Visual Studio Codeの概要
Visual Studio Code(以降VS Code)はMicrosoftが開発したソースコードエディタです。C#やVisualBasicといったMicrosoft社の開発言語はもちろん、HTML、CSS、JavaScriptといったフロントエンドの言語や、JavaやPython、SQLといった多くの言語をサポートしています。動作環境もWindows、Linux、macOSに対応しており、無料で利用できます。開発者の人気が高く、Stack Overflow 2019 Developer Surveyでは、VS Codeが最も人気のある開発者環境ツールとしてランクインしました。
VS Codeの人気の要因として、コードの自動補完、Emmet、ユーザスニペット、デバッグ、Gitサポートといった豊富な機能や、テーマやキーボードショートカットのカスタマイズ、拡張機能のインストールなどに対応しつつ、軽快に動作するということが挙げられると思います。
なお、Visual Studioという名称がつきますが、同じMicrosoft社製品のVisual Studioとは直接的な派生関係のない製品です。
公式Visual Studio Codeサイト
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

Visual Studio Codeの機能紹介
VS Codeには様々な機能が用意されていますが、特にインテリセンス、ユーザスニペット、デバッグ、Git連携、拡張機能(エクステンション)はコーディングを強力にサポートしてくれます。
インテリセンス
インテリセンスは下記の機能の総称です。
- コード補完の表示
- パラメータ情報の表示
- クイック情報の表示
- メンバーリストの表示
JavaScript、TypeScript、HTML、CSS・Sassなどの言語は標準でサポートされています。対応していない言語も拡張機能で追加可能です。
ユーザースニペット
ユーザースニペットは、ユーザが用意した定型文を素早く呼び出せる機能です。
デバッグ機能
いくつかの言語は標準でデバッグ機能が搭載されていますが、JavaScriptも拡張機能により、Chromeと連携してデバッグが行えるようになります。
Git連携機能
バージョン管理システムのGitとの連携機能が実装されています。
拡張機能のインストール
多種多様な拡張機能が用意されています。VS Codeから直接インストールできますが、マーケットプレイスと呼ばれるサイトも用意されており、そこで様々な拡張機能が公開されています。

Visual Studio Codeのインストール
VS Codeの公式ページにてダウンロードできます。
公式ダウンロードページ
https://code.visualstudio.com/download
ダウンロードごはインストールファイルを実行し、ウィザードに従ってインストールを進めていきます。インストールは簡単ですが、手順を確認したい方は下記を参考にしてみてください。
Google検索「Visual Studio Code インストール」
Visual Studio CodeのUI
VS CodeのUIは5つの領域に分かれています。
- サイドバー
アクティビティバーの操作により、エクスプローラーや検索、ソース管理などのさまざまなビューが切り替わります。 - エディタグループ
ファイルを編集するためのメインエリアです。 - パネル
エラーや警告、出力結果、ターミナル、デバッグコンソールなどを表示します。 - ステータスバー
プロジェクトとファイルに関する情報を表示します。 - アクティビティバー
サイドバーのビューを切り替えます。- エクスプローラ:開いているファイルを一覧表示します。
- 検索:プロジェクト内のファイルを検索、置換します。
- ソース管理: Gitと連携します。
- 実行:プログラムの実行とデバッグを行います。
- 拡張機能:拡張機能の検索、インストールを行います。
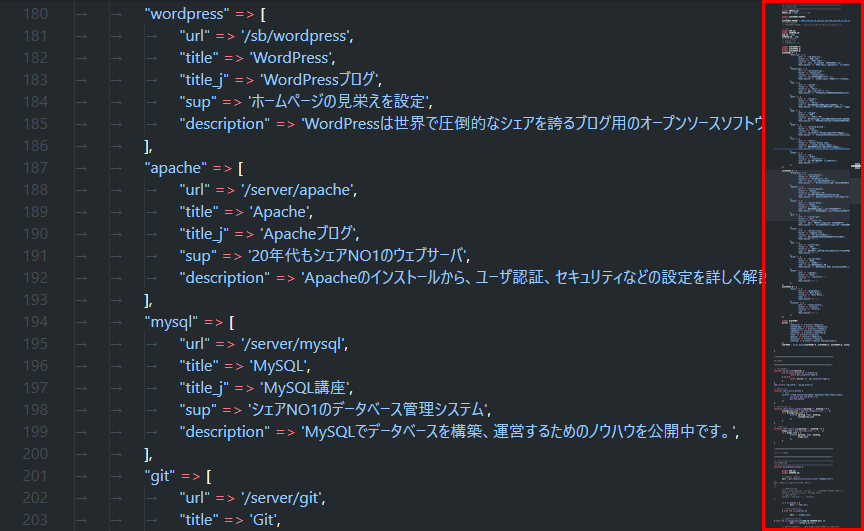
ミニマップ
エディタエリアの右側に表示されるのがミニマップ(コードアウトライン)です。ミニマップは、ソースコードの概要を示します。ミニマップ部分をクリック、もしくはドラッグすると、任意のセクションにすばやく移動できます。

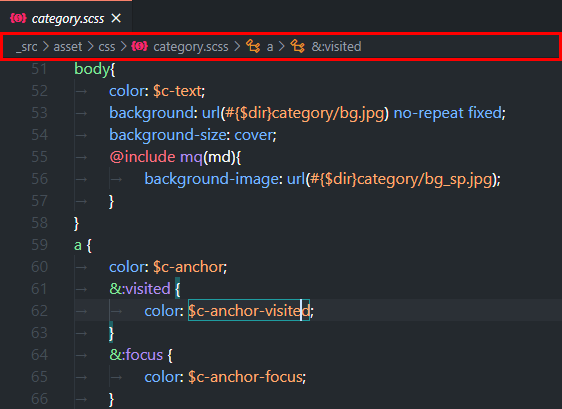
パンくずリスト
エディターの上部には、パンくずのナビゲーションバーがあります。フォルダ、ファイル、シンボルをクリックすることですばやく移動できます。

フォルダやファイルをクリックすると、その階層にあるファイルやフォルダが表示され、クリックすることで任意のファイルを開くことができます。シンボルは上記の画像だとaと&:visited部分で、クリックすると該当する行に移動します。
エクスプローラ
サイドバーに表示されるエクスプローラは、プロジェクト内のフォルダを開いたり、ファイルを参照することができます。
VS Codeでフォルダーを開くと、フォルダーの内容がエクスプローラに表示されます。エクスプローラエリアでは、下記のことが行えます。
- ファイル・フォルダの作成、削除、および名前変更が可能です。
- ドラッグアンドドロップでファイルとフォルダーを移動できます。
- ファイルをエクスプローラにドラッグ&ドロップしてコピーできます。
- コンテキストメニューを使用して、すべてのオプションを確認できます。
エクスプローラには「開いているエディター」、現在開いているプロジェクト(下の画像ではSMART-TWO)、「アウトライン」、「タイムライン」といったビューがあります。
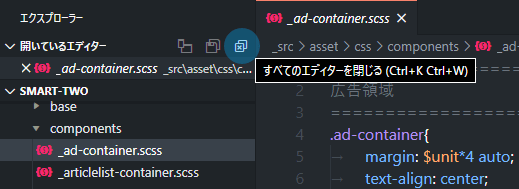
開いているエディター
[開いているエディター]ビューには、エディタエリアに表示されているファイルが表示されます。タブと同じ機能なのでこだけだとあまり意味がありませんが、同エリア内の右上にマウスポインタを置くと、3つのアイコンが表示されます。そのうち一番右のアイコンが[すべのエディタを閉じる]ボタンで、簡単に全エディタを閉じれて便利です(ショートカットでも閉じれます)。

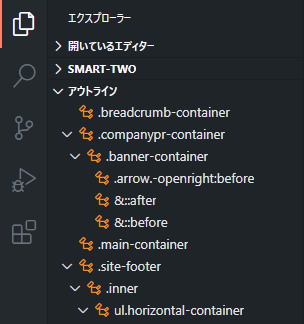
アウトライン
アウトラインは、現在アクティブなエディターのシンボルツリーが表示されます。

ファイルがSCSSであれば、アウトラインは強力です。ファイルにあるすべてのクラス階層が表示され、クリックで該当のクラスにすばやく移動できます。