タグの書き方
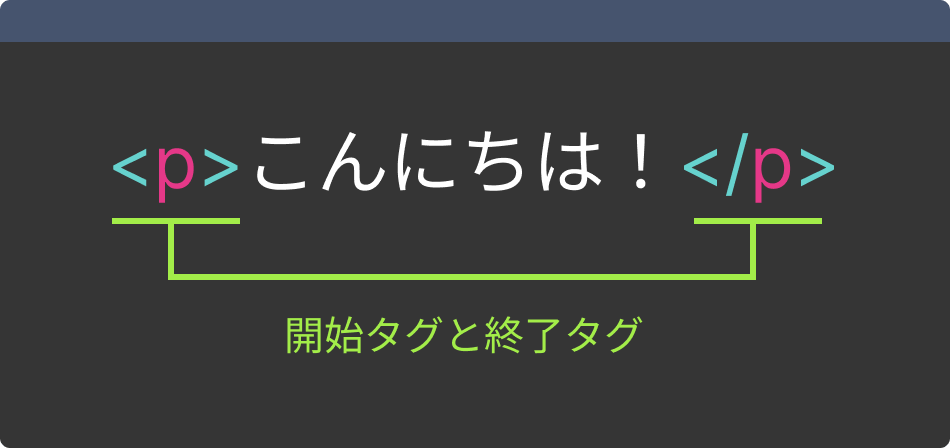
HTMLはWebページを作成するためのマークアップ言語です。HTMLでは、見出しや段落などを表現するためにタグを使用します。タグは、タグ名を三角カッコ(< >)で囲んで記述します。たとえば、段落(Paragraph)を表すタグ名はPで、<p>と記述します。「こんにちは!」という文章を段落として表示するには、文章をpタグで囲み、次のように記述します。

<p>が開始タグで、</p>が終了タグです。終了タグはタグ名の前にスラッシュ(/)を付けます。HTMLのほとんどはこの開始タグと終了タグの2個セットです。
入れ子
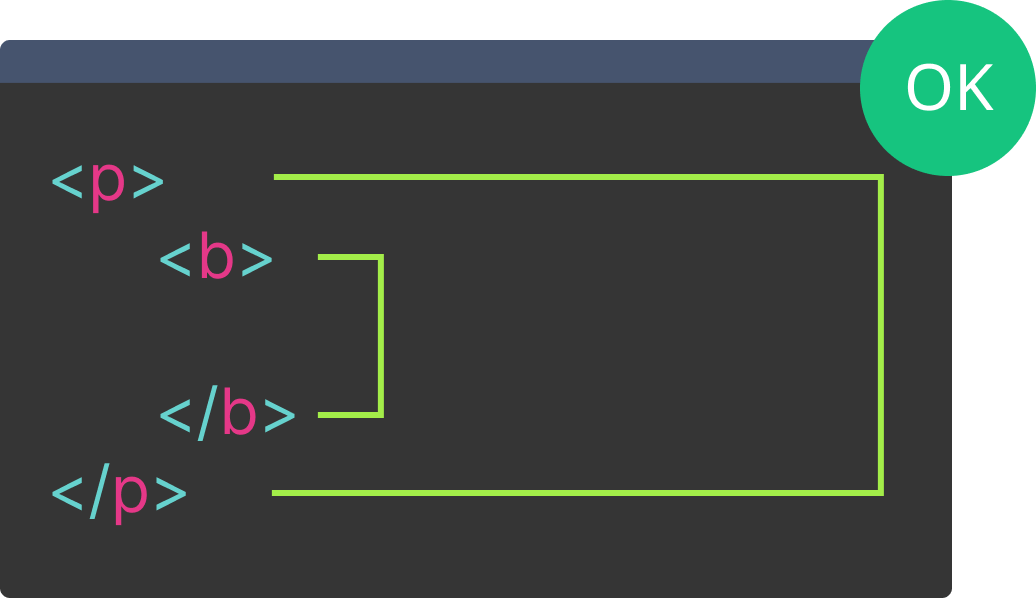
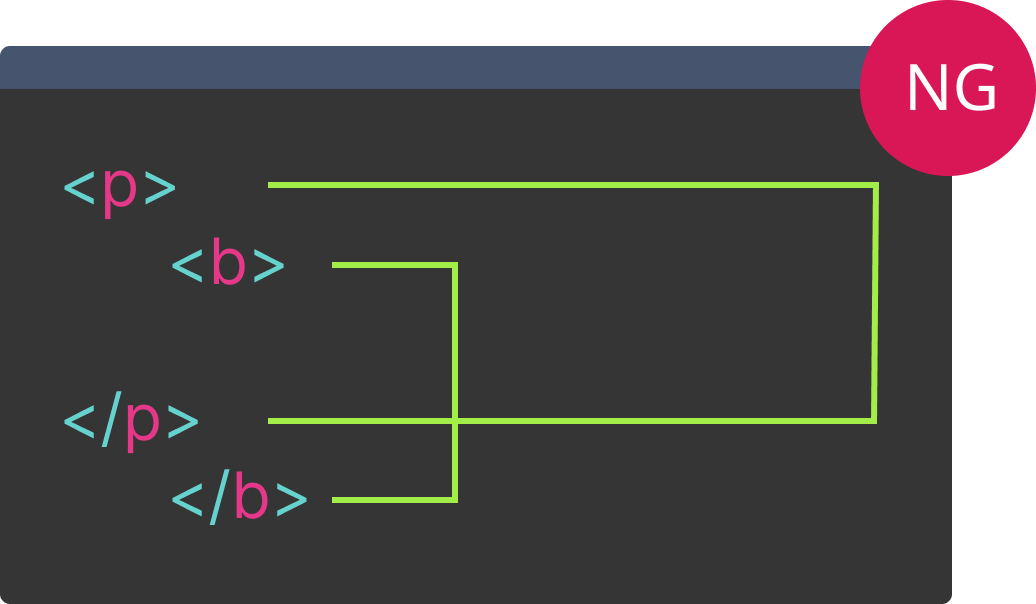
HTMLはタグの中にタグをいれることができます。これを入れ子といいますが、それぞれの開始タグと終了タグが入れ違いにならないように順番を守る必要があります。


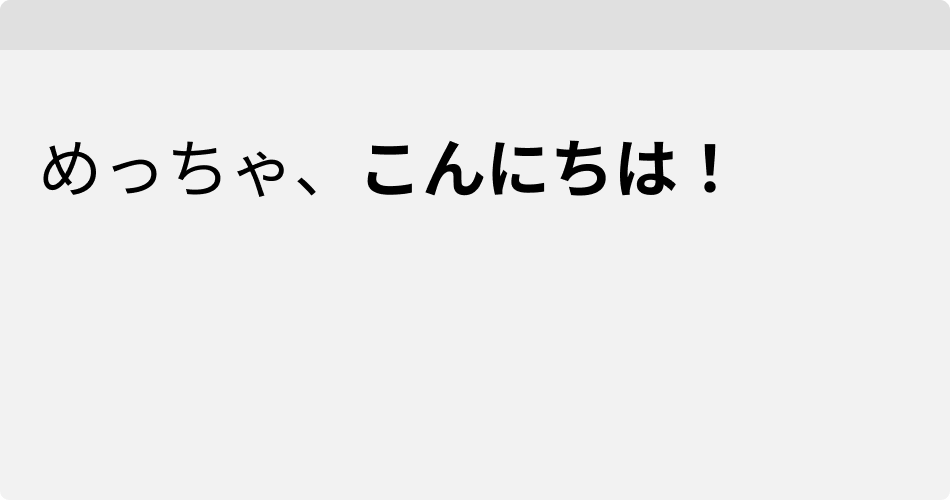
ここで初めて登場するB(Bold)タグは、文字を太字にするタグです。
<p>めっちゃ、<b>こんにちは!</b></p>
ブロックとインライン
HTMLのタグは、大別してブロック要素とインライン要素に分かれます。ブロック要素は、段落やセクションを作る要素で、上下に改行を作り、横幅いっぱいに広がるのが特徴です。インライン要素は、テキストの一部を装飾する要素で、改行されずに横に並ぶのが特徴です。
先に紹介したPタグがブロック要素で、Bタグがインライン要素です。ブロック要素はブロック要素、インライン要素のどちらも中に含めることができます。
<p>めっちゃ、<b>こんにちは!</b></p>インライン要素は、中にインライン要素を含めることはできますが、ブロック要素を含めることができません。次のコードは、インライン要素のBタグの中にブロック要素のPタグを入れているので、ルール違反です。
<b><p>めっちゃ、こんにちは!</p></b>大文字・小文字
HTMLタグは大文字、小文字どちらでも使えます。以下の書き方はどれも同じ結果になります。
<P>こんにちは!</P>
<p>こんにちは!</p>後で紹介するCSSは大文字・小文字を区別するので、推奨は小文字です。