Web Storageの概要
Web Storageはクライアント側にデータをローカル環境に記録するための仕組みです。この仕組を利用することで、ユーザごとにパーソナライズして提供するようなサービスや、セッションを管理することなどが可能になります。同じような仕組みとしてCookieが古くから使われていますが、Web Storageはそれよりも高機能で扱いやすくなっています。ほとんどのモダンブラウザがWeb Storageに対応しており、InternetExplorerもバージョン8以上から対応しています。
| 比較内容 | Cookie | Web Storage |
|---|---|---|
| 保存容量 | 4キロバイト | 5メガバイト |
| 有効期限 | あり | なし |
| 通信 | HTTPリクエスト時に自動で送受信 | 発生しない |
Web StorageにはsessionStorageとlocalStorageの2種類のストレージが用意されています。どちらのストレージも同じメソッド、プロパティが用意されていて使い方も同じですが、データの有効範囲に違いがあります。sessionStorageの有効範囲はウインドウで、ウインドウが開いている間のみデータが保存されます。別ウインドウ間でデータを共有することもできません。localStorageはオリジン単位でデータを保存します。オリジンとは「プロトコル://ドメイン:ポート番号」の組み合わせで、同じオリジンであれば複数のウインドウ間でデータを共有することもできます。また、ブラウザを終了してもデータは削除されません。ウインドウを開いている間だけデータを保存しておきたい場合はsessionStorage、閉じた後も保存しておきたいときはlocalStorageという使い分けになるでしょう。
API
sessionStorageとlocalStorageには同じメソッド、プロパティが用意されています。
メソッド
| メソッド名 | 説明 |
|---|---|
| setItem( キー, 値 ) | キーと値のペアで記録します。 |
| getItem( キー ) | 指定したキーとペアの値を取得します。 |
| key( インデックス ) | インデックスで指定した値を取得します。 |
| removeItem( キー ) | キーで指定したキーと値のペアを削除します。 |
| clear() | キーと値のペア全てを削除します。 |
プロパティ
| メソッド名 | 説明 |
|---|---|
| length | Web Storageに保存されているデータの数 |
Web Storageに対応していないブラウザを考慮する場合、sessionStorageやlocalStorageが実装されているか確認する方法があります。下記コードでは、typeofを使ってオブジェクトの型を参照し、Web Storageが実装されているかを確認しています。
if ( typeof sessionStorage !== 'undefined' ) {
// Web Storageを使う処理を記述
}
Web Storageの書き込みと読み込み
次のコードはWeb StorageのsetItem()メソッドでデータを記録し、そのデータをgetItem()メソッドで取得しています。ストレージはsessionStorageを使っていますが、sessionStorageとlocalStorageの使い方は全く同じなので、sessionStorageをlocalStorageに書き換えても正常に動作します。
CodePen: https://codepen.io/zionboogie/pen/LdLdZb
JavaScript
// WebStrageに記録 sessionStorage.setItem( "キー", "値" ); // WebStrageからキーを指定して取得 var val = sessionStorage.getItem( "キー" ); // コンソールに出力 console.log( val );
setItem()の第1引数にはキー、第2引数には値を指定します。記録した値を引き出したいときは、getItem()の引数に取得したい値のキーを指定します。
Web StorageにはないCookieの利点
CookieとWeb Storageを比較した場合、ほとんどの面でWeb Storageに軍配があがりますが、サーバ側プログラムとの連携が必要な際はCookieのほうが使い勝手が良いケースがあります。CookieはHTTPリクエスト時に自動的にCookie情報を送受信するので、サーバ側プログラムはいつでもCookie情報を取得できます。それに対し、Web StorageはHTTPリクエスト時に自動的に送信されないため、サーバ側プログラムはWeb Storageを直接取得する手段がありません。Web Storageに記録した情報をサーバ側で受け取るには、POSTやGETを使ってデータを送信する必要があります。
Web Storageの方式のほうが通信量やセキュリティ的にも良い仕組みですが、単純にサーバ側プログラムとJavaScriptの連携を考えると、Cookieの方が扱いやすいといえるでしょう。
配列やオブジェクトを記録する
Web Storageはキーと値のペアを文字列で記録するため、複数の値を1つのキーに記録したい場合はJSON形式などに変換します。JSON形式への変換はJSONオブジェクトのstringify()メソッドを使い、JOSN形式の文字列をオブジェクトに戻すにはparse()メソッドを使います。
// Web Storageに記録したい情報
var obj = {
"k1" : 1,
"k2" : 2,
};
// オブジェクトをJSON形式に変換
var json_text = JSON.stringify( obj );
// Web Strageに記録
localStorage.setItem( "キー", json_text );
// Web Strageからキーを指定して取得
var json_text2 = localStorage.getItem( "キー" );
// コンソールに出力
console.log( json_text2 );
// オブジェクト形式に変換
var obj2 = JSON.parse( json_text2 );
// コンソールに出力
console.log( obj2 );
記録したデータ全てにアクセスする
Web Storageに記録したキーと値のペア全てにアクセスしたい場合、for文とWeb Storageのlengthプロパティを使います。ストレージに記録されたキーはインデックスを使って取得することができます。次のコードでは、key()メソッドにインデックスを指定してキーを取得し、getItem()メソッドにそのキーを渡しています。
CodePen: https://codepen.io/zionboogie/pen/EEwxeV
JavaScript
// lengthプロパティを使ってlocalStorageに記録した全ての値にアクセス
for( var i =0; i < localStorage.length; i++ ){
// インデックスを指定してキーを取得
var key = localStorage.key( i );
// キーを指定して値を取得し、コンソールに出力
console.log( localStorage.getItem( key ) );
}
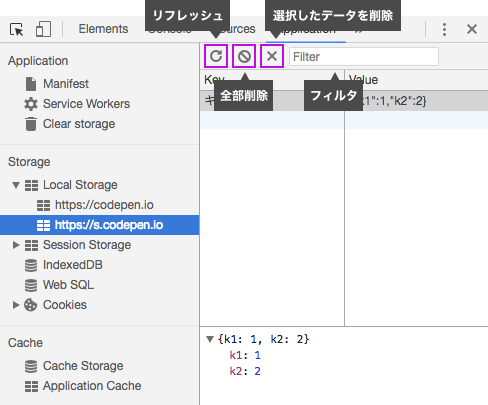
ChromeのデベロッパーツールでlocalStorageのデータを表示する
localStorageに記録したデータはChromeのデベロッパーツールから確認することができます。デベロッパーツールを開いた後、[Application]タブを開き、左カラムのStorageから該当のオリジンを選択します。選択したオリジンに記録されているデータは右カラムにキーと値のペアで表示されます。

記録されたデータは削除したり、フィルタを使って必要な情報だけ表示することができます。