スニペットの拡張
Emmetに用意された多数のスニペットは変更や削除、追加が可能でです。
スニペットの設定ファイルを直接変更することもできますが、この方法だとバージョンアップで設定が上書きされてしまったり、設定の共有がしにくいという欠点があります。
Emmetには別途拡張ファイルを用意して、拡張したい項目のみ記述することができますので、今回はこちらを紹介します。
拡張用のファイルを作成する前に、そのディレクトリの場所を指定する必要があります。
変更方法は以下の通りです。
- [Ctrl] + [,] で設定画面を開き、左メニューの「パッケージ」をクリックして「インストール済みのパッケージ」画面を開きます。
- テキストボックスに emmet と入力します。
- 検索結果に表示された emmet の枠内にある[設定]ボタンを押します。
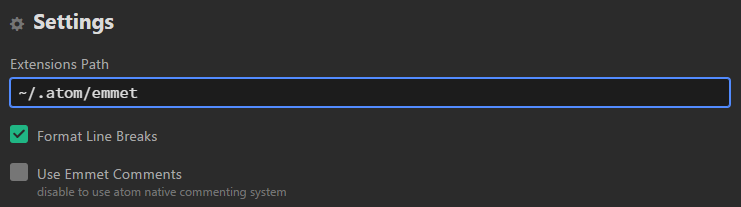
- Settingsの[Extensions Path]に任意の拡張用ディレクトリを指定します。
ディレクトリはデフォルトで ~/emmet が指定されています。
- 設定を有効にするためにAtomを再起動します。
~/ はユーザのホームディレクトリを指し、一般的な Windows 環境でしたら C:\Users\ユーザ名 になります。
このホームディレクトリに .atom ディレクトリが用意されているので、今回はそこに emmet ディレクトリを作成します。
ディレクトリを作成したら、[Extensions Path]に「~/.atom/emmet」を指定してください。
emmet ディレクトリに拡張用の snippets.json というファイルを作成し、必要な設定を加えます。
スニペットの変更
まずはEmmetの言語指定の設定がデフォルトで英語になっているので、日本語に変更しましょう。
EmmetにはHTML5のテンプレートを挿入する ! というスニペットがあります。
HTMLファイルをAtomで開いた後、[!] を入力して [Tab] を押すとHTML5のテンプレートが挿入されます(このスニペットはHTMLファイルでないと使えません)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
このとき挿入されるHTML5テンプレートですが、言語指定が英語になっているのがわかります。
この設定はEmmetの設定ファイルに記載されているので、下記の方法で内容を確認してください。
- [Ctrl] + [,] で設定画面を開き、左メニューの「パッケージ」をクリックして「インストール済みのパッケージ」画面を開きます。
- テキストボックスに emmet と入力します。
- 検索結果に表示された emmet の枠内にある[設定]ボタンを押します。
- 設定画面上部にある[View Code]ボタンを押します。
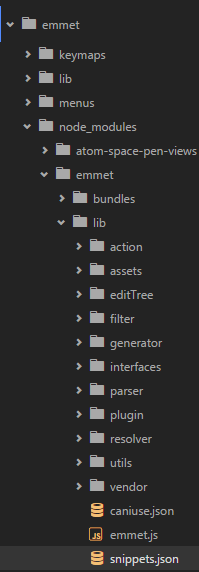
新しいAtomが起動し、Emmetがインストールされたディレクトリが左カラムに表示されます。 - 左カラムから emmet/node_modules/emmet/lib にある snippets.json をクリックしてください。

オリジナルの snippets.json をクリックすると右カラムにその内容が表示されます。最上段にある下記コードが今回変更する箇所です。
同じファイル名がでてきてわかりにくいですが、もともと用意されたオリジナルの snippets.json は設定の確認用に使い、設定の変更は拡張用の snippets.json で行います。
{
"variables": {
"lang": "en",
"locale": "en-US",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
ここで直接変更せず、先に ~/.atom/emmet で作成した拡張用の snippets.json を開いてください。
そこに変更する内容を記載します。
{
"variables": {
"lang": "ja",
"locale": "ja-JP"
}
}
上記のように記載して保存したら、設定を有効にするためにAtomを再起動してください。
これで[!] を入力して [Tab] を押すと下記のようなHTML5のテンプレートが挿入されます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
ついでに上記テンプレートをさらに拡張して、IEの互換表示をさせない設定やビューポートの設定を追加することもできます。
! の設定を確認するためにオリジナルの snippets.json に戻り、ソースを確認してきます。
まず! の設定は下記のように指定されており、 html:5 という設定が呼び出されています。
"!": "html:5",
同じ要領でソースをたどっていくと、下記のソースに行きつきます。
"html:5": "!!!+doc[lang=${lang}]",
...
"doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body",
この "doc" の設定を変更すればテンプレートを書き換えられることがわかります。
設定は Emmetの書式で記載されているので、同じ要領で変更します。
今回は次のように拡張用ファイルの snippets.json を変更します。
{
"variables": {
"lang": "ja",
"locale": "ja-JP"
},
"html": {
"abbreviations": {
"doc": "html>(head>meta[charset=${charset}]+meta[http-equiv=\"X-UA-Compatible\" content=\"IE=edge\"]+meta[name=\"viewport\" content=\"width=device-width, initial-scale=1\"]+title{${1:Document}}+meta[name=description content]+meta[name=keywords content]+meta[name=author content=]+link[rel=\"shortcut icon\" type=image/vnd.microsoft.ico href=/favicon.ico]+link[rel=apple-touch-icon-precomposed href=/favicon-152.png]+link[href])+body"
}
}
}
拡張用ファイルの snippets.json を保存してAtomを再起動してください。
HTMLファイルを開いて、! を入力して [Tab] を押すと下記のように表示されるはずです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Document</title> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="author" content=""> <link rel="shortcut icon" href="/favicon.ico" type="image/vnd.microsoft.ico"> <link rel="apple-touch-icon-precomposed" href="/favicon-152.png"> <link rel="stylesheet" href=""> </head> <body> </body> </html>