JavaScriptで注目を集めているフレームワークとライブラリを紹介します。初心者向けではありませんが、このような選択肢があるということを簡単に紹介したいと思います。
フレームワークの概要
平均的なWebデザイナーやコーダーが扱うJavaScriptはページ内で完結する簡易なスクリプトであり、そのほとんどがアニメーションや操作性に関わるレベルのものです。一方、フロントエンドエンジニアやプログラマの場合、サーバとの連携が必要なケースが多くあり、開発ボリュームも大きくなるためフレームワークの導入が一般的です。
フレームワークは英語で「枠組み」を意味するように、機能の雛形(テンプレート)を提供し、どのように利用するかのルール化がされているものです。ライブラリとの大きな相違点として、フレームワークは設計レベルでの再利用を想定し、アプリケーションの開発方針を定めています。ライブラリは機能の提供に特化し、アプリケーションから利用される部品です。
開発をサポートするものとして、フレームワークに限らずライブラリも紹介します。また、これから紹介するフレームワークやライブラリをより良く理解できるように、MVC、MVVM、データバインドといった重要なキーワードを説明します。
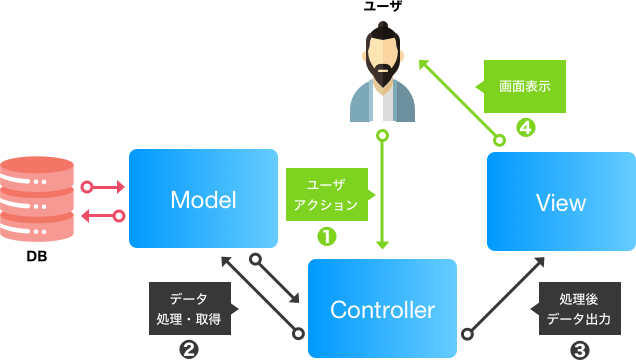
MVC(Model-View-Controller)
MVCはプログラミング手法のひとつで、ソフトウエアをModel、View、Controllerの3つに分割します。JavaScriptでは、主にアプリケーションのバックエンドはロジック部分(Model)が担当し、フロントは受け渡し部分(Controller)と表示部分(View)が処理します。この設計によってバックエンドエンジニアがロジックを担当し、デザイナーやコーダー、フロントエンドエンジニアがフロントを担当するといった役割分担ができます。
| 要素 | 説明 |
|---|---|
| Model | データベースへのアクセスやデータ管理、メインロジック部分を担当します。 |
| View | UIを構成するコンポーネント、グラフや図なといったフロントエンドの画面表示(HTML生成)部分を担当します。 |
| Controller | ModelとViewを制御する仲介役で、Viewから入力を受け取り、Modelの処理結果をViewに戻す役割を担います。サイトのURLに対応し、リクエスト情報を処理します。 |

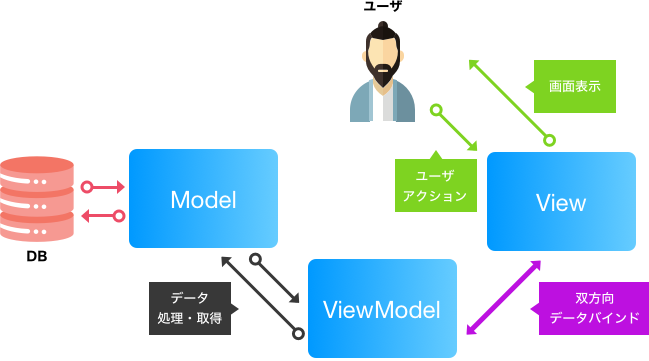
MVVM(Model-View-ViewModel)
MVCは古くからある手法で、そこから新しい手法がいくつか誕生しています。その中でもJavaScriptで注目されているのがMVVMで、UIとデータをバインディング(結び付け)するデータバインディング機能を実装するのが特徴です。データバインディングには単方向と双方向の2種類があり、単方向データバインディングはデータが変更されると自動的にUIが更新されます。双方向データバインディングでは、さらにUIを変更した場合も、基になるデータ側が自動的に変更されます。
それでは、MVVMに影響された手法を採用したVueを使って、データバインディングの能力を確認してみましょう。次のコードは画面に「Hello!」と表示するだけですが、このUIとデータはデータバインディングがされています。画面が表示されたら、ブラウザのコンソールに「vm.message = " How low?";」と入力してください。通常はデータの値が変更されても画面の文字は「Hello」のままですが、データバインディングされているので、画面が即座に変更されるはずです。詳しくはVue.jsの項で取り上げます。
CodePen: https://codepen.io/zionboogie/pen/PEpxgG
HTML
<div id="msg">
{{ message }}
</div>
JavaScript
JavaScript
var vm = new Vue({
el: "#msg",
data: {
message: "Hello!"
}
});
MVVMでは、Model、View、ViewModelに分割されます。ViewModelは、ModelとViewの仲介となり、Modelから取得したデータとUIをバインディングします。

jQuery

| 種別 | ライブラリ |
|---|---|
| オフィシャルサイト | http://jquery.com/ |
| リポジトリ | https://github.com/jquery/jquery |
| CDN | https://cdnjs.com/libraries/jquery/ |
| 開発元 | jQueryチーム |
jQueryは歴史が古く、JavaScriptのライブラリの中で最も多く利用されているライブラリです。それもあって、ドキュメントやプラグインが豊富です。jQueryはブラウザ間の仕様の差異を吸収し、DOMノードをセレクタを使って操作するための機能を提供します。イベントハンドラやアニメーション、Ajaxなどの機能もあり、プラグインも数多く作成されています。
ここで紹介するフレームワークやライブラリとjQueryとは棲み分けができており、どちらを採用するかで迷うようなケースはあまりないと思います。サイトにスライダーなどのちょっとした機能を実装したい場合など、jQueryは良い選択肢のひとつです。Webアプリケーションを作る場合など、サイト全体で使うようなケースではjQueryは適切な選択ではありません。
特徴
- 学習コストが低い
- ドキュメントが豊富
- プラグインが豊富
- DOMノードの操作が簡単
- JavaScriptのネイティブと比べると低速
Angular

| 種別 | フレームワーク |
|---|---|
| オフィシャルサイト | https://angularjs.org/ |
| リポジトリ | https://github.com/angular/angular.js |
| CDN | https://cdnjs.com/libraries/angular.js/ |
| 開発元 |
AngularはGoogleが開発したMVCを備えたフレームワークです。jQueryやReact、Vueと比べるとファイルサイズが大きい反面、多くの処理をフレームワーク内で完結できます。
Angularでは、複数のコンポーネントとしてWebアプリケーションを組み立てるコンポーネント指向で、機能単位で実装を分離しやすくなっています。
特徴
- 多くの機能を網羅している
- ドキュメントが豊富
- MEANスタック(MongoDB/Express.JS/AngularJS/NodeJS)の一部
- 学習コストが高い
- AngularとAngular2で互換性がない
- 単方向、双方向データバインディングの両方をサポート
次のコードは、テキストボックスの内容を変更すると、その上に表示された文言も自動的に変更されます。
CodePen: https://codepen.io/zionboogie/pen/rpmjrd
HTML
<!-- 文字列の出力 -->
<div ng-app="" ng-init="message='World';">
<p>Hello, {{ message }}</p>
<!-- バインディング -->
<p>Hello, <input type="text" ng-model="message"></p>
上記では、まずngAppディレクティブでAngularアプリケーションを起動しています。このディレクティブがなければ普通のHTMLとして出力されます。次に、ngInitディレクティブでmessageの値を定義し、Pタグ内で出力しています。そのmessageに、ngModelディレクティブを使ってテキストボックスをバインディングしています。これで、テキストボックスの値を変更すると出力されているテキストも自動的に変更されます。このように、フレームワークを使うと開発者は最小限のコードを書くだけで多くのことが実現できるようになります。
React

| 種別 | フレームワーク |
|---|---|
| オフィシャルサイト | https://reactjs.org/ |
| リポジトリ | https://github.com/facebook/react |
| CDN | https://cdnjs.com/libraries/react |
| 開発元 |
Reactはfacebookが開発したMVCのビューに特化したライブラリで、状態を持つコンポーネントの組み合わせでUIを構築します。単方向のデータバインディングにより、データの変化に合わせて必要なコンポーネントだけが更新されます。機能をビューだけに特化しているため、Angularよりできることが限られていますが、その分管理しやすいので大規模アプリケーションにも向いています。
コンポーネントを生成する方法として、JavaScript拡張言語のJSXが用意されています。XMLライクな言語のためそれほど専用の知識が必要なく、少しの学習で簡単に扱うことができます。
特徴
- 軽量でシンプル
- 大規模開発にも向いている
- フレームワークに導入可能
- JavaScript拡張言語のJSXを使ってコンポーネントを作成
- 単方向データバインディング
次のコードは、AppとMessageいうコンポーネントを作成し、出力の際にAppからMessageを参照しています。
CodePen: https://codepen.io/zionboogie/pen/VybPWg
HTML
<div id="root"></div>
JavaScript
<!-- React本体 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.6.1/react.min.js"></script>
<!-- ReactDOM -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.6.1/react-dom.min.js"></script>
<!-- Babel -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/6.1.19/browser.js"></script>
<script type="text/babel">
// Appから呼び出されるコンポーネント
function Message( props ) {
// JSX
return <h1>Hello, { props.name }</h1>;
}
// 出力されるコンポーネント
function App() {
// JSX
return (
<div>
<Message name="JavaScript" />
<Message name="React" />
<Message name="World" />
</div>
);
}
// コンポーネントを画面に出力
ReactDOM.render(
<App />,
document.getElementById( "root" )
);
</script>
JSXはコンパイルが必要なため、Babelライブラリを読み込む必要があります。さらに、SCRIPTタグのTYPE属性にtext/babelを指定します。JSXは下記の部分で、JSX内でJavaScriptのコードを記述する場合はブラケット( {} )で囲みます。
<h1>Hello, { props.name }</h1>
上記はPropsという仕組みを使って、親のAppコンポーネントのNAME属性で設定した値を受け取っています。
線画はReactDOMのrender()メソッドを使います。ReactDOMもReactとは別に読み込む必要があります。
Vue.js

| 種別 | フレームワーク |
|---|---|
| オフィシャルサイト | https://vuejs.org/ |
| リポジトリ | https://github.com/vuejs/vue |
| CDN | https://cdnjs.com/libraries/vue |
| 開発元 | Evan You |
Vue.jsはMVVMの流れをくむ双方向データバインディングのフレームワークで、軽量なうえに学習コストが低く、導入も簡単です。HTMLを拡張して使うので、ReactやAngularよりもコーディングとプログラムの担当分けがしやすくなっています。また、ライブラリの特性として他のフレームワークで利用することも可能です。
特徴
- 軽量でシンプル
- 大規模開発にも向いている
- フレームワークに導入可能
- 学習コストが低い
- 双方向データバインディング
Vue.jsを使って、フォームを使ったデータバインディングを作成してみましょう。次のコードは、テキストボックスを変更すると下のテキストも動的に変更されます。コンソールからvm.messageプロパティの値を変更しても、テキストボックス、下のテキストも動的に更新されます。
フォームのINPUT要素で双方向データバインディングを作成するには、v-modelディレクティブを使用します。この指定により、テキストボックスがvm.messageとバインディングされます。
CodePen: https://codepen.io/zionboogie/pen/QapzVZ
HTML
<div id="msg">
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
JavaScript
// Vueインスタンスの作成
var vm = new Vue({
el: "#msg",
data: {
message: "Hello!"
}
});
少しデータバインディングの流れを追ってみましょう。まず、Vueインスタンスのプロパティにelとdataの値を設定します。elには、セレクタを使ってバインドしたいDOM要素を指定します。次に、dataでビューモデルのデータを指定します。ここで指定したmessageプロパティは、Vueインスタンスを使って参照できます。
// Vueインスタンスのvmを使って、messageプロパティの値を出力 console.log( vm.message );
dataで設定したプロパティは自動でリアクティブシステムに追加されます。データバインディングの基本的な形は、二重中括弧( {{ }} )でのテキスト展開です。
<p>{{ message }}</p>