変数の基礎知識
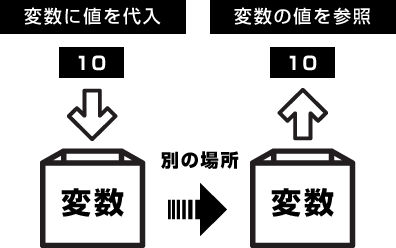
変数は値を保存したり、あとからその値を参照することができます。ここでいう値とは、文字列や数字のことです。値を変数に保存することは、代入と呼びます。
変数は数値や文字列などの値を保存したり、その値を参照することができます。変数の主な操作には宣言、代入、参照があります。宣言は変数名を定義すること、代入は値を変数に保存すること、参照は変数の値を利用することを意味します。

変数の宣言
変数を使う際にまず行うのは変数の宣言です。変数の宣言は、任意の変数名を指定するだけです。
変数の宣言
x;
上記では変数名xを宣言しています。この時点の変数の値は設定されていないので、未定義を表すundefinedという値になります。
宣言していることを明示的にするために、varキーワードなどを使うこともできます。
キーワードを使った変数の宣言
var x;変数宣言のキーワードを使わなくてもエラーになりませんが、コード量が増えてくるとこのキーワードが重要になってきます。普段からキーワードを使った宣言を習慣づけると良いでしょう。
変数の代入
変数の宣言時に、値を代入することもできます。値の代入は代入演算子と呼ばれる = を使います。
下記では左辺の x が変数で、その変数xに右辺の値が代入されます。右辺の値が代入された結果、変数 x の値は1となります。
// 数値の代入
var x = 1;変数に代入した値は、他の値を代入しない限り値を持ち続けます。
変数の値には数値以外にも、文字列や論理値などいくつかのデータ型が用意されています。
変数に初期値を設定
//文字型
var a= "ABCDE";
//数値型
var b = 3.1415;演算子のカンマ( , )を利用して、同時に複数の変数を宣言することも可能です。たとえば、以下のように複数の変数を同時に宣言を行うこともできます。
var a , b, c;
var d=1, e=2;変数の参照
すでに何度か登場していますが、変数への値の代入には代入演算子( = )を使います。
変数に値を代入
var x = 5;変数を宣言したら、変数名を使えば呼び出せます。
コンソールで確認しよう
// 変数の宣言と値の代入
var x = 100;
// 変数の参照
console.log( x );下記の表にある使用例は、コンソールを使って実際に入力して試してみてください。詳しい表記方法はこの後説明します。
| 型 | 使用例 |
|---|---|
| 文字型 | a = "ABCDE" |
| 数値型 | b = 3.1415 |
| 論理型 | c = false |
| null型 | d = null |
| 配列 | e = [1,2,3] |
| オブジェクト | f = { "a" : 100 } |
変数のメリット
変数を利用するメリットはいくつかありますが、特に重要なのは以下の3つだと思います。
- 同じ値を繰り返し利用できる
- 変数名で利用目的や意味がわかる
- 保守性が高い
このうちの保守性については少し説明しましょう。たとえば消費税を0.08として、式の中で直接使ってみましょう。複数個所で使った場合、消費税が変わった際に全ての個所で書き換える必要があります。
x = item_a * 0.08; // 変更が必要
y = item_b * 0.08; // 変更が必要
z = item_a * 2 * 0.08; // 変更が必要消費税を変数にしておけば、変更する場所は1か所になります。
// 消費税の宣言と設定
tax = 0.08; // 変更が必要
x = item_a * tax;
y = item_b * tax;
z = item_a * 2 * tax;変数名の規則
変数名は英数字とアンダースコア( _ )を自由に組み合わせて命名できます。ただし、変数名の先頭に数字を使うことは出来ないのでご注意ください。
変数名のルール
// 次の変数名は問題ありません。
var name_01;
var _name_01;
// 数字で始まる変数名は許されていません
var 0name;大文字と小文字は区別されるため、たとえばaとAという名前は、それぞれ別の変数として扱われます。
変数名の大文字と小文字
var a = 1; // 変数aに 1 を代入
var A = 2; // 変数Aに 2 を代入
// 変数aの値に影響はない
console.log( "a:" + a);
console.log( "A:" + A );a:1 A:2
型の自動変換
変数は文字列や数値などの区別なく代入できます。代入のたびに適切な型変換が行われるので、数値を代入されれば数値型、文字列を代入されれば文字列型に自動的に変換されます。
それでは、値のデータ型を返すtypeof()を使って、変数がどのように変換されるかみてみましょう。次のコードは代入前の変数の型を調べています。
コンソールで確認しよう
var val;
typeof( val );出力結果
undefined
上記の変数xは宣言しただけで値を代入していないため、データ型はundefinedです。次のコードは文字列を代入しているので、変数xは文字列になります。
コンソールで確認しよう
x = "ABCD";
typeof( x );出力結果
string
変数xに数値を代入すると、データ型は文字列から数値に変化します。
コンソールで確認しよう
val = 1;
typeof( val );出力結果
number
数値と文字を演算すると、結果は文字列になります。
コンソールで確認しよう
"A" + 1;出力結果
A1
ハードコーディング
消費税、パスワード、URL、ファイル名、これらの情報をソースコード内に直接書くことをハードコーディングといいます。ハードコーディングされたコードは運用時に問題が顕在化します。
たとえば税率など変更の可能性がる値をコードの中で使っていた場合、使っていた分変更にかかる手間、不具合のリスクは高くなります。将来変更の可能性がある値は定数(値を後から変更できない変数)や変数にして、なるべく一括で変更できるようにするのがベストです。ただ、全てにおいてハードコーディングを避けるのは手間がかかりすぎるので、変更が容易な小さなプログラムや、短期間しか使わないプログラムなどはハードコーディングを無理に避けなくても良いケースがあります。条件を吟味して使い分けると良いでしょう。
ハードコーディングに近い用語に、マジックナンバーがあります。マジックナンバーもソースコード内に直接埋め込まれた値ですが、こちらは主に数値を意味します。作成時はその値の意味がわかっていても、時が経って忘れていたり、他の人が改修をかけた際に、数字の意味がわからないが、正常にプログラムが動く、といったときに皮肉を含めてマジックナンバー(魔法の数字)と呼んでいます。
予約語
予約語は、変数名、関数名、メソッド名、プロパティ名、オブジェクト名などには使用できません。これらの言葉のいくつかは、JavaScript で実際に使われているか、将来使用のためにキープされています。
予約語として指定されているclassを変数名に使うと、エラーになります。
コンソールで確認しよう
class = 12;結果
Uncaught SyntaxError: Unexpected token '='
予約語一覧
- break
- case
- catch
- class
- continue
- debugger
- default
- delete
- do
- else
- enum
- export
- extends
- finally
- for
- function
- if
- implements
- import
- in
- instanceof
- interface
- let
- new
- package
- private
- protected
- public
- return
- static
- super
- switch
- this
- throw
- try
- typeof
- var
- void
- while
- with
- yield