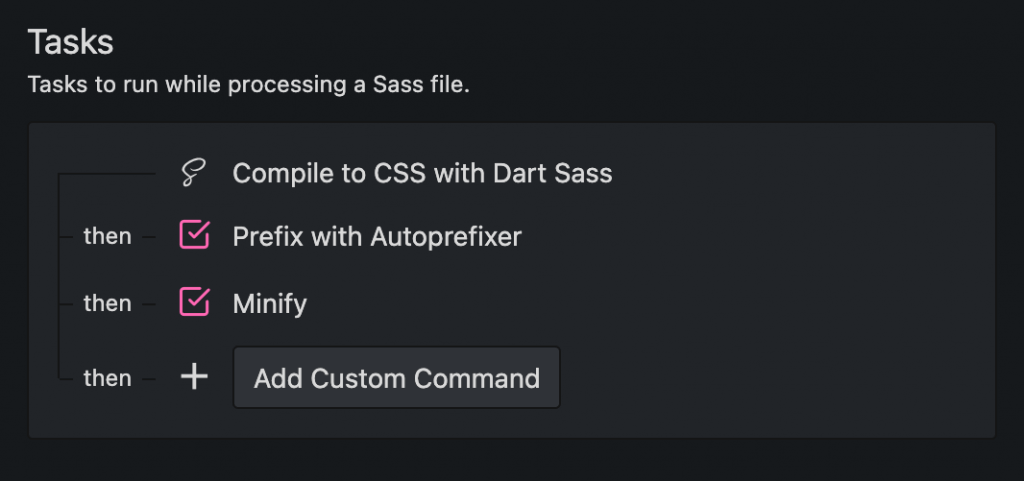
Tasks
[Prefix with Autoprefixer]:プロパティや値の先頭に-moz-や-webkit-などのベンダープレフィックスを自動的に付加します。
[Minify]:CSSから余分な改行や空白などを削除し、コンパクトに出力します。

Output
Sassファイルの出力場所を設定します。デフォルトではSassファイルと同じディレクトリにCSSファイルを出力します。
[Relative to Input]:入力ファイルから相対的なパスに出力ファイルを作成します。
[Replace Segments]:元ファイルのパスを置換して別の場所にファイルを出力します。

パスの置換はPugと同様です。
設定例
Scssファイルを_src/asset/cssディレクトリに設置し、出力結果のCSSファイルをcommon/cssに出力するには、次のように設定します。
[Segment] : _src/asset/css
[Replace With] : common/css
上記の設定により次のようになります。
project/_src/asset/css
↓出力
project/common/css
JavaScript
JavaScriptの出力設定もPugやScssと同じような手順で、左カラムメニューから[JS Tools]-[JavaScript]を選択します。

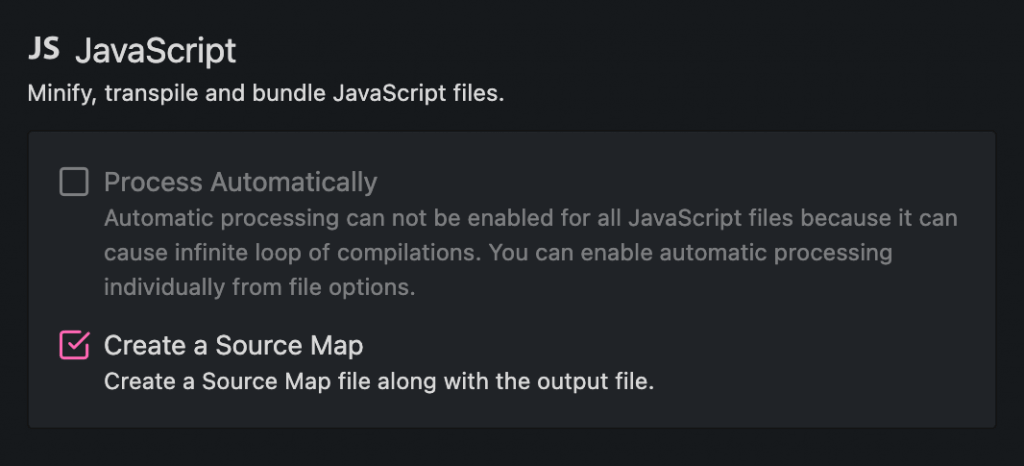
[Process Automatically]:JavaScriptの場合、PugやSassと違って出力前と出力後の拡張子が同じなので、自動的にコンパイルすると処理がループになってしまう場合があります。そのため、JavaScriptではこの機能をONにできません。
[Create a Source Map]:JavaScriptのSource Mapを出力します。Source MapについてはSassの項目で説明しています。
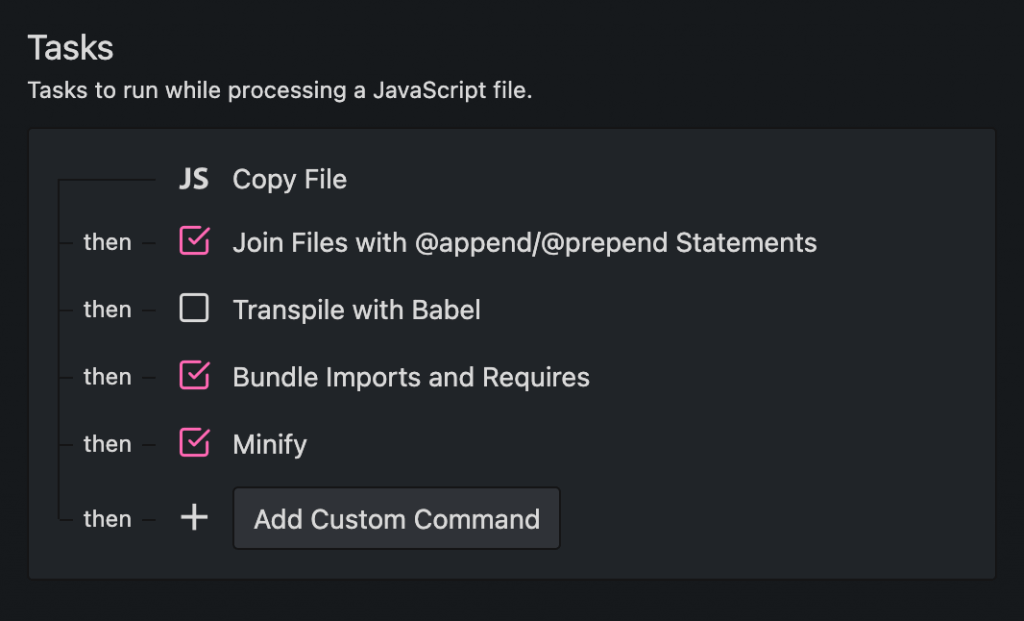
Tasks
[Join Files with @append/@prepend Statements]:appendや@prepend構文を使って指定したファイルを結合します。たとえば次のように指定すると、出力時にanime.min.jsを結合します。
//@prepros-prepend anime.min.js[Transpile with Babel]:トランスコンパイラのBabelを使います。
[Bundle Imports and Requires]:JavaScriptをWebpackにバンドルできます。
[Minify]:JavaScriptから余分な改行や空白などを削除し、コンパクトに出力します。

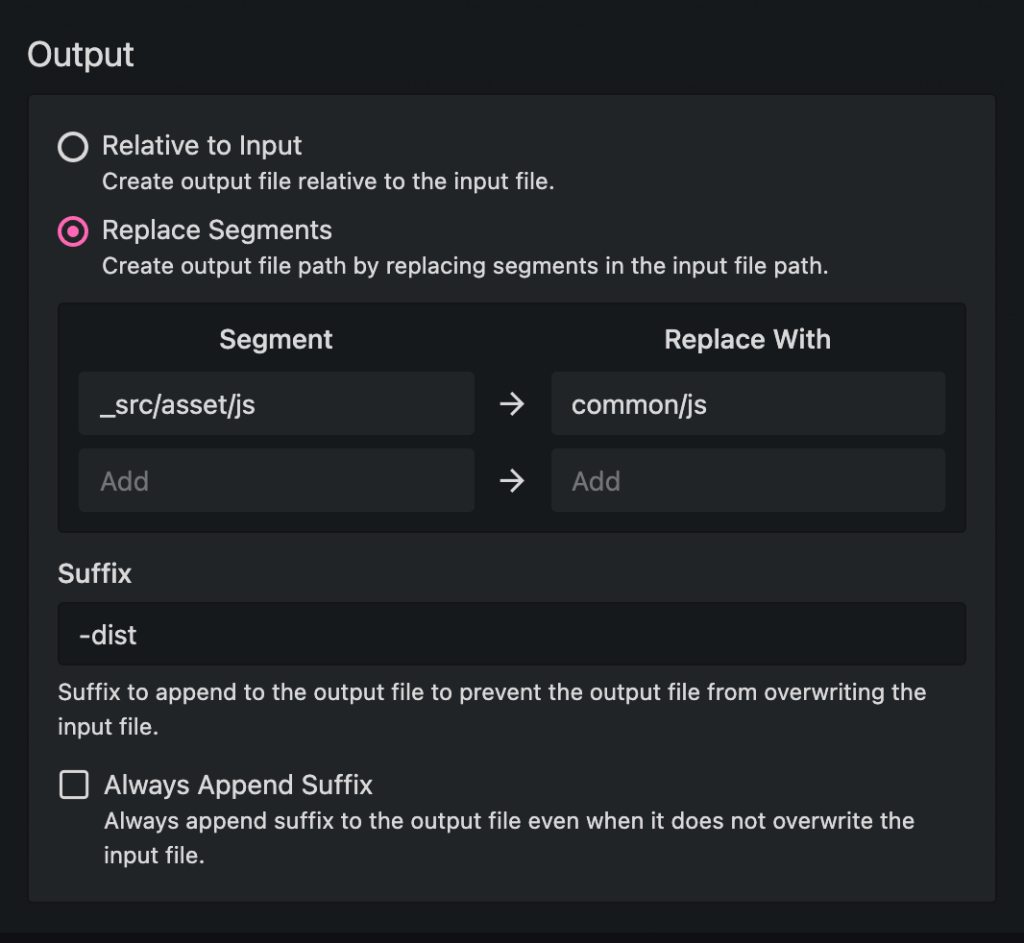
Output
JavaScriptファイルの出力場所を設定します。デフォルトでは元のJavaScriptファイルと同じディレクトリに出力結果のJavaScriptファイルを出力します。
[Relative to Input]:入力ファイルから相対的なパスに出力ファイルを作成します。
[Replace Segments]:元ファイルのパスを置換して別の場所にファイルを出力します。

パスの置換はPugやScssと同様です。
設定例
JavaScriptファイルを_src/asset/jsディレクトリに設置し、出力結果のJavaScriptファイルをcommon/jsに出力するには、次のように設定します。
[Segment] : _src/asset/js
[Replace With] : common/js
上記の設定により次のようになります。
project/_src/asset/js
↓出力
project/common/js
[Always append Suffix]:出力ファイル名にサフィックスを追加します。