Google Mapsの設置
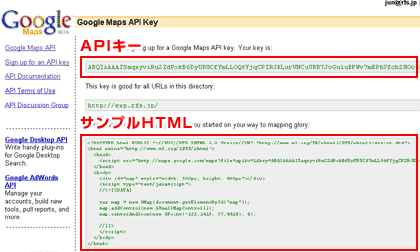
Google Maps のAPIキーの申し込み
まず、Google Maps
APIのサイトから、サインアップページを開きます。
サインアップページで利用条件に同意し、サイトのURLを入力すればAPIキーが取得できます。キーの取得にはGoogleアカウント(無料)が必要です。

[I have read and agree with the API terms and conditions]のチェックボックスをチェックし、[My Web Site URL:]のテキストボックスにGoogle
Mapsを利用するサイトのドメインを入力します。次に[Generate API Key]をクリックすると、APIキーとHTMLサンプルが表示されます。
もし、このときGoogleアカウントをまだ持っていなければ、自動的に申し込み画面に進むので、アカウント取得の手続きを済ませてください。

サンプルHTMLには取得したAPIキーが埋め込まれているので、このサンプルHTMLはそのままでも使えます。ためしに、サンプルHTMLを新しいファイルにコピー&ペーストしてサーバに設置してみるとよいでしょう。
※Google Mapsはページが設置されたドメインをチェックするので、ローカルでは表示されません。
サンプルHTMLをHACKする
Google Mapsから取得したサンプルHTMLは下記のようなものです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=***" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>
"key=****" の部分に、Google
Mapsで取得したAPIキーが埋め込まれています。ここはGoogleのAPIを読み込むだけですので、変更の必要ありません。
SCRIPT要素の中が地図をコントロールするJavaScriptのソースです。getElementByIdに渡している引数、mapは地図を表示させるDIV要素のID名です。
"<div id="map" style="width: 500px; height: 300px"></div>"
に、Google Mapsの地図が出力されます。getElementByIdに渡した文字列mapと同じid名を指定しています。
Google Mapsの推奨
Google Mapsは、標準準拠(standards compliant mode)のレンダリングモードを採用したXHTML文書への埋め込みが推奨されています。あくまでも推奨なので、HTML4.01でも問題なく動作します。
文字のエンコードはUTF-8です。埋め込み先のファイルが他のエンコードを採用している場合は、Google Maps用にUTF-8ベースのファイルを作成し、インラインフレーム(iframe要素)で呼び出すとよいでしょう。
※インラインフレームを採用する際は、呼び出し元ファイルの文書型はStrictではなくTransitional以下になります。
Gmapクラス
地図を表示するだけであれば、スクリプトは以下の2行で十分です。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.644934,139.699166), 13);
Google Maps APIに用意されているGmapクラスは、地図インスタンスを作成するためのもので、このクラスは地図の数だけ作成します。
Gmapに渡す引数には、getElementByIdメソッドなどを使って地図を表示する領域を指定します。
地図の大きさを指定する
Google Mapsのサンプルでは"<div id="map" style="width: 500px; height: 400px"></div>"というようにSTYLE属性で縦(height)・横(width)のサイズ指定をしています。ここの数値を変更すれば地図のサイズを変更することが出来ますが、CSS側でサイズ指定をしたほうがよいでしょう。
CSSでのサイズ指定
div#map{
margin: 10px;
width: 100px; height: 300px;
}
HTML側のDIV
<div id="map"></div>
座標を指定する
GMap2クラスのsetCenterメソッドを使って、地図の中心点の経度と緯度、地図のズームレベルを指定することができます。setCenterメソッドの1番目の引数は位置情報オブジェクトで、GLatLngクラスを利用して受け取ります。2番目の引数は倍率を指定するためのもので、値が小さいほど詳細な地図になります。
座標オブジェクトの生成
GlatLngクラスは第1引数に経度、第2引数に緯度を受け取ります。返却値は位置情報オブジェクトです。
var latlng = new GLatLng(35.644934,139.699166);
座標の指定
setCenterメソッドに位置情報オブジェクトと倍率を渡し、座標を設定します。
var map = new GMap2( document.getElementById("map") );
// 座標の指定
map.setCenter( new GLatLng(35.644934,139.699166), 13 );
経度と緯度を調べるためのツールを用意したので、ご利用ください。
※『東京タワー』『中目黒3-22-4』から経度、緯度を調べてくれるGeocodingというサイトも便利です。
移動/縮尺ボタンの表示
addControlメソッドにGSmallMapControlコンストラクタ、もしくはGLargeMapControlコンストラクタを指定して、地図上に移動/縮尺ボタンを表示することが出来ます。
var map = new GMap2( document.getElementById("map") );
// 座標の指定
map.setCenter(new GLatLng(35.644934,139.699166), 13);
// 移動/縮尺ボタンの表示
map.addControl( new GSmallMapControl() );
addControlメソッドの引数として、GSmallMapControlメソッド、もしくはGLargeMapControlメソッドを指定します。GSmallMapControlメソッドは縮尺ボタンにスライドバーが表示されないタイプで、GLargeMapControlメソッドはスライドバーが表示されます。
GSmallMapControlメソッドとGLargeMapControlメソッドのサンプル
マップ/サテライト切り替えボタンの表示
addControlメソッドにGMapTypeControlコンストラクタを指定して、地図上にマップ/サテライト切り替えボタンを表示することが出来ます。
var map = new GMap2( document.getElementById("map") );
// 座標の指定
map.setCenter(new GLatLng(35.644934,139.699166), 13);
// マップ/サテライト切り替えボタンの表示
map.addControl( new GMapTypeControl() );
地図右下に拡大率が低い地図を表示
addControlメソッドにGOverviewMapControlメソッドを指定して、地図右下に拡大率が低い地図を表示することが出来ます。
var map = new GMap2( document.getElementById("map") );
// 拡大率が低い地図の表示
map.addControl( new GOverviewMapControl() );
マーカーの表示
addOverlayメソッドを使って、任意の位置にマーカーを表示させることが出来ます。GLatLngメソッドにマーカーを表示させたい位置の経度と緯度を指定し、そこで生成されたオブジェクトをGMarkerクラスの引数にしてさらにオブジェクトを生成、addOverlayメソッドにそのオブジェクトを引数にして、マーカーを表示させます。
var map = new GMap2( document.getElementById("map") );
// 座標の指定
var point = new GLatLng(35.644934,139.699166);
map.setCenter(point, 13);
// マーカーの表示
map.addOverlay(new GMarker(point));
複数のマーカーを作成
マーカーは複数表示させることが出来ます。新しい座標オブジェクトを作成してもよいですし、既存の座標オブジェクトを使って新しい座標オブジェクトを作成することも出来ます。
// 座標の指定 var point = new GLatLng(35.644934,139.699166); // マーカーの表示 map.addOverlay(new GMarker(point)); // 地図用の座標オブジェクトを利用して新しい座標オブジェクトを作成 marker_point = new GLatLng(point.lat() + 0.01, point.lng() + 0.01); // マーカーの表示 map.addOverlay(new GMarker(marker_point));
マーカーのアイコンをオリジナルアイコンに変更
Gmarkerは第1引数で座標情報、第2引数でオプション情報を受け取ります。このオプション情報を設定することでアイコン画像を指定することが出来ます。
まずはPNGでアイコンを作成し、サーバにアップします。
![]()
・アップ先URL
http://www.spacemonkey.jp/i/icon/ic_map_arrow.png
コーディング作業では、アイコンオプション用にGIconを設定していきます。
// 座標の指定 var latlng = new GLatLng(35.644934,139.699166); // アイコンオプションの設定 var icon = new GIcon(); // アイコン画像のURL icon.image = "http://www.spacemonkey.jp/i/icon/ic_map_arrow.png"; // アイコン画像のサイズ(横幅/縦幅) icon.iconSize = new GSize(32, 32); // アイコンの表示場所
icon.iconAnchor = new GLatLng(32, 0); // マーカーの表示 map.addOverlay( new GMarker(latlng, icon) );
ここではアイコン画像と影画像を1つの画像で済ませていますが、別々にファイルを作成し、設定することが出来ます。その際は、アイコン画像、影共にURL、サイズなどを個別に設定していきます。
var icon = new GIcon(); // アイコン画像のURL icon.image = "http://www.spacemonkey.jp/i/icon/ic_map_arrow.png"; // アイコン画像のサイズ(横幅/縦幅) icon.iconSize = new GSize(32, 32); // 影画像のURL icon.shadow = "http://www.spacemonkey.jp/i/icon/ic_map_arrow_shadow.png"; // 影画像のサイズ(横幅/縦幅) icon.shadowSize = new GSize(32, 32);
インフォウィンドウの表示
openInfoWindowメソッドを使って、地図に情報窓(インフォウィンドウ)を表示させます。
var map = new GMap2( document.getElementById("map") );
// 座標の指定
map.setCenter( new GLatLng(35.644934,139.699166), 13 );
// インフォウィンドウの表示
map.openInfoWindow(map.getCenter(), document.createTextNode("中目黒駅"));

openInfoWindowメソッドの第1引数にインフォウィンドウを表示させる経度と緯度を指定し、第2引数に表示させる文字列を指定します。
先のコードでは地図にインフォウインドウを表示させましたが、マーカーにインフォウインドウを表示させることが出来ます。その場合は、下記のようにマーカーオブジェクトからopenInfoWindowにアクセスします。
// マーカーを表示
var marker = new GMarker( new GLetLng(35.644934,139.699166) );
map.addOverlay(marker)
// マーカーにインフォウインドウを表示
marker.openInfoWindow(map.getCenter(), document.createTextNode("中目黒駅"));
※map.addOverlay(marker)よりも前でmarker.openInfoWindowを行ってしまうと、ふきだしは表示されなくなります。
openInfoWindowHtmlメソッドを使う
openInfoWindowメソッドは通常の文字列しか扱えませんが、openInfoWindowHtmlメソッドを使うと、HTMLタグを使えます。
// インフォウィンドウの表示 var textnode = '<b>リズムファクトリー事務所</b><br />東京都目黒区中目黒3-22-4鈴木ビル101号室</font>'; marker.openInfoWindowHtml(textnode);
インフォウインドウ内にも地図を表示
showMapBlowupメソッドを使って、インフォウインドウ内にも地図を表示させることが出来ます。showMapBlowupの第1引数に地図の位置情報、第2引数にズームレベル、地図の種類などを指定します。地図の種類には G_SATELLITE_MAP(衛星写真)、G_NORMAL_MAP(普通の地図)、G_HYBRID_MAP(ハイブリッド)が指定可能です。
var map = new GMap2( document.getElementById("map") );
// 座標の指定
var point = new GLatLng(35.644934,139.699166);
map.setCenter(point, 13);
var opt = new Object();
// ズームレベル
opt.zoomLevel = 18;
// 地図の種類
opt.mapType = G_SATELLITE_MAP;
// インフォウインドウに地図を表示
map.showMapBlowup(point, opt);
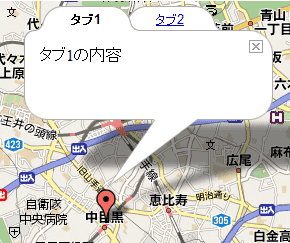
タブ付きインフォウインドウの表示

openInfoWindowTabsでタブ付きのインフォウィンドウを表示することが出来ます。
まず、タブの内容を格納する配列を用意し、GInfoWindowTabメソッドでタブの名前と内容を設定します。次に、タブ情報を持った配列をopenInfoWindowTabsHtmlに渡します。
// タブの内容を準備
var list_tab = [
new GInfoWindowTab("タブ1", "タブ1の内容"),
new GInfoWindowTab("タブ2", "タブ2の内容")
];
marker.openInfoWindowTabsHtml(list_tab);
地図の移動
表示した地図を自動的に移動させることが出来ます。
次のスクリプトは一度表示した地図を、3秒後に違う場所に移動させます。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.644934,139.699166), 15);
// 地図の移動
window.setTimeout(function(){
map.panTo(
new GLatLng(35.648979,139.703178)
);
}, 3000);
地図の中心座標を変更するメソッドはrecenterOrPanToLatLngです。このメソッドに、setCenterメソッドと同じ要領で中心座標をセットします。
map.recenterOrPanToLatLng( new GPoint(139.698741,35.639005) );
3秒後に地図を移動、というアクションは、JavaScriptのタイマーメソッドのsetTimeoutを利用します。setTimeoutの書式は下記のとおりです。
setTimeout(実行したい関数, 時間);
第2引数の時間は、1/1000秒単位で指定します。3秒の場合でしたら、3000となります。
イベント処理
GEvent.addListenerメソッドかGEvent.bindメソッドを使用することで
、地図へのクリックやドラッグといったイベント発生時に指定したコードを実行させることが出来ます。
例えば、ユーザが地図をクリックした際に、JavaScriptのアラートを表示するには下記のようなコードになります。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.644934,139.699166), 12);
GEvent.addListener(map, 'click', function() {
alert("地図がクリックされました");
});
clickイベントはオーバーレイ上をクリックした場合、そのオーバーレイを引数としてイベントハンドラに送ります。そうでない場合、クリックされた地図上のポイントの緯度/経度を送ります。たとえば、クリックされた地点の緯度/経度情報をアラートで表示するには、下記のようになります。
GEvent.addListener(map, 'moveend', function(overlay, point) {
alert(point.x + " " + point.y)
});
クリックイベントを指定する場合は、addListenerの第2引数に'click'を指定します。その他、ズームイベント用の'zoomend'、地図をドラックした際の'move'、地図のドラック開始時の'movestart'、地図のドラック終了時の'moveend'、マップ/サテライト切り替え時時の'maptypechanged'などが用意されています。
イベント
| イベント | 引数 | 説明 |
|---|---|---|
| click | overlay, point | ユーザが地図か地図上のオーバーレイをクリックしたときに引き起こされます。オーバーレイ上をクリックした場合、そのオーバーレイを引数としてイベントハンドラに送ります。そうでない場合、クリックされた地図上のポイントの緯度/経度を送ります。 |
| move | - | 地図が動いたときに引き起こされます。このイベントはマップがドラッグされている間は持続的に引き起こされます。 |
| movestart | - | 連続的なパン/ドラッグの移動の開始時に引き起こされます。このイベントは不連続(discretely)な移動の場合は、引き起こされません。 |
| moveend | - | 連続的/不連続な地図の移動の終了時に引き起こされます。このイベントは連続的なパンの終了時に1回引き起こされます。 |
| zoom | oldZoomLevel, newZoomLevel | 地図のズームレベルが変更された後に引き起こされます。 |
| maptypechanged | - | 地図の種類(地図, 混合、衛星写真のいずれか)が変更された後に引き起こされます。 |
| infowindowopen | - | 情報ウィンドウが表示された後に引き起こされます。 |
| infowindowclose | - | 情報ウィンドウが閉じられた後に引き起こされます。 |
| addoverlay | overlay | 地図にオーバーレイが追加された後に引き起こされます。 |
| removeoverlay | overlay | 地図からオーバーレイが削除された後に引き起こされます。clearOverlaysが呼ばれた場合は引き起こされません以下のclearoverlaysイベントをご覧ください。 |
| clearoverlays | - | 地図から全てのオーバーレイが削除された後に引き起こされます。 |
住所を使って緯度経度を取得する
GClientGeocoderクラスを使って、住所情報から緯度と経度を取得し、その地点の地図を表示させることが可能です。
まずはジオコーディング・オブジェクトを生成します。
// ジオコーディング・オブジェクトの生成 geocoder = new GClientGeocoder();
生成したジオコーディング・オブジェクトからgetLatLngという住所情報から緯度・経度を計算するメソッドにアクセスします。getLatLngの第1引数に住所情報、第2引数にコールバック関数を指定します。コールバック関数に緯度・経度情報が渡されるので、それを使って地図を移動させます。
// getLatLngに住所情報を渡し、コールバック関数で地図を移動させる
geocoder.getLatLng(
ADDRESS, function( latlng ){
if ( latlng ) {
// コールバック関数から受け取った引数を使って地図を移動
map.setCenter(latlng, 13);
// マーカーを表示
var marker = new GMarker(latlng);
map.addOverlay(marker);
}
}
);
GClientGeocoderクラスの簡単な使い方は以上となります。以下が全ソースです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<head>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAISaqxyviRu2ZdPokB6DyURQUmdxOOAs9gZKiURYEsRKKeB07FhRAvRkIHfRhGOpE3D7NkS4csznM9g" type="text/javascript"></script>
</head>
<body onload="initAddress()">
<div id="map" style="width:450px; height:400px"></div>
<script>
// グローバル変数の宣言
var map;
var geocoder;
// 初期化
function initAddress(){
if ( GBrowserIsCompatible() ) {
map = new GMap2(document.getElementById("map"));
// 初期化時は任意の経度、緯度の地点を表示させる
map.setCenter(new GLatLng(35.644934,139.699166), 13);
// ジオコーディングオブジェクトの生成
geocoder = new GClientGeocoder();
}
}
// 地図を移動する
function moveAddress( ADDRESS ){
if ( geocoder ) {
// getLatLngに住所情報を渡し、コールバック関数で地図を移動させる
geocoder.getLatLng(
ADDRESS, function( latlng ){
if ( latlng ) {
// コールバック関数から受け取った引数を使って地図を移動
map.setCenter(latlng, 13);
// マーカーを表示
var marker = new GMarker(latlng);
map.addOverlay(marker);
}
});
}
}
</script>
<form action="#" onsubmit="moveAddress(this.address.value); return false">
<input type="text" name="address" value="中目黒3-22-4" />
<button type="submit">移動する</button>
</form>
</body>
</html>