設定画面の表示
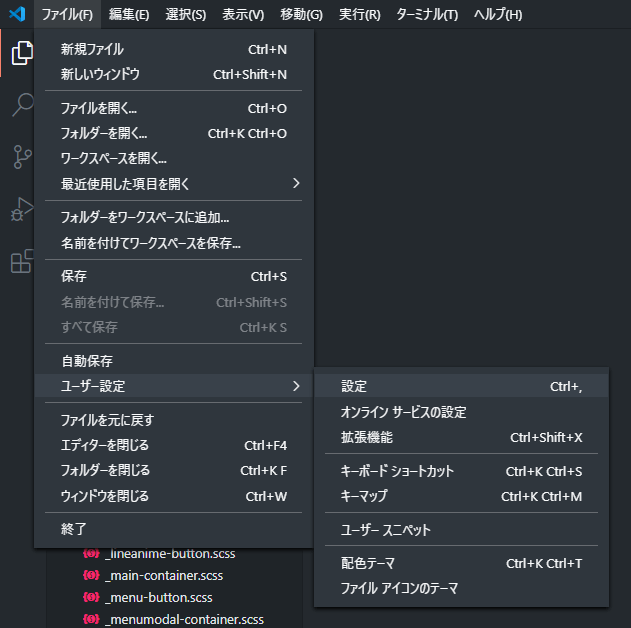
VS Codeの設定画面はツールバーから[ファイル]-[ユーザ設定]-[設定]、もしくは[Ctrl]+[,]で表示します。

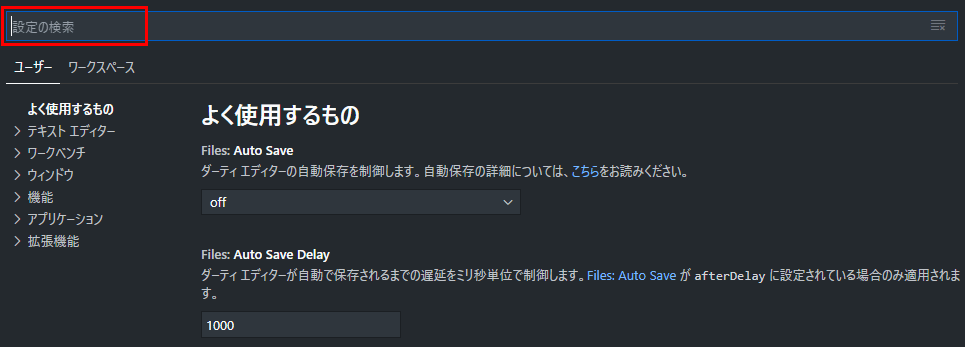
設定項目の検索
VS Codeはユーザが設定できる項目が非常に多いですが、設定を検索して素早くアクセスすることができます。検索ワードは項目名や、設定項目で使われている説明文の一部が使えます。たとえば[Font Family]項目を設定したい場合、[設定の検索]に項目名の「Font Family」と入力するとマッチした項目が表示されます。検索は部分一致なので、「font」と入力すると、フォントに関連する設定が表示されます。検索ワードは説明文の一部でも良いので、「フォント」と入力しても多くの設定項目がマッチします。

フォントの設定は設定画面に表示されるメニューから[テキスト エディター]-[フォント]でもアクセスできます。そこでフォントファミリやフォントサイズを設定しましょう。
設定方法
VS Codeの設定画面には設定の保存ボタンがありません。設定を変更すると即座に反映されます。
各種設定
ご参考までにフォント関連の設定例を下記に記載します。
- Font Family(フォントファミリ): Source Han Code JP
- Font Size(フォントサイズ): 15
- Font Weight(フォントの太さ):300
- Tab Size(タブサイズ): 4
- Eol(改行): \n
- Insert Spaces(スペースの挿入): OFF
※ONの場合、タブの代わりにスペースが挿入されます - Render Whitespace(空白文字の表示): boundary
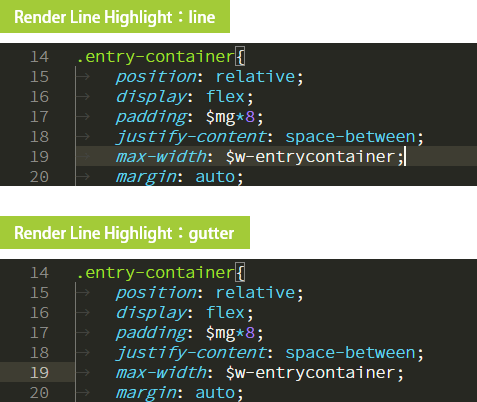
※boundaryは単語間の半角スペース以外の空白文字を表示します - Render Line Highlight(現在行の強調):gutter
このうち、Font SizeやFont Familyなどは好みで良いと思いますが、チームでコーディングする場合はEol、Insert Spacesの設定は合わせたほうが良いでしょう。
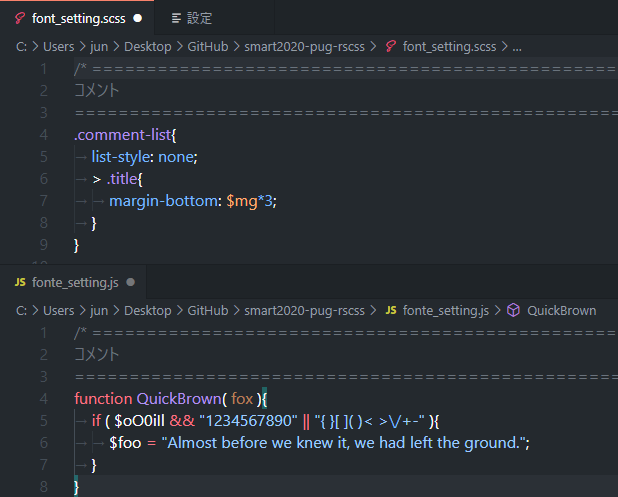
フォントファミリの設定は数多くのフォントから選ぶので、設定画面とソースを行ったり来たりを何度も繰り返すのは大変です。おすすめの方法として、[Ctrl]+[\]でエディタウインドウを分割し、適当なファイルを開いておきます。こうすると、フォントの設定を変更しながらリアルタイムに結果を確認できます。
フォントファミリーの設定
Font Family項目に使用したいフォント名を入力します。カンマで区切ると、左のフォントから優先的に使われます。日本語に対応していないフォントを先頭に書いておくと、英字の場合はそのフォントが使われ、日本語の場合は2番目以降に指定したフォントが使われます。
プログラムで人気・無料のフォントには下記のようなものがあります。
- Ricty/Ricty Diminished
Linux環境での開発を想定したプログラミング用フォントです。InconsolataとMigu 1Mを合成したフォントで、日本語をカバーしています。他のプログラミング言語と比べても完成度が高いのですが、ライセンスの関係で自分でフォントを合成する必要があります。
https://rictyfonts.github.io/
https://rictyfonts.github.io/diminished - Source Code Pro/Source Han Code JP
Adobeが作ったオープンソースのフォントです。Source Han Code JPはSource Code Proに日本語を追加したフォントです。
https://github.com/adobe-fonts/source-code-pro
https://github.com/adobe-fonts/source-han-code-jp/releases - Roboto Mono
Googleが提供する英字フォントです。
https://fonts.google.com/specimen/Roboto+Mono - Inconsolata
Consolasにインスパイアされたオープンソースのフォントです。 日本で人気の高いRictyのラテン文字でも使われているので、Rictyが好きで、日本語が不要な場合はこちらを選ぶと良いでしょう。
https://www.levien.com/type/myfonts/inconsolata.html - DejaVu Sans Mono
Vera Sans Monoを拡張したフォントです。
https://sourceforge.net/projects/dejavu/
default

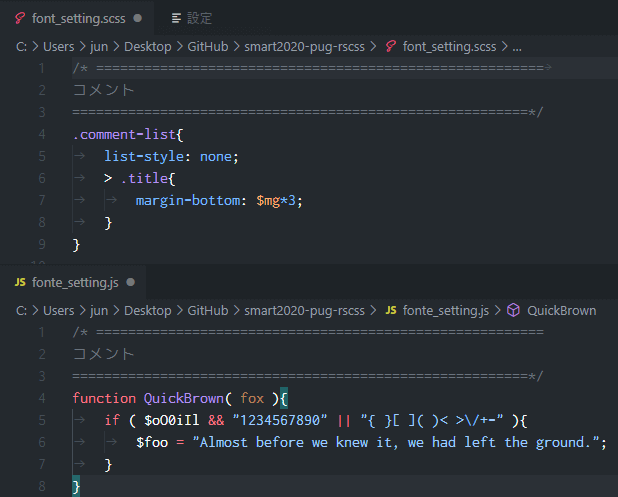
Ricty Diminished

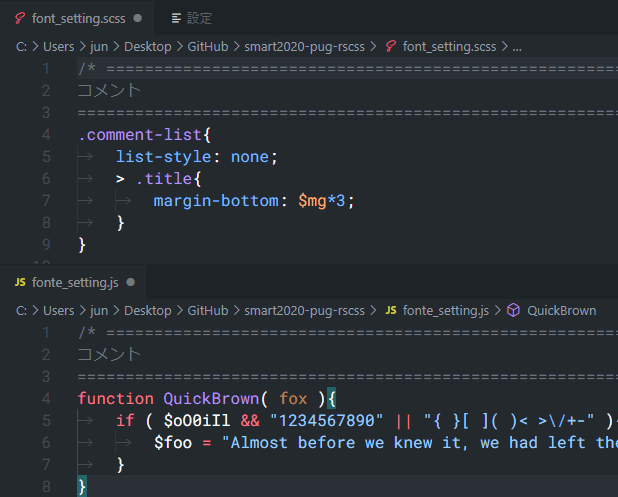
Roboto Mono

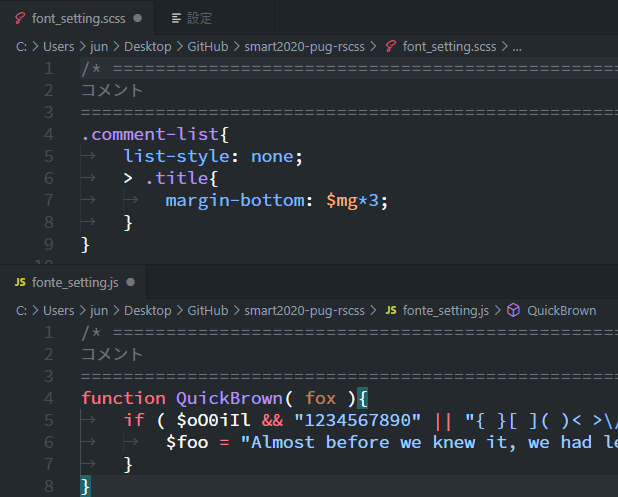
Source Han Code JP

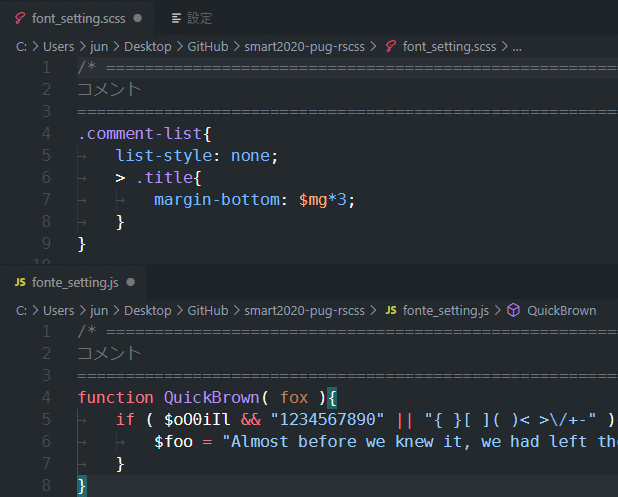
DejaVu Sans Mono

デフォルトの改行コードを設定
デフォルトの改行コード設定はautoになっています。開発環境がWindowsの場合はCRLF(\r\n)になりますが、MacやLinuxの改行コードはLF(\n)です。これらのOSでもコードを共有する可能性がある場合は、LF(\n)に変更しておきましょう。
改行コードの設定はEol項目で行えます。
Eol: \n
インデント文字をタブに設定する
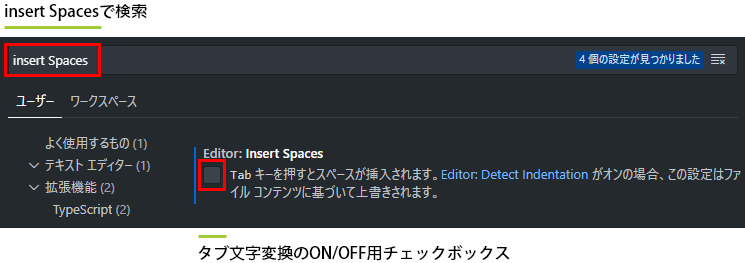
VS Codeは、デフォルトでタブ文字をスペースに変換します。インデントをタブにしたい場合はこの機能をOFFにする必要があります。
タブ文字の自動変換をOFFにするには、Editor: insert Spaces項目のチェックをOFFにしてください。

空白文字の可視化
半角スペースやタブ文字はデフォルトで非表示ですが、これを可視化させられます。Render Whitespace項目をboundary、もしくはallに設定します。
- all:空白半角スペースを表示
- boundary:単語間の半角スペース以外の空白文字を表示
カーソル行の強調
カーソール行の強調表示は、デフォルトでline(カーソル行のみ強調)となっています。カーソル行の背景が変わるのが気になる場合、Render Line Highlight項目の設定をgutterに変更すると良いでしょう。