早速ですが、ご質問です。
- テキストファイルを作成できますか?
- ドラッグ&ドロップはできますか?
ホームページを作成しようと考えている人なら、ここまではできているかなと思います。そしてこの2つができれば、HTMLファイルを作成し、ブラウザで表示するのはとても簡単です。
それでは、初心者でもすぐにできるHTMLファイルの作成方法をご紹介しましょう。
HTMLは、文章や画像などの情報をWebページに表示するための言語です。実はこのHTML、ブラウザに文章を表示するだけなら全く使わなくても大丈夫だったりします。では実際にブラウザに好きな文章を表示させてみましょう。
初めてのHTMLファイルの作成
- 「index.html」 という名前のテキストファイルを作成します
- 作成したファイルを開き、ブラウザに表示したい文章を入力します
- ファイルを保存して閉じます
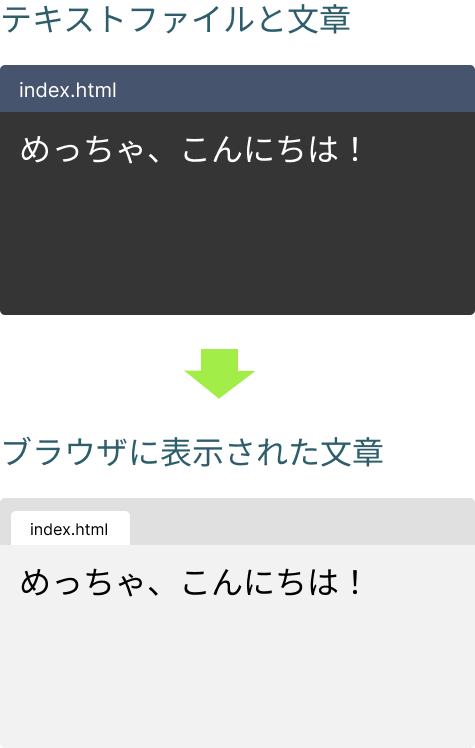
例えば、次のような文章を入力してみてください。
めっちゃ、こんにちは!入力がおわったら保存して、そのファイルをお使いのブラウザにドラッグ&ドロップしてください。先ほど入力した文章がブラウザに表示されたら成功です。
HTMLファイルのファイル名の末尾にある「.html」は拡張子と呼ばれ、ファイルの種類を表します。HTMLファイルがお使いのブラウザに関連付けられている場合は、ファイルをクリックまたはダブルクリックすればブラウザで開くことができます。ドラッグ&ドロップの方法と合わせて、ぜひ試してみてください。

テキストファイルをブラウザで表示しただけ、とも言えますが、なにはともあれ第一関門の突破です!
ここまでの内容ではHTMLについて詳しく触れていませんが、あなたはすでにHTMLファイルを作成し、ブラウザで表示する方法を習得しました。
それでは、いよいよHTMLの基礎に入りましょう。