JavaScriptの概要
JavaScriptはブラウザ上で実行される人気のスクリプト言語です。アニメーションやインタラクティブなどの仕掛けのあるサイトのほとんどには、JavaScriptが使われています。JavaScriptが使われている使用例をいくつか挙げてみましょう。たとえばテキストボックスへの入力途中で検索候補を表示したり(この機能を検索サジェストと呼びます)、ロールオーバーなどで関連した外部ファイルを読み込んでモーダルウインドウを表示したり、スクロールに連動して画像や文字をフェードインやスライドなどのアニメーションで表示したり、これらの動的な機能はJavaScriptによって実装されています。
JavaScriptは他の言語と比べるとプログラムの初心者でも比較的簡単に扱えるように設計されています。学習サイトや書籍が多いのも初心者にとっては大きな利点ですね。まだまだJavaScriptには沢山の利点がありますので、特徴や機能含めいくつか紹介しましょう。
- HTMLを操作可能
JavaScriptは、プルダウンやラジオボタンといったHTMLの部品や、CSSのプロパティにアクセスできます。 - クライアント実行
サーバから送信されたJavaScriptは、その送信先のクライアントコンピュータ上で実行されます。最近はサーバサイドの言語としても使われています。 - インタプリタ方式
JavaScriptはコンパイルする必要がなく、HTMLファイルの中に直接記述することができます。 - 変数の型が柔軟
JavaScriptでは変数の型を意識しなくても使うことができます。型変換は自動的に行われ、柔軟性に富んでいます。 - シンプルなオブジェクトベース
JavaScriptはオブジェクト指向をとり入れており、ドキュメントやブラウザなどへのアクセスもオブジェクトを使ってアクセスできます。
JavaScriptはクロスプラットフォームに対応した言語なので、スマートフォンを含めたさまざまなブラウザ上で動作します。多数のデバイスに対応しているデメリットとして、ブラウザの種類やバージョンによって仕様や挙動に違いがあります。これだとブラウザごとの処理が必要になりますが、古くはjQuery(ジェイクエリー)といったライブラリから、ReactやVue.jsといったモダンなフレームワークにより、ブラウザやバージョンの違いを吸収する仕組みが用意されています。
用語
- スクリプト言語
- 機械語への翻訳(コンパイル)が不要な簡易的な言語です。
- クロスプラットフォーム
- 異なるOSやデバイス上で動作するプログラム(ソフトウエア)です。
- jQuery
- jQueryはブラウザ間の仕様の違いを吸収し、HTML要素にを操作するための機能を数多く用意しています。JavaScriptライブラリのデファクトスタンダードと言えるほど普及しましたが、現在はそれに代わるフレームワークが台頭しています。
ECMAScript
以前のJavaScriptはブラウザの開発会社が独自に拡張していたため、互換性が低く扱いにくい状況が続いていました。
そこで、ECMAインターナショナルという情報通信システムの標準団体が中心となり、JavaScriptを標準化したECMAScriptという言語仕様を定義しました。2012年以降の主要ブラウザ、IE、Chrome、Firefox、Safari、OperaはECMAScriptをサポートしています。これにより互換性の問題の多くが解決しました。
JavaScriptはこのECMAScriptの仕様に基づいた言語の1つです。なお、DOMは言語に依存しない規格で、ECMAScriptには含まれません。
JavaScriptの機能
JavaScriptの大まかな機能、特徴を紹介しましょう。
- HTMLを操作可能
- JavaScriptは、HTMLの部品(リストボックスやラジオボタンなど)にアクセスすることができます。
- クライアント実行
- JavaScriptは一度ブラウザに読み込まれた後は、そのクライアントコンピュータ上で処理されます。サーバーに負荷をかけることなく、高レスポンスで実行されます。
- インタープリタ言語
- JavaScriptはスクリプト言語なのでコンパイルする必要がなく、HTMLファイルの中に直接記述する事ができます。
- 変数の型が柔軟
- JavaScriptでは変数の型を意識しなくてもつかうことができ、数値間の型変換は自動的に行われ柔軟性に富んでいます。
- シンプルなオブジェクトベース
- オブジェクト指向をとり入れた言語仕様ですが、クラスやクラスの継承といった概念はありません。オブジェクトはあらかじめ用意されたものを操作します。
用語
- 変数
- 値を記録したり参照するための仕組みです。
- 型
- 文字列や数値などの値の種類です。
- オブジェクト指向
- プログラミング手法のひとつで、データをオブジェクトとして扱います。
JavaScriptを使ってみる
JavaScriptはとても簡単に始められます。必要なものは、Webブラウザとテキストを編集するエディタぐらいです。
これから作成するスクリプトは「Hello world」という文字を表示します。余談ですが、「Hello world」はプログラミング言語の入門書でよく使われる例題で、世界で最も有名なプログラムとも呼ばれています。本書でも伝統を守り、この例題から入りましょう。
それでは、任意のフォルダに「hello_world.html」という名前のHTMLファイルを作成してください。HTMLファイルは拡張子が違いますが、普通のテキストファイルです。お使いのエディタで作成したHTMLファイルを開き、下記内容をコピー&ペーストしてください。ファイルを保存したらWebブラウザで開きます。
<html>
<body>
<script>
document.write("Hello world")
</script>
</body>
</html>ブラウザに下記文言が表示されたでしょうか?

この文字は、document.write("Hello World") という命令文が実行された結果です。
※現在、document.write()という命令文は推奨されていません。
このように、JavaScriptはHTMLやCSSと密接な関わりがあります。JavaScript単独で使われることはほとんどなく、HTMLに組み込まれて使われます。
それでは、上記HTMLファイルのコードを詳しく見ていきましょう。HTML内にJavaScriptのコードを記述する際は、そのコードをSCRIPTタグで囲みます。SCRIPTタグはJavaScriptを実行するためのタグです。SCRIPTタグで囲んだJavaScriptのコードは、ブラウザがそのコードを読み込んだ際に実行されます。
<script>
document.write( "Hello World" )
</script>document.write()は、括弧の中に指定した文字列をブラウザに出力します。documentとwriteのどちらも簡単な単語なのでどのような命令文なのかなんとなく想像できますね。
document.write()に渡された文字列は、ダブルクォーテーション(")で囲まれていますが、これはJavaScriptで文字列を扱う際のルールです。文字列はシングルクォーテーション( ' )、もしくはダブルクォーテーション( " )で囲んでください。
JavaScriptの歴史
JavaScriptとは、ネットスケープ社とサン・マイクロシステムズ社とが共同で開発したスクリプト言語で、その前身はネットスケープ社が当社ブラウザ用に考案していたLiveScriptです。JavaScriptはNetscapeNavigetor2.0以降に標準で搭載されることになり、今ではほとんどすべてのブラウザに標準で搭載されています。
デベロッパー ツール
デベロッパー ツールの使い方
モダンブラウザ(Web標準に準拠したブラウザ)のほとんどにはHTMLの要素やCSSをブラウザ上で変更したり、モバイルのエミュレート(模倣)をしたりといったデベロッパーツール(開発用のツール)が用意されています。デベロッパーツールに付属するツールの中でも、JavaScriptを勉強する上で便利なのがコンソールパネルです。JavaScriptの命令文を入力して[Enter]キーを押すと、即時で結果が出力されます。
当講座では様々なコードを使って説明していますが、そのほとんどはコンソールパネルで確認できます。プログラムは読むだけではなく、実際に実行して結果を確認することが重要なので、なるべくコンソールに命令文を入力して結果を確認してみてください。
Google Chromeのインストールサイト
Google Chromeがインストールされていない場合は、下記サイトから最新版をインストールしてください。Google ChromeはWindowsやMac、Linuxといったオペレーティングシステムや、PCやスマートフォンといったマルチデバイスで稼働するブラウザです。
デベロッパーツールを表示する
Google Chromeがアクティブになった状態で[F12]キー、もしくは[Ctrl]+[Shift]+[i]キー(Macは[Option]+[Command]+[i])を押すと、デベロッパーツールが表示されます。

デベロッパーツールが提供する機能の中でもJavaScriptに深く関係するのがコンソールです。コンソールはJavaScriptの命令を直接実行したり、JavaScriptから出力されたエラーやインフォメーションなどを確認することができます。
コンソールパネルを表示する
デベロッパーツールの上部にある[Elements]、[Console]、[Sources]といったメニューから[Console]をクリックするとコンソールパネルが表示されます。

コンソールパネルの使い方
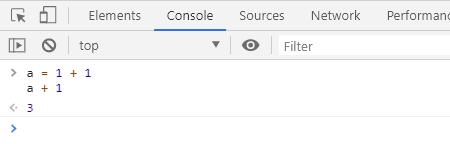
文頭が「 > 」となっている行にJavaScriptの命令文を入力し、[Enter]キーを押すと命令文が実行されます。コンソールに「1+1」と入力し、[Enter]キーを押してみましょう。すると2という計算結果が表示されます。

複数行の命令文を実行したい場合、[Alt]+[Enter]キーで改行できます。試しに「a = 1 + 1」で[Alt]+[Enter]キーを押し、次の行に「a + 1」と入力して[Enter]キーを押すと合計の3が表示されます。

ここで使っているaは変数というデータを読み書きするための仕組みです。変数の詳しい説明は後の章でしますが、ここで使った変数aは、ブラウザによって記憶されるということに注意してください。変数aをそのまま再利用すると、変数aの値は2の状態を保っています。
console.log()の使い方
今度はHTMLファイルからログ出力を行い、それをコンソールパネルから確認してみましょう。JavaScriptには、各ブラウザのデベロッパーツールに共通して使えるconsole.log()メソッドが用意されています。使用方法は簡単なので、早速テストしてみましょう。まず、「hello_world02.html」という名前のHTMLファイルを作成し、下記のように入力してファイルを保存します(SCRIPTタグ以外のHTMLタグは省略しました)。
console.log()を使った出力
任意のHTMLファイルを作成し、次のように記述します。
<script>
console.log("Hello world");
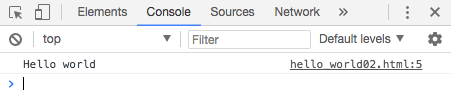
</script>保存したファイルをブラウザで開くと、ブラウザの表示画面内には何も出力されませんが、コンソールに「Hello world」という文字が出力されているはずです。

ここで使ったconsole.log()は、指定した文字列をコンソールパネルに出力するオブジェクトです。JavaScriptはこのようにあらかじめ便利に使える機能がいくつも用意されています。
console.log()でエラーや警告などを出力する
ログ出力以外に、エラーや警告などの出力も可能です。使い方は同じで、debug()、info、warn()、error()といったメソッドが用意されています。
今度はChromeのコンソールパネルを使います。
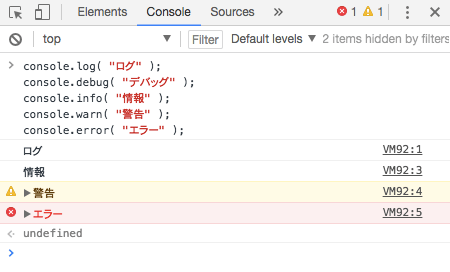
console.log("ログ");
console.debug("デバッグ");
console.info("情報");
console.warn("警告");
console.error("エラー");出力結果は次のようになります。

エラーと警告の場合はパネルの右上にそれぞれマークが表示されます。

開発時にパネルの右上にマークがある場合は、アイコンをクリックするとコンソールが開くので、そこでエラーや警告の内容を確認し、修正しましょう。
エラーを確認する
プログラミングをしていると思ったように動作しないことが頻繁に起こります。うまく動かないようなときは、コンソールを確認してみてください。プログラムにバグ(不具合)がある場合、コンソールにその原因を説明するエラーメッセージと、エラーが発生している箇所の行数が表示されます。
では、コンソールにエラーを出力してみましょう。次のコードは、まだ値が代入されていない変数cと1を加算しています。
b = 1 + 1
c + 1出力結果
Uncaught ReferenceError: c is not defined
at <anonymous>:2:1
コンソールは英語でメッセージを表示しますが、数種類の定型文しかないので英語が苦手でも大丈夫です。上記のエラーメッセージは「2行目1文字目の変数cは定義されていない」、という意味です。エラーメッセージの形式としては、コロン( : )を挟んで左側にエラーの種類、右側にエラー内容となります。左側のReferenceErrorは存在しない変数を参照した場合のエラーを表し、右側の「c is not defined」で、変数cが定義されずに使われていることを伝えています。次の行の「2:1」はエラーになった行番号と文字位置を示し、2行目の1文字目、という意味になります。
エラーの種類は次の7種類です。エラーが発生した時は、この表も参考にして原因を探ってみてください。
エラーの種類一覧
| エラーの種類 | 説明 |
|---|---|
| Error | ランタイムエラー(プログラム実行時のエラー)が発生した時に投げられます。 |
| EvalError | eval()時のエラーです。 |
| InternalError | JavaScriptエンジン内部で発生したエラーです。 |
| RangeError | 値が配列内に存在しない、または値が許容範囲外の時のエラーです。 |
| ReferenceError | 変数などで不正な参照をした時のエラーです。 |
| SyntaxError | 構文エラーです。 |
| TypeError | 変数や引数の型が有効ではない時のエラーです。 |
| URIError | encodeURI()、decodeURI()に不正な引数が渡された時のエラーです。 |
エラーが発生したときは、まずはエラーメッセージとエラーの位置を確認することが大事です。開発時はコンソールパネルを常に開いていたほうが良いでしょう。エラーメッセージの意味が分からないようなときは、Google翻訳などを使って日本語に変換してください。おおむね意味がわかる文章に変換してくれます。意味が分かっても対処法がわからない時は、Googleで検索するか、プログラマ向けQ&Aサイトのスタック・オーバーフローやteratailなどのサイトで同じような問題を探したり、質問してみたりすると何かしらの解決策が見つかるかもしれません。
- Google
https://www.google.co.jp/ - スタック・オーバーフロー
https://ja.stackoverflow.com/ - エンジニア特化型Q&Aサイト teratail
https://teratail.com/ - Google翻訳
https://translate.google.co.jp/
Web制作に関係する職種
Web制作に関わる職種には、技術系だとWebデザイナー、マークアップエンジニア(コーダー)、プログラマ、フロントエンドエンジニア、バックエンドエンジニアなどがあります。フロントエンドエンジニアやバックエンドエンジニアという職種が認知されるようになってきたのは比較的最近で、名称だけではどこまでが業務範囲かわかりにくいかもしれません。それぞれの業務内容を少し補足しましょう。
フロントエンドエンジニアの業務範囲は、HTMLやCSSのコーディングといたマークアップエンジニアの全業務を含み、JavaScriptの実装、広義の意味ではUI(ユーザ・インタフェイス)/UX(ユーザ・エクスペリエンス)設計といったデザイナーの業務まで含みます。もう一方のバックエンドエンジニアは、Webサーバやデータベース・マネジメント・システム(DBMS)などの構築や、インフラの整備、サーバ管理などの業務を担当します。
ディレクターやプランナー含めWeb系の職種は数多くありますが、ほかの業界と比べ、業界内での職種替えはしやすいと思います。自分の適性に合った職種を選べるのもこの業界の魅力ではないでしょうか。
用語
- UI(ユーザ・インタフェイス)
ユーザの指示をプログラムに伝え、プログラムから出力結果を返すといった仲介や、操作方法などの総称です。ユーザビリティに大きな影響を与えます。 - UX(ユーザ・エクスペリエンス)
使いやすさ、印象など、製品やサービスを利用して通じて得られる体験の総称です。 - データベース・マネジメント・システム(DBMS)
データベースを管理するためのシステムです。データの共有化やデータ保護、検索、更新などの処理を行います。